Cómo añadir una sombra al inicio de tu web
En el artículo de hoy vamos a ver cómo podemos añadir una sombra al inicio de tu web para darle profundidad al diseño.
Este efecto es muy sencillo de hacer y lo lograremos con un poquito de código CSS, así que vamos a ello.
Código que vamos a utilizar para añadir una sombra al inicio
Como hemos dicho anteriormente, vamos a añadirle una sombra al inicio de nuestra web para darle un efecto destacado a todo el diseño. Si utilizas temas de Genesis o GeneratePress, seguramente habrás visto este efecto más de una vez, pero si no es así, estate atento…
Antes de nada tengo que decirte que el resultado final dependerá un poco de tu tema, podremos ver el efecto justo en la parte superior del tema (debajo de la barra de dirección del navegador), o debajo del menú de navegación.
Sea como sea, y como hemos dicho anteriormente, el código que vamos a utilizar es muy sencillo, es un simple código CSS como el siguiente:

Este contenido es exclusivo para los usuarios de pago de la web.
Si ya lo eres accede a tu cuenta, y si aún no te has suscrito, regístrate desde aquí.
¡Nos vemos dentro!
¿Qué hace este código?
La primera línea del código ya nos dice dónde se va a aplicar la sombre: justo antes del contenido del body, a continuación se le dice que se va a mantener fijo, que la sombra comenzará -10px por el margen superior y que tendrá un tamaño del 100% de la anchura de la página y un tamaño de 10px. Además nos dice que le aplicará una sombra inferior de 10px y que el color de la sombra será negro con una opacidad del 80%. Por último la sombra estará por encima de todo el contenido, al aplicarle un orden de apilamiento de 100.
Cambios que puedes realizar al código
Como este código es muy sencillo, los cambios que puedes realizar, en un principio son muy básicos.
- Puedes cambiar la anchura (height) de la sombra, pero recuerda igualar ese valor que cambies también en el margen superior (top). Es decir, si quieres tener una sombra de 15px, debes poner height: 15px, pero también top=-15px.
- También puedes cambiar la extensión de la sombra aumentándola para hacerla más visible. Para ello debes aumentar el siguiente valor del box-shadow: 0px 0 15px rgba(0, 0, 0, 0.8).
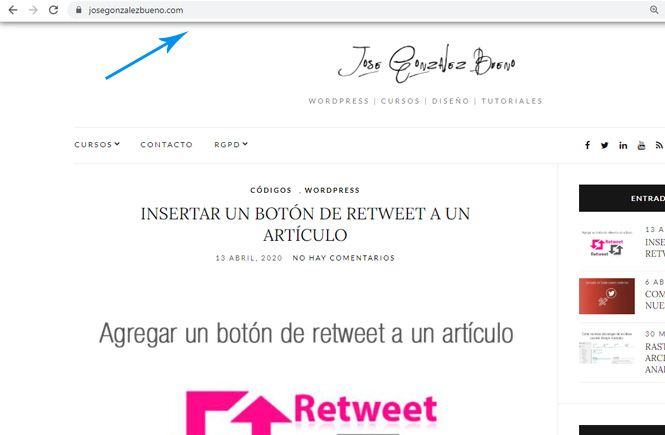
El resultado de este efecto sería algo parecido a esto (recuerda que puede cambiar dependiendo de tu tema):

Este artículo ha sido visitado: 126 veces
Obtén acceso a los secretos mejor guardados de WordPress con solo un clic
Suscríbete a la newsletter y recibe en tu correo electrónico 10 snippets de código exclusivos que nunca se han publicado en nuestra membresía y que nunca se publicarán.
Obtén la ventaja definitiva en WordPress y conviértete en un experto.

10 códigos para WordPress, Divi y WooCommerce, que nunca han sido publicados aquí, ni se publicarán
Deja que WordPress trabaje por ti, utiliza código.