Crear una barra de notificaciones por código en nuestro WordPress
Esta semana vamos a ver cómo podemos crear una barra de notificaciones por código para nuestra web. Hace algún tiempo hemos visto cómo crear una barra de notificaciones mediante un plugin, pero en esta ocasión lo haremos por código y así podremos ahorrarnos un plugin y no sobrecargaremos nuestro WordPress.
Cosas que necesitamos para crear nuestra barra de notificaciones
En primer lugar, necesitamos pegar una línea de código en el archivo header.php de nuestro tema activo o de nuestro Child Theme.
Ya que vamos a mostrar la barra de notificaciones en la parte superior de nuestra web, debemos pegarla justo después de la etiqueta </head> del archivo header.php.
El código que debemos pegar es el siguiente:

Este contenido es exclusivo para los usuarios de pago de la web.
Si ya lo eres accede a tu cuenta, y si aún no te has suscrito, regístrate desde aquí.
¡Nos vemos dentro!
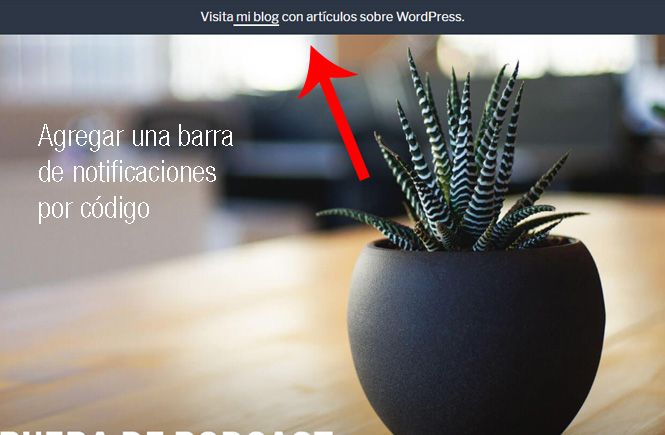
Una vez que has pegado el código, puedes ir a la parte frontal de tu web para ver que ya se está viendo el aviso. Podrás darte cuenta de que no se ve como nosotros queremos, y para eso, vamos a aplicarle un poco de CSS y hacer que la barra de notificación sea más bonita, o por lo menos, intentar que se integre mejor con nuestra imagen corporativa y con los colores de la web.
Crear los estilos CSS para hacer más atractiva nuestra barra de notificaciones
Como acabamos de ver, ya tenemos nuestra barra de notificaciones por código instalada, pero ahora es el momento de hacer que se integre de una forma más visual en nuestra web.
Para hacerlo tenemos que usar código CSS. Yo he preparado este código, pero tú puedes utilizar el tuyo propio o cambiar el que te dejo a continuación.




Este contenido es exclusivo para los usuarios de pago de la web.
Si ya lo eres accede a tu cuenta, y si aún no te has suscrito, regístrate desde aquí.
¡Nos vemos dentro!
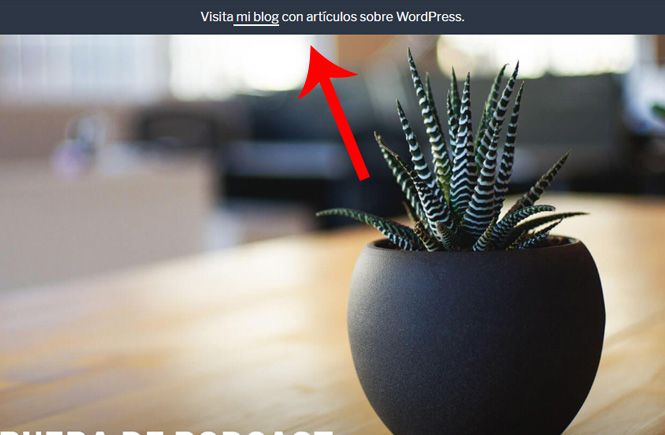
Este código puedes pegarlo en el Personalizador de tu tema activo, para hacerlo vamos al menú Apariencia, Personalizar y lo pegamos en el apartado CSS Adicional. Guardamos y vamos a la parte pública para ver el resultado.


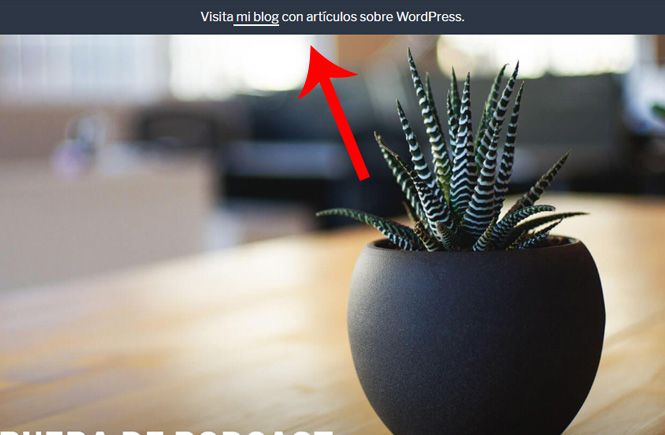
Si te das cuenta, la barra se queda fija en la parte superior de la pantalla (sticky), pero si quieres que no moleste demasiado y que se desplace junto con el contenido de la página, en el anterior código solo debes borrar estas dos líneas:




Este contenido es exclusivo para los usuarios de pago de la web.
Si ya lo eres accede a tu cuenta, y si aún no te has suscrito, regístrate desde aquí.
¡Nos vemos dentro!
Esto es todo por hoy, ahora ya puedes crear una barra de notificaciones por código, cada vez que tengas algo importante que mostrar a tus visitantes. Te invito a que juegues un poco con el código CSS y que cambies los colores y tamaños a las necesidades de tu web.
Este artículo ha sido visitado: 10 veces
Obtén acceso a los secretos mejor guardados de WordPress con solo un clic
Suscríbete a la newsletter y recibe en tu correo electrónico 10 snippets de código exclusivos que nunca se han publicado en nuestra membresía y que nunca se publicarán.
Obtén la ventaja definitiva en WordPress y conviértete en un experto.


10 códigos para WordPress, Divi y WooCommerce, que nunca han sido publicados aquí, ni se publicarán
Deja que WordPress trabaje por ti, utiliza código.