Hace un par de semanas hemos visto cómo crear tablas responsive en WordPress.
Pues bien, en esta ocasión vamos a aprender a crear tablas adaptativas.
Pero antes que nada, una aclaración.
Diferencia entre tabla adaptativa y tabla responsive
La diferencia entre una tabla adaptativa y una tabla responsive radica en cómo se ajustan al tamaño de la pantalla del dispositivo en el que se está visualizando.
Una tabla adaptativa se diseña para adaptarse a diferentes tamaños de pantalla mediante la eliminación de columnas o mediante la reorganización de los datos en varias tablas.
Por otro lado, una tabla responsive se adapta al tamaño de la pantalla mediante el uso de CSS, redimensionando y reorganizando los elementos de la tabla para asegurar que se vea correctamente en dispositivos de diferentes tamaños.
Código que vamos a utilizar
Este es el código que vamos a utilizar para crear tablas adaptativas:

Este contenido es exclusivo para los usuarios de pago de la web.
Si ya lo eres accede a tu cuenta, y si aún no te has suscrito, regístrate desde aquí.
¡Nos vemos dentro!
Cómo funciona este código
Pero aún después de utilizar este código, las tablas adaptativas no funcionan.
Esto lo conseguiremos con los códigos correctos para las clases .table-adaptive y .table.
Para utilizar la clase table-adaptive y table en tu tabla, debes incluir en el head de tu documento HTML este link:




Este contenido es exclusivo para los usuarios de pago de la web.
Si ya lo eres accede a tu cuenta, y si aún no te has suscrito, regístrate desde aquí.
¡Nos vemos dentro!
Es decir, debemos añadirle los CSS´s de Boostrap.
Ten en cuenta que Bootstrap es un framework de diseño web que te permite crear diseños responsivos y adaptativos en tus proyectos web. Para utilizar sus clases, debes incluir su archivo CSS en tu proyecto.
Dónde debemos poner este código
Como siempre, el código HTML se pega en la ficha HTML del editor con el que estés trabajando.
Y también, el código CSS debes pegarlo en la sección CSS adicional que encontrarás en el menú Apariencia, Personalizar.
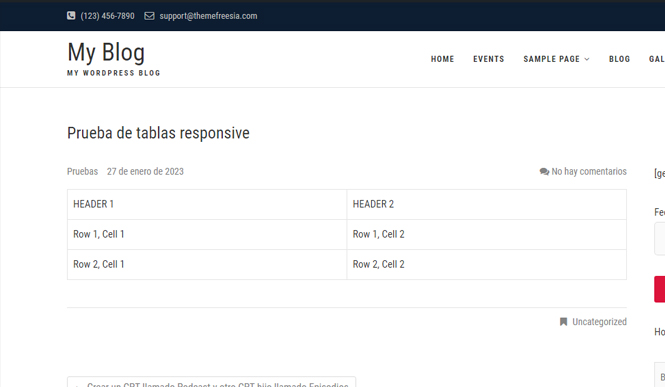
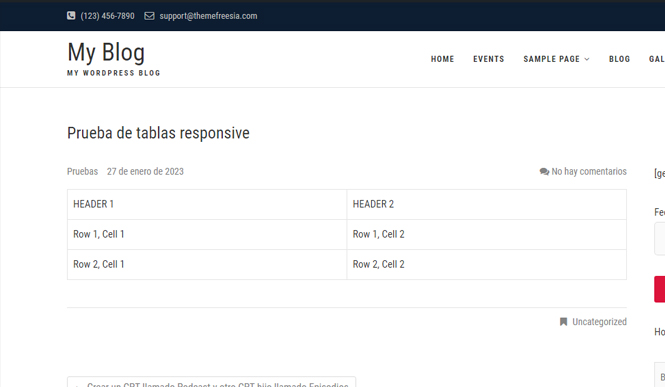
Resultado


Cómo funciona este código




Este contenido es exclusivo para los usuarios de pago de la web.
Si ya lo eres accede a tu cuenta, y si aún no te has suscrito, regístrate desde aquí.
¡Nos vemos dentro!
Este artículo ha sido visitado: 190 veces
Obtén acceso a los secretos mejor guardados de WordPress con solo un clic
Suscríbete a la newsletter y recibe en tu correo electrónico 10 snippets de código exclusivos que nunca se han publicado en nuestra membresía y que nunca se publicarán.
Obtén la ventaja definitiva en WordPress y conviértete en un experto.


10 códigos para WordPress, Divi y WooCommerce, que nunca han sido publicados aquí, ni se publicarán
Deja que WordPress trabaje por ti, utiliza código.
