Comprimir el CSS y los scripts y mostrar contenido en GZIP
Hoy vamos a ver cómo podemos comprimir el css, los scripts, y en última instancia, obligar a nuestro WordPress a servir el contenido en modo GZIP. Continuando con el tema de mejorar la velocidad de carga de nuestra web sin utilizar plugins, una de las primeras cosas que debemos hacer es comprimir los archivos css y los que tengan algún tipo de script (los .js). Esto es fundamental para ganar un poco más de velocidad de carga para nuestra página web.Comprimir el CSS y los scripts mediante un plugin
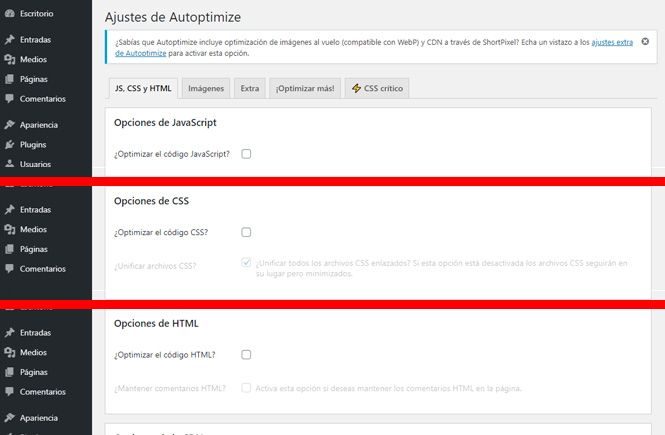
Si quieres utilizar un plugin para realizar estas opciones, puede usar uno de los mejores que existen en el mercado, se trata de Autoptimize. Su funcionamiento es muy sencillo, una vez instalado y activado el plugin, vamos a Ajustes, Autoptimize. Aquí bastaría con que tuvieras marcadas las casillas de ¿Optimizar el código HTML?, ¿Optimizar el código JavaScript? Y ¿Optimizar el código CSS?. En principio no necesitarías nada más, así que no toques nada 😉 Te recuerdo que este artículo sirve para que no tengas que utilizar plugins para hacer ciertas acciones, y que puedas llevarlas a cabo mediante código. No quiero hacer un artículo para aprender a utilizar Autoptimize.
Comprimir el CSS y los scripts mediante código
Una vez que ya tenemos claro que comprimir ciertas cosas en nuestro WordPress, hace que este cargue más rápidamente, vamos a ver el código que podemos utilizar para comprimir el CSS y los scripts (también forzaremos a que comprima la web en GZIP y nos sirva dicho contenido comprimido). El código que vamos a utilizar es el siguiente:
Este contenido es exclusivo para los usuarios de pago de la web.
Si ya lo eres accede a tu cuenta, y si aún no te has suscrito, regístrate desde aquí.
¡Nos vemos dentro!



Este contenido es exclusivo para los usuarios de pago de la web.
Si ya lo eres accede a tu cuenta, y si aún no te has suscrito, regístrate desde aquí.
¡Nos vemos dentro!
Este artículo ha sido visitado: 13 veces
Obtén acceso a los secretos mejor guardados de WordPress con solo un clic
Suscríbete a la newsletter y recibe en tu correo electrónico 10 snippets de código exclusivos que nunca se han publicado en nuestra membresía y que nunca se publicarán.
Obtén la ventaja definitiva en WordPress y conviértete en un experto.


10 códigos para WordPress, Divi y WooCommerce, que nunca han sido publicados aquí, ni se publicarán
Deja que WordPress trabaje por ti, utiliza código.

