Crear galería de imágenes responsive
En esta ocasión vamos a aprender a crear una galería de imágenes responsive con la que mostraremos nuestras imágenes de la forma correcta, y como siempre, sin utilizar ningún plugin.
Código CSS que vamos a utilizar para crear nuestra galería de imágenes responsive
Aunque, a primera vista, el código que vamos a utilizar para este ejemplo pueda parecer excesivo, en realidad es el mínimo viable que podemos utilizar, y es muy sencillo de entender.
Lo primero que tenemos que hacer para este ejemplo, es crear la estructura para la galería, con lo que el código que puedes utilizar debería ser algo parecido a este:

Este contenido es exclusivo para los usuarios de pago de la web.
Si ya lo eres accede a tu cuenta, y si aún no te has suscrito, regístrate desde aquí.
¡Nos vemos dentro!
¿Dónde colocaremos este código?. Pues al tratarse de código CSS, podremos colocarlo en el personalizador de nuestro WordPress (menú Apariencia, Personalizar, CSS adicional).
¿Qué es lo que hace este código?
Este código tan largo que puede parecer intimidante, en realidad es más sencillo de lo que parece. A grandes rasgos, lo que hace es crear una clase CSS llamada galeria, esta clase formatea una serie de imágenes con su descripción en una tabla, estas imágenes adaptarán su longitud al 100% de la longitud del div. El texto estará centrado y la caja (el div) tendrá un borde de 1 pixel de ancho.
La alineación de los divs será izquierda, y cada div tendrá un 25% de longitud con respecto al contenedor, es decir, la galería mostrará 4 columnas de imágenes.
A continuación, establecemos dos puntos de corte:
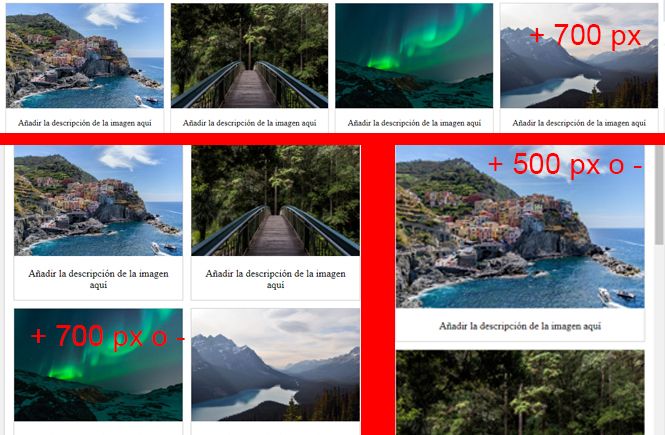
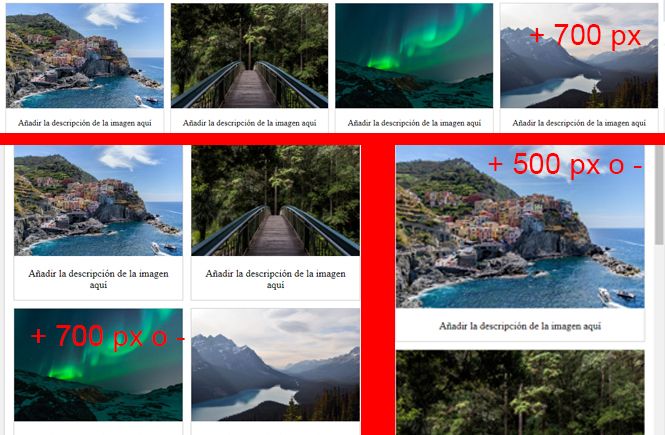
- Cuando el tamaño de la ventana llegue a 700 px o menos, que la galería pasara de tener 4 columnas a tener 2 columnas (para ello, su longitud (width) pasará a ser del 50%.
- Cuando el tamaño de la ventana llegue a 500 px o menos, que la galería pasara de tener 2 columnas a tener 1 columna (se le establecerá un width del 100%).
Código HTML que vamos a utilizar para crear nuestra galería de imágenes responsive
A continuación, vamos a crear la galería en sí, para ello crearemos 4 divs que contendrán las 4 imágenes con sus textos respectivos. El código puede ser algo parecido a este:



Este contenido es exclusivo para los usuarios de pago de la web.
Si ya lo eres accede a tu cuenta, y si aún no te has suscrito, regístrate desde aquí.
¡Nos vemos dentro!
EL resultado de cómo se vería con los distintos tamaños de pantalla, sería algo parecido a este:


Este artículo ha sido visitado: 6 veces
Obtén acceso a los secretos mejor guardados de WordPress con solo un clic
Suscríbete a la newsletter y recibe en tu correo electrónico 10 snippets de código exclusivos que nunca se han publicado en nuestra membresía y que nunca se publicarán.
Obtén la ventaja definitiva en WordPress y conviértete en un experto.


10 códigos para WordPress, Divi y WooCommerce, que nunca han sido publicados aquí, ni se publicarán
Deja que WordPress trabaje por ti, utiliza código.

