Mostrar código en nuestro WordPress
Si necesitamos mostrar código en nuestro WordPress De forma predeterminada, WordPress filtra cualquier código sin formato agregado a publicaciones de blogs, páginas, widgets o comentarios. En este artículo, le mostraremos cómo mostrar fácilmente el código en su sitio de WordPress.
Cómo mostrar código en tus publicaciones de WordPress
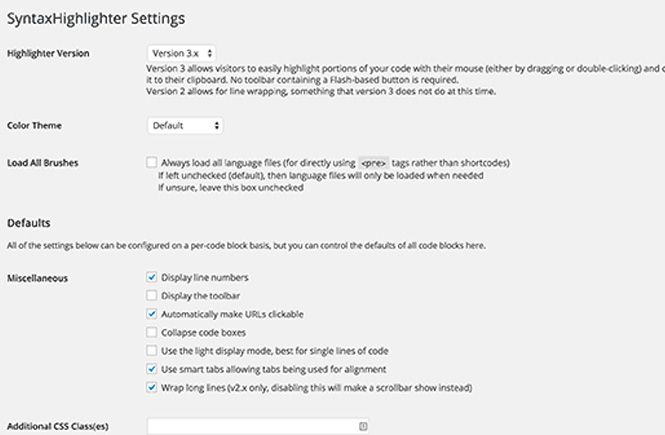
Primero de todo necesitamos instalar y activar el plugin Syntax Highlighter Evolved. Tras la activación debes ir a Configuración del plugin, en la opción Syntax Highlighter Evolved para configurar los ajustes del plugin.

La configuración que viene predeterminada para el plugin debería funcionar para la mayoría de las veces, sin embargo, debes revisar todas las configuraciones y realizar cambios que veas necesarios.
Sintax Highlighter Evolved utiliza shortcodes para mostrar el código. Para cada lenguaje de programación tenemos que poner nuestro código entre las etiquetas del shortcode para ese lenguaje de programación concreto.
Mira estos ejemplos:

Este contenido es exclusivo para los usuarios de pago de la web.
Si ya lo eres accede a tu cuenta, y si aún no te has suscrito, regístrate desde aquí.
¡Nos vemos dentro!
Para CSS lo haremos de la siguiente forma:





Este contenido es exclusivo para los usuarios de pago de la web.
Si ya lo eres accede a tu cuenta, y si aún no te has suscrito, regístrate desde aquí.
¡Nos vemos dentro!
Sintaxis Highlighter Evolved resaltará automáticamente el código para ese lenguaje de programación en particular. También agregará números de línea y manejará las sangrías de las tabulaciones correctamente. Así, nuestros usuarios podrán copiar y pegar fácilmente fragmentos de código de nuestro sitio de WordPress.
Cómo mostrar código en WordPress sin usar el plugin
Mucha gente no escribe mucho código en sus artículos, por lo que es raro que necesiten utilizar este tipo de plugins y sus shortcodes en sus publicaciones. En estas ocasiones, podemos agregar código codificando el código que queremos mostrar, en código HTML.
Por ejemplo, si escribimos esto:





Este contenido es exclusivo para los usuarios de pago de la web.
Si ya lo eres accede a tu cuenta, y si aún no te has suscrito, regístrate desde aquí.
¡Nos vemos dentro!
El resultado en nuestro artículo será esto:





Este contenido es exclusivo para los usuarios de pago de la web.
Si ya lo eres accede a tu cuenta, y si aún no te has suscrito, regístrate desde aquí.
¡Nos vemos dentro!
Inconveniente de utilizar código HTML para mostrar codigo en nuestro wordpress
El problema con la conversión de código en código HTML es que es difícil hacerlo manualmente, sobre todo si no tienes los conocimientos y experiencia necesarios, pero siempre puedes usar herramientas on line para convertir cualquier código en código HTML.
Una de las herramientas más utilizadas es Web 2.0 Generators. Y ya sabes que si quieres darle un estilo adicional a tu código, siempre puedes poner ese código entre las etiquetas < code > y < / code >.
Este artículo ha sido visitado: 114 veces
Obtén acceso a los secretos mejor guardados de WordPress con solo un clic
Suscríbete a la newsletter y recibe en tu correo electrónico 10 snippets de código exclusivos que nunca se han publicado en nuestra membresía y que nunca se publicarán.
Obtén la ventaja definitiva en WordPress y conviértete en un experto.


10 códigos para WordPress, Divi y WooCommerce, que nunca han sido publicados aquí, ni se publicarán
Deja que WordPress trabaje por ti, utiliza código.

