Este es el tercer Tutorial Básico y necesario, cuyo contenido necesitamos saber y dominar para potenciar WordPress al máximo.
En esta ocasión,vamos a aprender a utilizar el plugin Code Snippets, que nos permitirá añadir nuestros snippets (códigos) a nuestra página web hecha con WordPress.
Así que… ¡Vamos a ello!.
Instalación y utilización del plugin Code Snippets
1. Instalación
Nada que explicar, como si fuera un plugin más, lo buscas, lo instalas y lo activas. ¡Fin!.
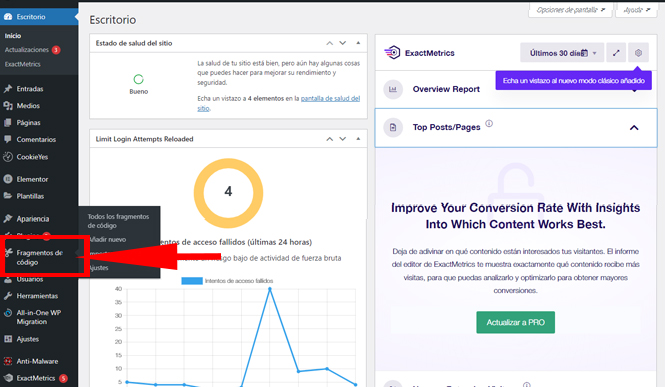
En el Escritorio aparecerá una nueva opción llamada Fragmentos de código.

2. Ejemplos de Snippets que ya puedes comenzar a utilizar
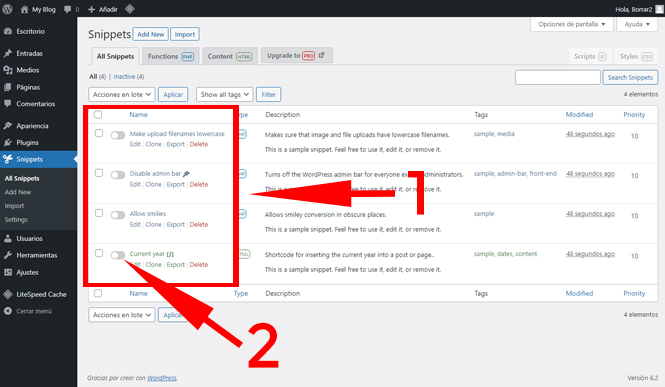
Una vez instalado el plugin, podemos ver cómo ya tenemos algunos snippets disponibles (1).
Hay algunos bastante útiles e interesantes, por ejemplo:
- Desactivar la adminbar.
- Permitir smilies.
- Y el más interesante de todos a mi juicio: insertar el año actual mediante un shortcode.
- (Y otro que te permite cambiar a minúsculas los nombres de las imágenes y archivos que subas a tu web).

Para utilizar estos snippets, tan solo tienes que activarlos haciendo clic en el regulador que tienen a su izquierda (2).
3. Crea tu primer Snippet propio
Crear (utilizar) tu primer snippet es muy sencillo. Tan solo tienes que seguir estos sencillos pasos:
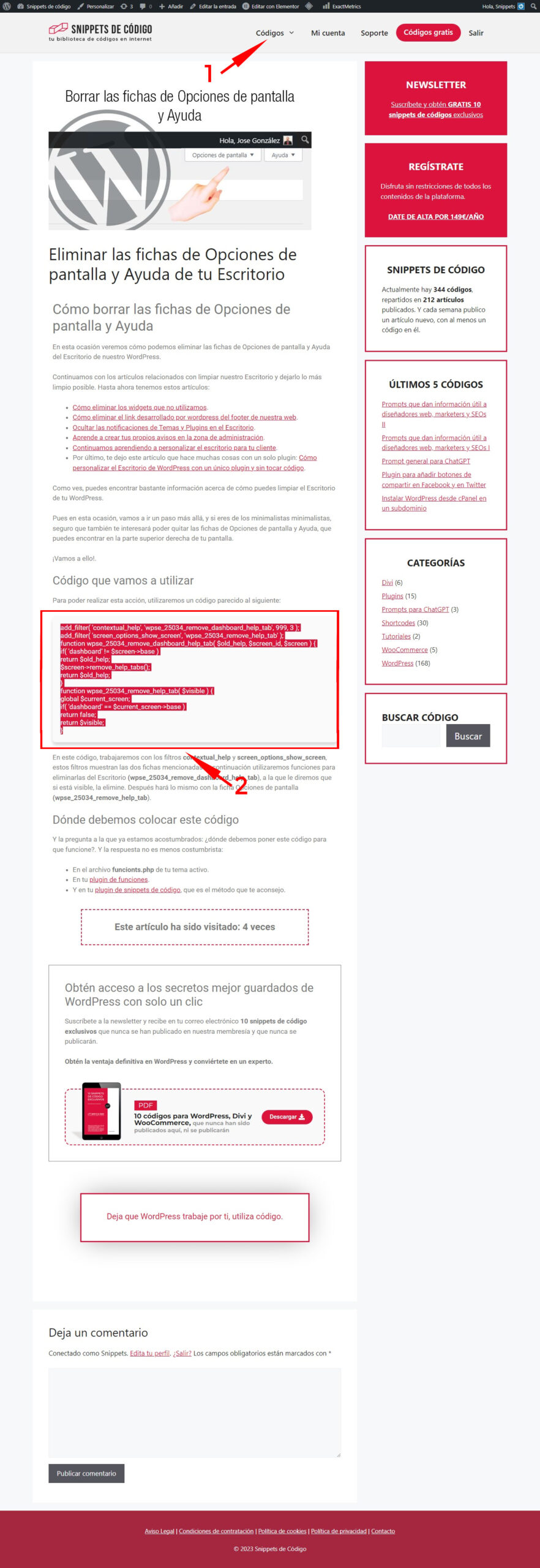
- Elige en la zona de códigos el snippet que necesitas utilizar.
- Copiar el código de dicho snippet.
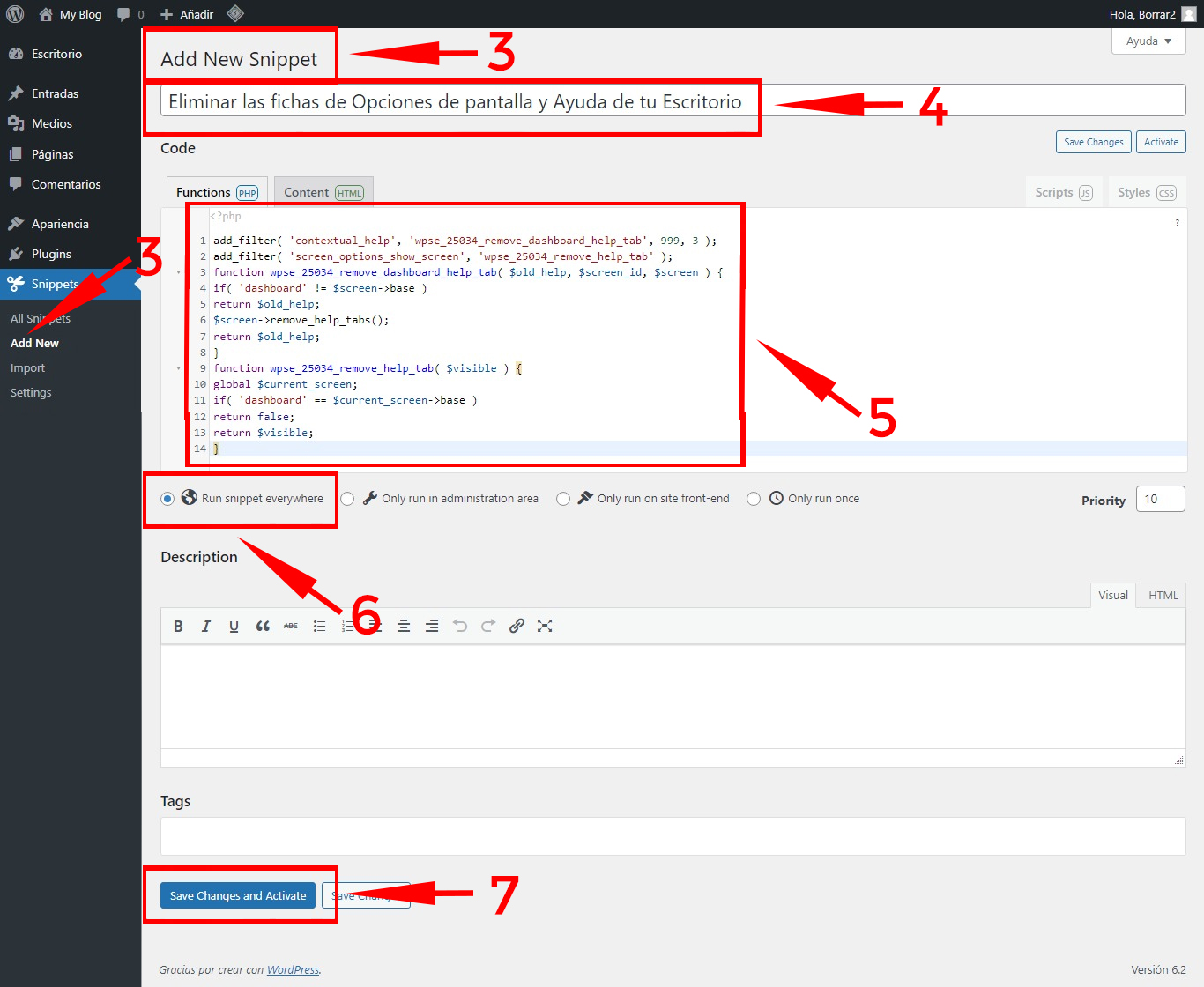
- Crear un nuevo snippet (mediante el botón Add New).
- Dale un nombre descriptivo.
- Pega el código copiado en el paso 2.
- A continuación debes elegir dónde se va a ejecutar dicho código (por lo general, los snippets se ejecutarán en todo el sitio).
- Y por último, guarda y activa el snippet.
Pues nada, vamos a ello:

A continuación ve al plugin Code Snippets y continúa con los pasos.

¡Y ya está hecho!.
Con esto tendrás ejecutándose en toda tu web, el código que has elegido.
No es para nada complicado, ¿verdad? 🙂
Obtén acceso a los secretos mejor guardados de WordPress con solo un clic
Suscríbete a la newsletter y recibe en tu correo electrónico 10 snippets de código exclusivos, que nunca se han publicado en la plataforma, y que nunca se publicarán.
Obtén la ventaja definitiva en WordPress y conviértete en un experto.

10 códigos para WordPress, Divi y WooCommerce, que nunca han sido publicados aquí, ni se publicarán
Deja que WordPress trabaje por ti, utiliza código.
