Cómo crear cupones en WooCommerce y ocultarlos posteriormente
Hoy vamos a aprender a crear cupones en WooCommerce y ocultarlos para todos los usuarios, posteriormente podremos usar estos cupones haciéndolos llegar a los clientes que nos interese. Con esto nos aseguramos que los descuentos de estos cupones solo llegarán a los clientes a los que nosotros se los enviemos. Esta es la idea, y para poder llevarla a cabo tene- Crear los cupones que vamos a utilizar
- Ocultar el campo de los cupones de las páginas de Carrito y Checkout
- Instalar el plugin que nos permitirá generar links en WooCommerce
- Crear nuestras url´s personalizadas que contienen esos cupones
Crear los cupones que vamos a utilizar
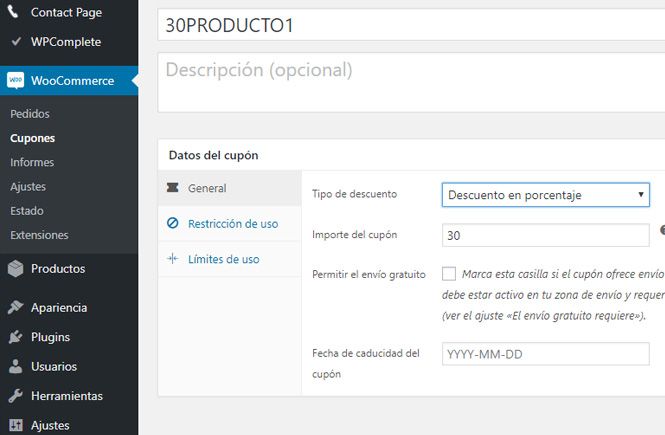
Lo primero que tenemos que hacer es asegurarnos de que el uso de cupones está activado, para ello vamos al menú (CPT) WooCommerce, ir a la opción Ajustes y en el apartado Opciones generales, debemos asegurarnos de que está activada la casilla Activa el uso de códigos de cupones. A continuación vamos a crear el primer cupón con un 30% de descuento para el Producto 1. Para ello vamos al menú WooCommerce y en el apartado Cupones añadimos uno nuevo. Por defecto, el nombre del cupón será el código, en mi caso le llamaré 30PRODUCTO1.
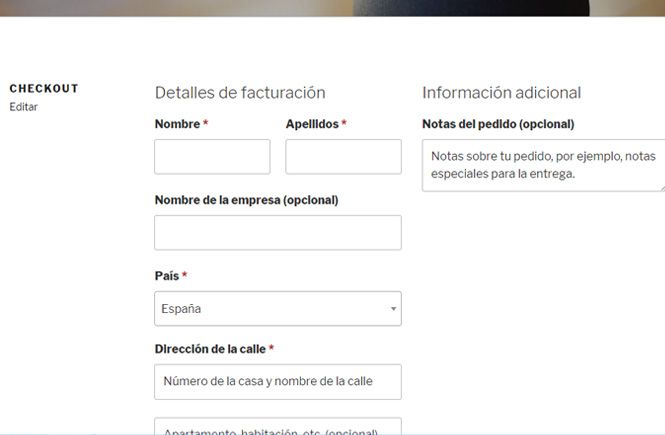
Ocultar el campo de los cupones de las páginas de Carrito y Checkout
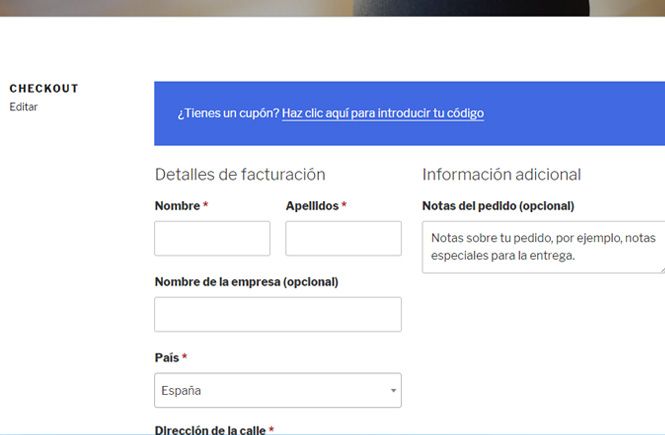
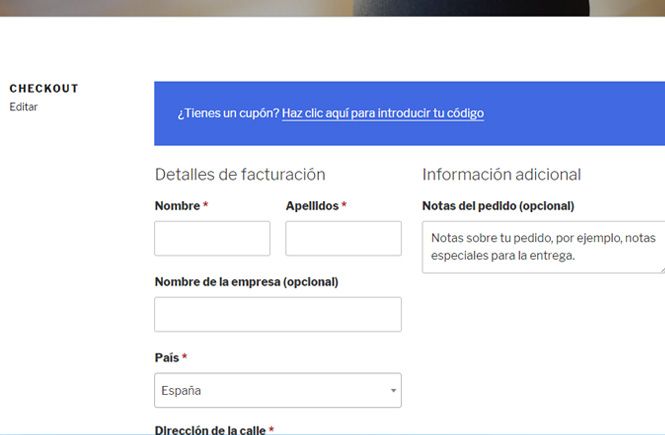
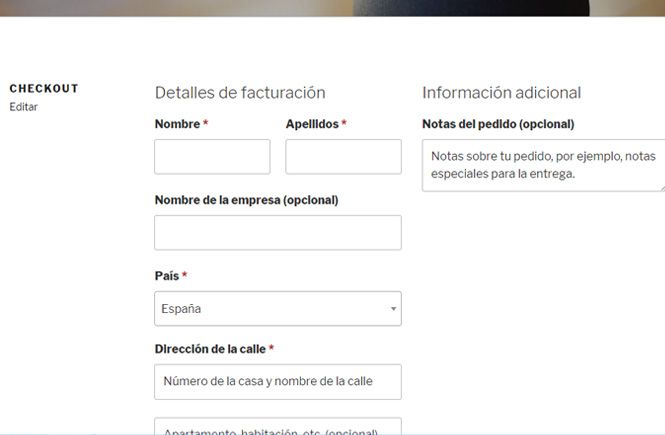
Ahora vamos a ocultar el campo donde los clientes pueden introducir los códigos de los cupones. ¿Para qué hacemos esto?, muy sencillo, si por cualquier casualidad se filtra el nombre del cupón, y el campo donde se puede introducir está activado, cualquier podría beneficiarse de este descuento. La idea es que nosotros enviemos una url con el código del cupón a algunas personas concretas. Para ocultar el campo donde introducir el código del cupón, utilizaremos el siguiente snipet:
Este contenido es exclusivo para los usuarios de pago de la web.
Si ya lo eres accede a tu cuenta, y si aún no te has suscrito, regístrate desde aquí.
¡Nos vemos dentro!





Este contenido es exclusivo para los usuarios de pago de la web.
Si ya lo eres accede a tu cuenta, y si aún no te has suscrito, regístrate desde aquí.
¡Nos vemos dentro!




Instalar el plugin que nos permitirá generar links en WooCommerce
A continuación vamos a instalar el plugin que nos permitirá crear url personalizadas en WooCommerce. Este plugin se llama WooCommerce Coupon Links. Es muy sencillo de utilizar, tan solo debes descargarlo (para ello debes pulsar el botón verde llamado Clone or download y después hacer clic en Download ZIP), instalarlo y activarlo.Crear nuestras url´s personalizadas que contienen esos cupones
Lo último que tenemos que hacer es crear esas url´s personalizadas que contienen el cupón que hemos creado. Podemos crear estas url´s de dos formas:- Aplicar el descuento del cupón a todo el carrito
- Aplicar el descuento del cupón a un producto en concreto





Este contenido es exclusivo para los usuarios de pago de la web.
Si ya lo eres accede a tu cuenta, y si aún no te has suscrito, regístrate desde aquí.
¡Nos vemos dentro!





Este contenido es exclusivo para los usuarios de pago de la web.
Si ya lo eres accede a tu cuenta, y si aún no te has suscrito, regístrate desde aquí.
¡Nos vemos dentro!
Conclusión
Acabamos de aprender cómo podemos crear cupones en WooCommerce y ocultarlos posteriormente para enviar un link que contenga aplicado este cupón. Este link se lo puedes enviar a un cliente especial o simplemente a los clientes que tu creas conveniente. De esta forma, el cliente que recibe esta url puede pegarla en su navegador y beneficiarse de ese descuento. Así, el resto de visitantes de tu web no podrán introducir este código de cupón en el proceso de compra (aunque conozcan el nombre del cupón), ya que hemos ocultado el campo donde poder introducirlos.Este artículo ha sido visitado: 7 veces
Obtén acceso a los secretos mejor guardados de WordPress con solo un clic
Suscríbete a la newsletter y recibe en tu correo electrónico 10 snippets de código exclusivos que nunca se han publicado en nuestra membresía y que nunca se publicarán.
Obtén la ventaja definitiva en WordPress y conviértete en un experto.


10 códigos para WordPress, Divi y WooCommerce, que nunca han sido publicados aquí, ni se publicarán
Deja que WordPress trabaje por ti, utiliza código.

