Poner una imagen como fondo en cualquier sitio de nuestra web
En esta ocasión vamos a ver cómo podemos poner una imagen de fondo en cualquier sitio de nuestra web. Te mostraré como podemos colocar una imagen de fondo de la sección de comentarios de nuestros artículos, pero como digo, podemos ponérselo a cualquier objeto de nuestra web. Este artículo completa la de la semana pasada, en el que hemos visto cómo poner una imagen de fondo a nuestra web (o a una página concreta de nuestra web).Cuestiones iniciales
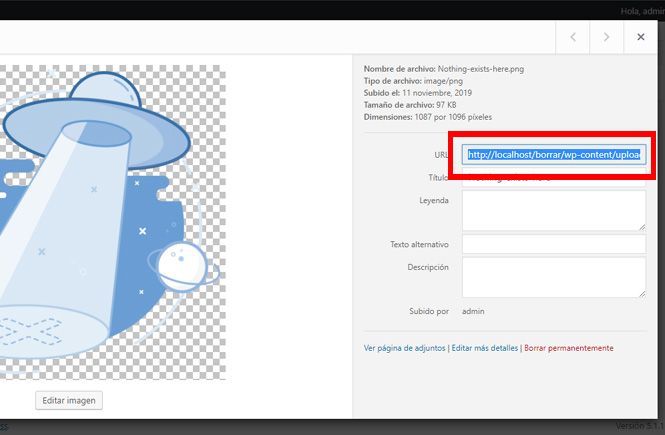
Si sabes un poco de CSS, te darás cuenta de que necesitaremos la URL de esa imagen, para ser llamada y colocarla dentro de nuestro contenedor. Por esto mismo, lo primero que tenemos que hacer es subir esa imagen a nuestro WordPress, y a continuación copiar la ruta de esa imagen para utilizarla posteriormente.
Cómo colocar una imagen como fondo en cualquier sitio de nuestra web
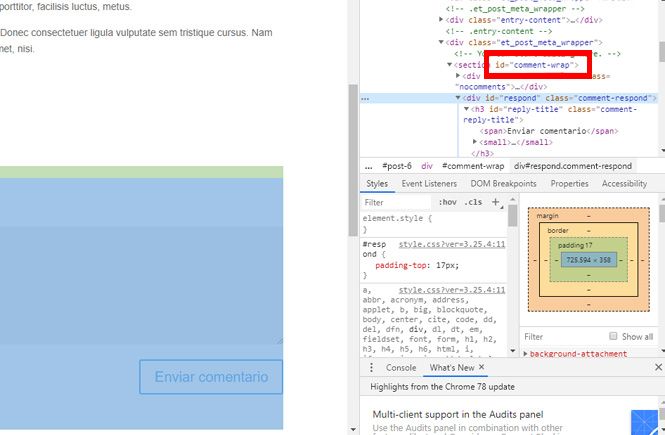
Como hemos dicho anteriormente, vamos a poner una imagen de fondo a la sección de comentarios de nuestra web. Lo primero que tenemos que hacer es saber el nombre de la sección a la que vamos a aplicarle esa imagen de fondo. Para ello nos situamos sobre esa sección y pulsamos el botón derecho y elegimos la opción Inspeccionar. Una vez que estamos sobre esa sección, tenemos que buscar el nombre del contenedor general de la misma, en nuestro caso se llama #comment-wrap.

Este contenido es exclusivo para los usuarios de pago de la web.
Si ya lo eres accede a tu cuenta, y si aún no te has suscrito, regístrate desde aquí.
¡Nos vemos dentro!
Dónde vamos a colocar este código
Como ya has podido adivinar, este código vamos a pegarlo en nuestro Personalizador, así que vamos al menú Apariencia, Personalizar y pegamos el código en el apartado CSS adicional.
Este artículo ha sido visitado: 12 veces
Obtén acceso a los secretos mejor guardados de WordPress con solo un clic
Suscríbete a la newsletter y recibe en tu correo electrónico 10 snippets de código exclusivos que nunca se han publicado en nuestra membresía y que nunca se publicarán.
Obtén la ventaja definitiva en WordPress y conviértete en un experto.

10 códigos para WordPress, Divi y WooCommerce, que nunca han sido publicados aquí, ni se publicarán
Deja que WordPress trabaje por ti, utiliza código.