Aprenderemos a crear un Child Theme en WordPress
Una vez que aprendas los conceptos básicos de WordPress, es probable que desees aprender a personalizar tu sitio de WordPress, por ello, crear un Child Theme en WordPress es un gran punto de partida para cualquiera que quiera personalizar los temas de WordPress. En este artículo, te mostraré cómo crear un Child Theme en WordPress.
¿Por qué necesitas crear un child Theme?
Los Child Themes se consideran la mejor manera de personalizar nuestros temas de WordPress. Un Child Theme hereda todas las características y la apariencia de su Tema Padre o tema principal. Puedes personalizarlo sin afectar al Tema Padre. Esto nos permite actualizar fácilmente el Tema Padre sin preocuparnos por perder esos cambios.Requisitos
Para crear manualmente un Chidl Theme se recomienda tener una comprensión básica de CSS / HTML para que puedas hacer tus propios cambios (a su vez, tener cierto conocimiento de PHP sin duda ayudaría). Si eres bueno copiando y pegando fragmentos de código de diversas fuentes eso también te ayudaría.Empezando a crear un Child Theme en WordPress
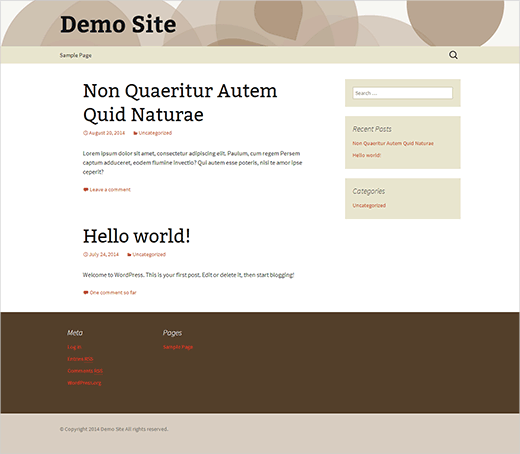
Cualquier buen tema de WordPress se puede utilizar como tema principal. Sin embargo, hay muchos tipos diferentes de temas y algunos pueden no ser los más fáciles de usar. Por el bien de este tutorial, utilizaremos Twenty Thirteen, que es uno de los temas predeterminados de WordPress.Creando nuestro primer Child Theme
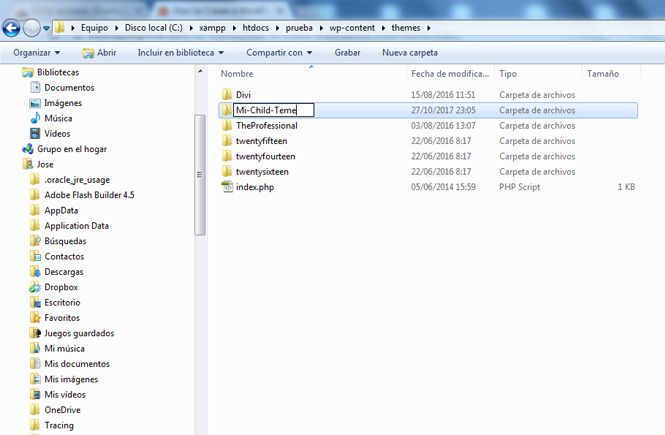
Primero necesitamos abrir /wp-content/themes/ en en nuestro directorio de instalación de WordPress y crear una nueva carpeta para nuestro Child Theme. Podemos ponerle a esta carpeta el nombre que queramos. Para este tutorial lo llamaremos Mi-Child-Theme. Ahora abriremos un editor de texto como el Bloc de notas y pega este código:
Ahora abriremos un editor de texto como el Bloc de notas y pega este código:

Este contenido es exclusivo para los usuarios de pago de la web.
Si ya lo eres accede a tu cuenta, y si aún no te has suscrito, regístrate desde aquí.
¡Nos vemos dentro!

Child Themes basados en Twenty Thirteen
A continuación veremos Child Themes para WordPress basados en Twenty Thirteen. Si te fijas en ellos y los comparas con el original, verás cómo los desarrolladores han personalizado el tema por defecto Twenty Thirteen.Holi

Cherry Blossom

2013 Blue

Flat Portfolio

Este artículo ha sido visitado: 156 veces
Obtén acceso a los secretos mejor guardados de WordPress con solo un clic
Suscríbete a la newsletter y recibe en tu correo electrónico 10 snippets de código exclusivos que nunca se han publicado en nuestra membresía y que nunca se publicarán.
Obtén la ventaja definitiva en WordPress y conviértete en un experto.

10 códigos para WordPress, Divi y WooCommerce, que nunca han sido publicados aquí, ni se publicarán
Deja que WordPress trabaje por ti, utiliza código.