Cómo centrar de forma horizontal y vertical una imagen
Continuando con el trabajo con imágenes, en esta ocasión vamos a ver cómo podemos centrar de forma horizontal y vertical una imagen. En realidad, este código sirve para centrar horizontal y verticalmente cualquier elemento de tu página web.
Centrar horizontalmente una imagen (o cualquier objeto), es bastante sencillo, el problema nos viene cuando necesitamos centrarla verticalmente. Aquí entran en juego varios factores, como son, la altura del contenedor donde está nuestra imagen. Determinar esta altura para poder jugar con ella es donde se complica la cosa.
Código que vamos a utilizar
El código que vamos a usar en este ejemplo es relativamente sencillo, un poco de CSS que a estas alturas no debería asustar a nadie 🙂
En primer lugar vamos a crear el código CSS que centrará la imagen horizontal y verticalmente, y a continuación crearemos el código HTML.
¡Vamos a ello!.

Este contenido es exclusivo para los usuarios de pago de la web.
Si ya lo eres accede a tu cuenta, y si aún no te has suscrito, regístrate desde aquí.
¡Nos vemos dentro!
Como te he dicho antes, este código es muy sencillo. En primer lugar creamos una clase llamada .centrar-horizontalmente, dentro de la clase tenemos un display: con la propiedad flex. La propiedad flex es es una propiedad que hace referencia a la capacidad que tiene un elemento para alterar las dimensiones y llenar el espacio disponible, es decir, para volverse flexible dentro del contenedor. Por último, le aplicamos un justify-content: center; para que centre el contenido.
Para el centrado vertical utilizaremos la propiedad flex-direction: column;, que establece cual es el eje principal de la caja y por lo tanto la dirección de todos los elementos hijos. Al establecerlo en column, le decimos al navegador que centrará sobre el eje vertical (justify-content:center;). Si quisiéramos centrarlo verticalmente, el valor de flex-direction debería ser row.
Y ahora el código HTML con la imagen que vamos a centrar:



Este contenido es exclusivo para los usuarios de pago de la web.
Si ya lo eres accede a tu cuenta, y si aún no te has suscrito, regístrate desde aquí.
¡Nos vemos dentro!
Este código crea dos cajas, la de dentro centrará la imagen verticalmente, y la de fuera la centrará horizontalmente. Tan solo tienes que cambiar la url de la imagen por la que tu has insertado y vas a centrar en tu web.
Y como siempre, ¿dónde ponemos este código?
¿En serio me lo estás preguntando?… es broma, no te preocupes, lo vamos a ver ahora mismo 😀
Como son códigos sencillos, el código CSS lo pegaremos en el Personalizador de nuestro WordPress (Apariencia, Personalizar, CSS adicional), y el código HTML lo pegarás directamente en modo código en tu entrada o página donde quieras centrar la imagen.
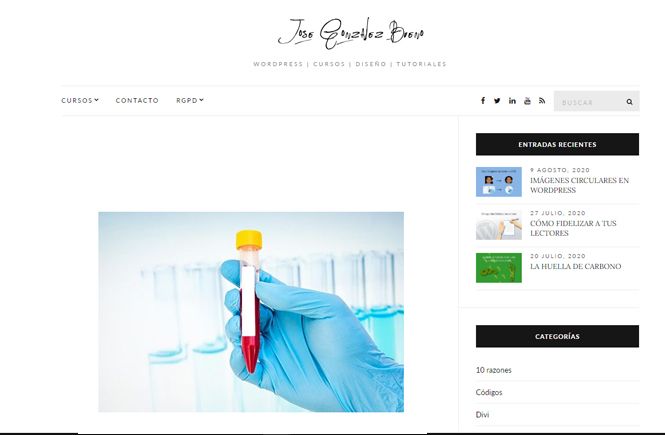
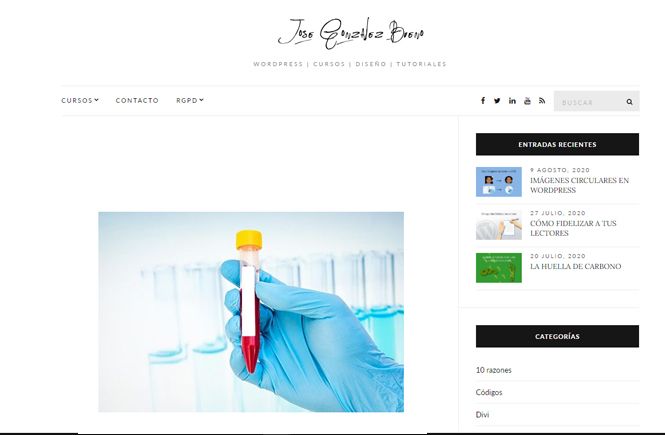
El resultado será este:


Este artículo ha sido visitado: 170 veces
Obtén acceso a los secretos mejor guardados de WordPress con solo un clic
Suscríbete a la newsletter y recibe en tu correo electrónico 10 snippets de código exclusivos que nunca se han publicado en nuestra membresía y que nunca se publicarán.
Obtén la ventaja definitiva en WordPress y conviértete en un experto.


10 códigos para WordPress, Divi y WooCommerce, que nunca han sido publicados aquí, ni se publicarán
Deja que WordPress trabaje por ti, utiliza código.