Cómo podemos crear tablas adaptables con CSS
En este artículo vamos a aprender a crear tablas adaptables con CSS. Cuando trabajamos con tablas en WordPress siempre tenemos el problema de que no se adaptan al tamaño de la ventana que está mostrando esa tabla.
Por defecto las tablas no son adaptables, es decir, no se adaptan completamente a la resolución de la ventana que las está visualizando. Entonces, ¿nunca podremos mostrar datos en forma de tabla que vean correctamente en todos los dispositivos?,
En realidad, utilizando la etiqueta <table> no podremos hacerlo, pero sí podremos «engañar» a la ventana que muestra la tabla para poder ver los datos que contiene ordenados de forma tabular.
Entonces, ¿cómo podemos hacer esto?, muy sencillo, utilizando la etiqueta <div> y un poco de CSS.
¡Vamos allá!.
La idea
Lo que vamos a hacer es muy sencillo, vamos a crear una estructura de contenedores o bloques, colocándolos uno al lado del otro (como si fueran las columnas de una tabla), y después una nueva estructura horizontal con el mismo número de bloques que la anterior (como si fueran las filas de una tabla).
La idea es que a medida que el tamaño de la ventana que visualiza esta estructura se haga más pequeño, los bloques (las celdas de la tabla), se hagan más pequeñas horizontalmente (width), con lo que el contenido también se adaptará al tamaño del contenedor. De esta forma, crearemos el efecto adaptable.
Código que vamos a utilizar
Como hemos dicho anteriormente, el código que vamos a utilizar es código CSS, por lo que no será demasiado complicado.
Lo primero que vamos a hacer es crear el contenedor global de la estructura, a continuación crearemos un contenedor para las filas y por último, un contenedor para las columnas.
El código HTML que vamos a utilizar es el siguiente:

Este contenido es exclusivo para los usuarios de pago de la web.
Si ya lo eres accede a tu cuenta, y si aún no te has suscrito, regístrate desde aquí.
¡Nos vemos dentro!
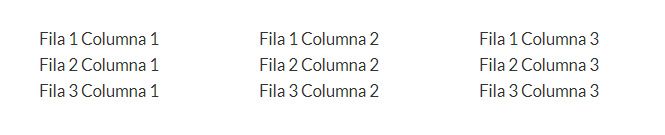
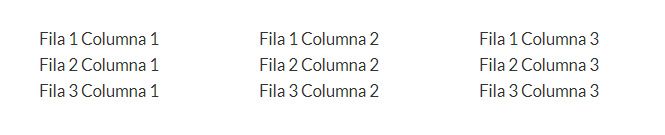
Como ves, este código es muy simple, tan solo hemos creado una estructura de filas y columnas. Ahora vamos a hacer que esta estructura se parezca a una tabla, esto lo conseguiremos con un poco de código CSS.
El código CSS que necesitamos para darle estilos a las «celdas» es el siguiente:



Este contenido es exclusivo para los usuarios de pago de la web.
Si ya lo eres accede a tu cuenta, y si aún no te has suscrito, regístrate desde aquí.
¡Nos vemos dentro!
Y el resultado es el siguiente:


Este artículo ha sido visitado: 123 veces
Obtén acceso a los secretos mejor guardados de WordPress con solo un clic
Suscríbete a la newsletter y recibe en tu correo electrónico 10 snippets de código exclusivos que nunca se han publicado en nuestra membresía y que nunca se publicarán.
Obtén la ventaja definitiva en WordPress y conviértete en un experto.


10 códigos para WordPress, Divi y WooCommerce, que nunca han sido publicados aquí, ni se publicarán
Deja que WordPress trabaje por ti, utiliza código.

