Cómo cambiar el color de la barra de scroll del navegador (solo para Chrome)
En este artículo vamos a ver cómo puedes modificar con código CSS el color de la barra de scroll de tu navegador. Hay que decir que esta opción de momento sólo está disponible para el navegador Chrome (webkit es una propiedad para Chrome), esperemos que pronto el resto de navegadores puedan reconocer este código (por ejemplo, en Firefox no funciona).
Código que vamos a utilizar
El código CSS que vamos a usar en este ejemplo no es demasiado difícil. Puede ser algo como el siguiente:

Este contenido es exclusivo para los usuarios de pago de la web.
Si ya lo eres accede a tu cuenta, y si aún no te has suscrito, regístrate desde aquí.
¡Nos vemos dentro!
Como ves, a simple vista no parece demasiado complicado este código. Vamos a ver qué es lo que hace.
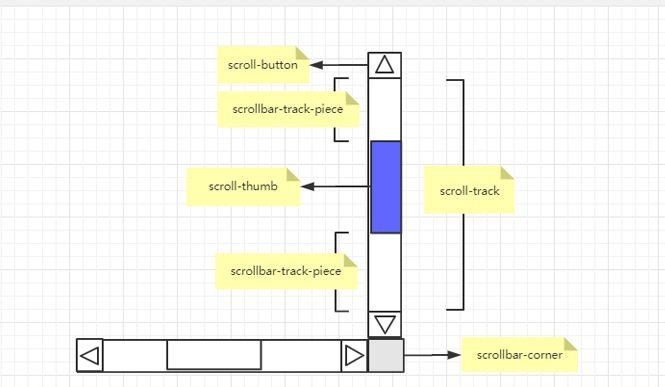
En primer lugar, vamos a decirle al navegador que utilizaremos la propiedad ::-webkit-scrollbar, que es la que se encargará de «soportar» el resto de propiedades que vamos a utilizar. Le estamos dando una anchura de 1em, que será el grosor del scroll, es decir el ancho del contenedor que contendrá la barrita (si lo quieres más gruesa puede probar con 1,5 em o 2 em, y si lo quieres más fino, prueba con 0,5 em).
A continuación le decimos que la parte que está debajo de la barrita (::-webkit-scrollbar-track) tendrá un radio de 10px para hacerla redondeada, y un color de sombra interior negro del 30% de opacidad.
Por último, vamos a personalizar la barrita en sí, lo que se denomina thumb (::-webkit-scrollbar-thumb), en nuestro caso le hemos puesto un color verde (#7AB06C), y un borde redondeado para que quede más bonita. Obviamente tú puedes ponerle el que más te guste o el que más se ajuste al color corporativo de tu web.
Por último, la opción outline es una barrita que hay en la parte izquierda del scroll, muy pequeña y apenas perceptible. Yo la he puesto de color negro para que el scroll se diferencia del resto de la ventana donde se muestra el contenido.

Por último, ¿dónde tenemos que colocar este código?
Al tratarse de código CSS, podemos colocarlo directamente en el personalizador de nuestro WordPress. Para ello debes ir al menú Apariencia, Personalizar, CSS Adicional.
Este artículo ha sido visitado: 124 veces
Obtén acceso a los secretos mejor guardados de WordPress con solo un clic
Suscríbete a la newsletter y recibe en tu correo electrónico 10 snippets de código exclusivos que nunca se han publicado en nuestra membresía y que nunca se publicarán.
Obtén la ventaja definitiva en WordPress y conviértete en un experto.

10 códigos para WordPress, Divi y WooCommerce, que nunca han sido publicados aquí, ni se publicarán
Deja que WordPress trabaje por ti, utiliza código.