Agregar el botón oficial de LinkedIn Share en WordPress
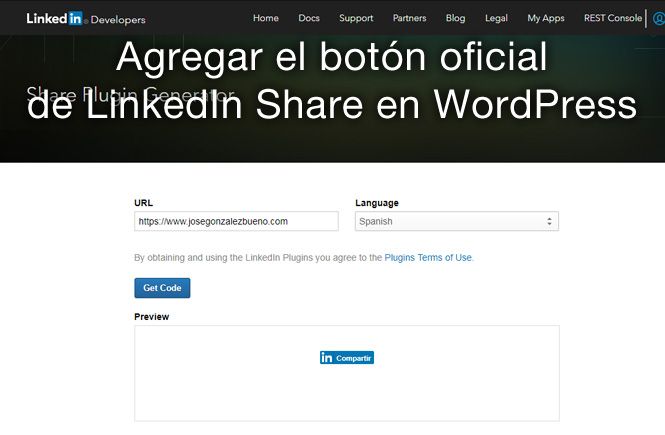
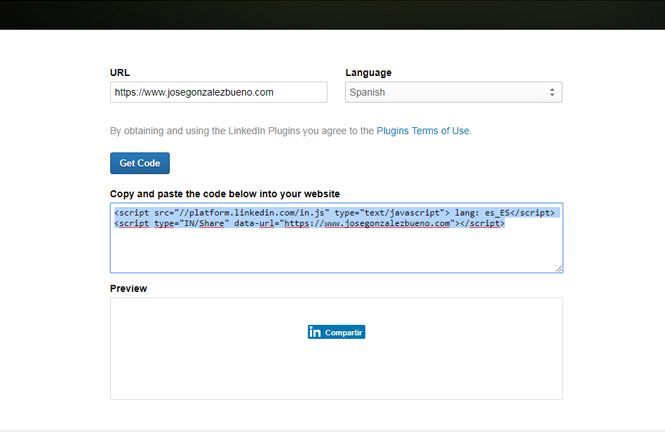
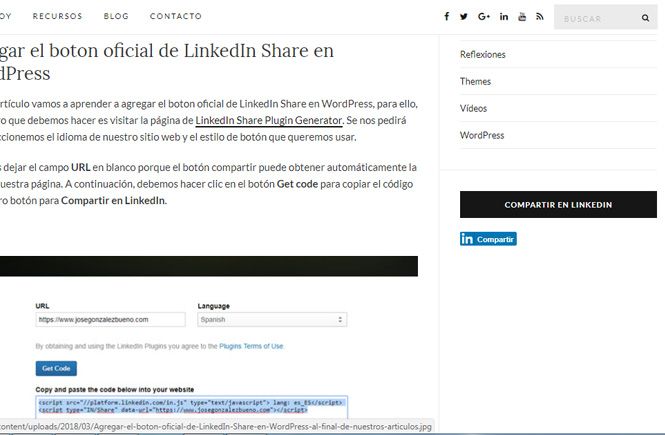
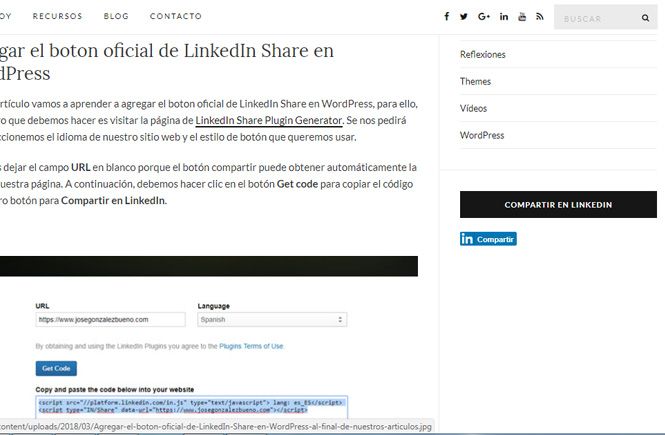
En este artículo vamos a aprender a agregar el botón oficial de LinkedIn Share en WordPress, para ello, lo primero que debemos hacer es visitar la página de LinkedIn Share Plugin Generator. Se nos pedirá que seleccionemos el idioma de nuestro sitio web y el estilo de botón que queremos usar. Podemos dejar el campo URL en blanco porque el botón compartir puede obtener automáticamente la URL de nuestra página. A continuación, debemos hacer clic en el botón Get code para generar y copiar el código de nuestro botón para Compartir en LinkedIn. Ahora que tenemos el código para compartir vamos a agregar los botones oficiales de LinkedInd en nuestro sitio de WordPress.
Ahora que tenemos el código para compartir vamos a agregar los botones oficiales de LinkedInd en nuestro sitio de WordPress.
Mostrar el botón Compartir de LinkedIn en publicaciones y páginas de WordPress
Si queremos mostrar el botón LinkedIn Share antes del contenido de nuestras publicaciones, podemos usar el siguiente código.
Este contenido es exclusivo para los usuarios de pago de la web.
Si ya lo eres accede a tu cuenta, y si aún no te has suscrito, regístrate desde aquí.
¡Nos vemos dentro!





Este contenido es exclusivo para los usuarios de pago de la web.
Si ya lo eres accede a tu cuenta, y si aún no te has suscrito, regístrate desde aquí.
¡Nos vemos dentro!


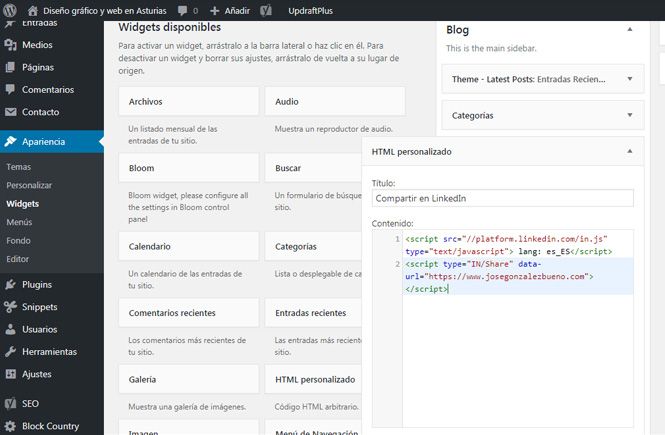
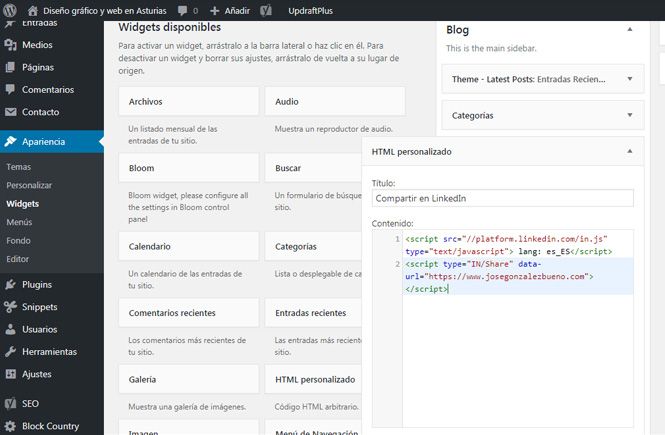
Agregar el botón oficial de LinkedIn Share en WordPress en un Widget
También podemos agregar el código del botón LinkedIn Share que hemos copiado anteriormente y pegarlo directamente en un Widget HTML personalizado de nuestro WordPress. Para ello vamos al menú Apariencia, Widgets y arrastramos y soltamos el widget HTML personalizado en la zona de Widgets de nuestra Sidebar, a continuación pegamos el código que nos había dado la página de LinkedIn al principio de este artículo.



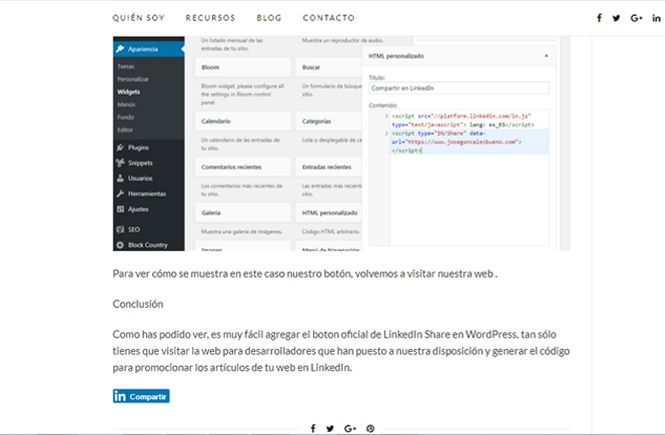
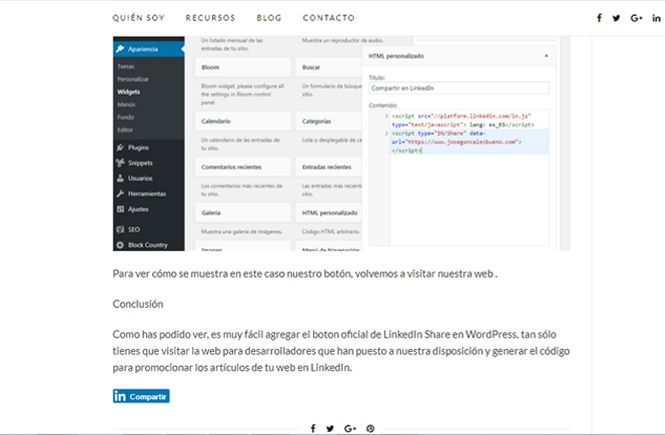
Conclusión
Como has podido ver, es muy fácil agregar el botón oficial de LinkedIn Share en WordPress, tan sólo tienes que visitar la web para desarrolladores que han puesto a nuestra disposición y generar el código para promocionar los artículos de tu web en LinkedIn.Este artículo ha sido visitado: 141 veces
Obtén acceso a los secretos mejor guardados de WordPress con solo un clic
Suscríbete a la newsletter y recibe en tu correo electrónico 10 snippets de código exclusivos que nunca se han publicado en nuestra membresía y que nunca se publicarán.
Obtén la ventaja definitiva en WordPress y conviértete en un experto.


10 códigos para WordPress, Divi y WooCommerce, que nunca han sido publicados aquí, ni se publicarán
Deja que WordPress trabaje por ti, utiliza código.