Cómo crear tablas responsive con CSS
Hoy aprenderemos a crear tablas responsive con CSS. La verdad es que como la semana pasada, en la que hemos visto cómo hacer tablas adaptables, lo que vamos a hacer es engañar al usuario creando <div>.
Lo que perseguimos
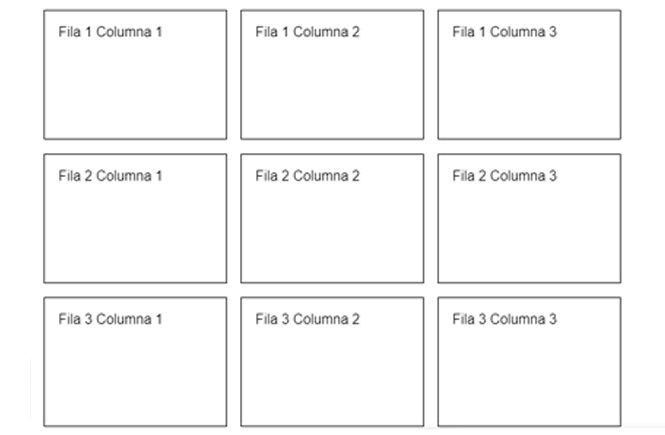
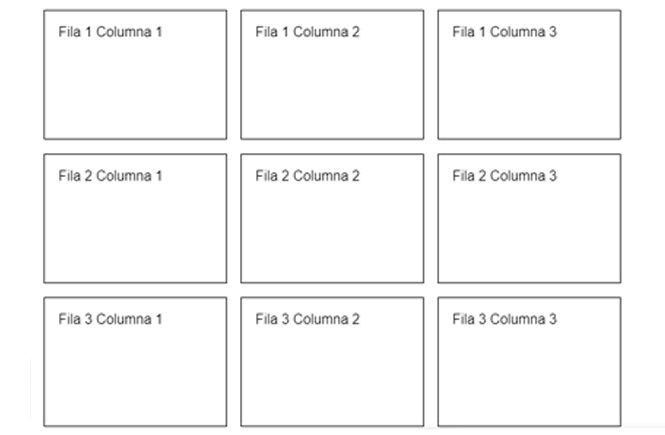
Lo que vamos a hacer es lo siguiente: al igual que la semana pasada, crearemos una estructura de contenedores (<div>) y los posicionaremos uno al lado del otro para simular las columnas de una tabla).
A continuación crearemos otra estructura horizontal que tenga el mismo número de contenedores, para dar la sensación de ser una tabla con dos filas.
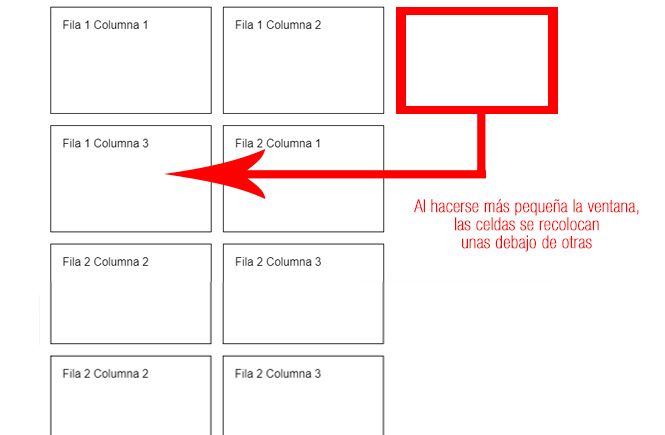
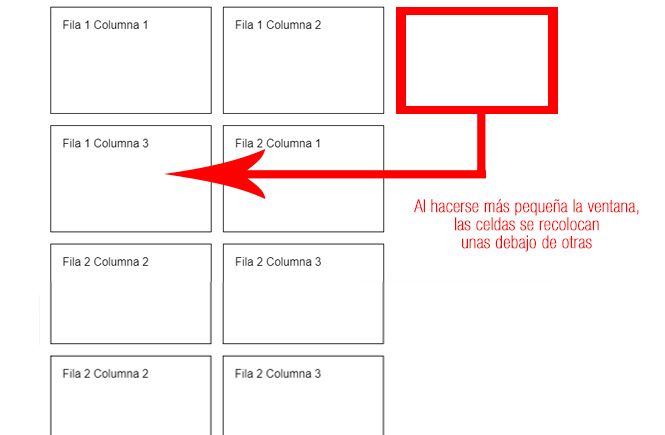
La idea es que a medida que el tamaño de la ventana se haga más pequeño, los contenedores se vayan situando un debajo del otro para lograr el efecto responsive.
Código que vamos a utilizar para crear las tablas responsive con CSS
Vamos a utilizar un código CSS no demasiado complejo. De todas formas, te lo muestro y te lo explico.
El código HTML que vamos a utilizar es el siguiente:

Este contenido es exclusivo para los usuarios de pago de la web.
Si ya lo eres accede a tu cuenta, y si aún no te has suscrito, regístrate desde aquí.
¡Nos vemos dentro!
Con este código creamos un contenedor general de 665px de ancho, y dentro creamos 9 contenedores más con los textos Fila 1 Columna 1, Fila 1 Columna 2, Fila 1 Columna 3… A continuación creamos una clase llamada contenedor, con el siguiente código CSS:



Este contenido es exclusivo para los usuarios de pago de la web.
Si ya lo eres accede a tu cuenta, y si aún no te has suscrito, regístrate desde aquí.
¡Nos vemos dentro!
Este código formatea al contenedor, hace que se muestre en forma de grid (rejilla), cada columna medirá 200px de largo, y cada vez que la rejilla mida otros 200px adicionales (mas la longitud del padding), se añadirá una columna más.
Para evitar esto, en la medida de lo posible, y que la tabla tenga 3 columnas en cada fila, el tamaño del contenedor en el código HTML es de 665px, que sería el resultante de 3 contenedores de 200px de longitud cada uno, más sus respectivos paddings.
En este ejemplo, la cuarta columna aparecería cuando el contenedor general mida más de 880px, es decir, 4 columnas de 200px cada una más las medidas de los paddings.




Este artículo ha sido visitado: 194 veces
Obtén acceso a los secretos mejor guardados de WordPress con solo un clic
Suscríbete a la newsletter y recibe en tu correo electrónico 10 snippets de código exclusivos que nunca se han publicado en nuestra membresía y que nunca se publicarán.
Obtén la ventaja definitiva en WordPress y conviértete en un experto.


10 códigos para WordPress, Divi y WooCommerce, que nunca han sido publicados aquí, ni se publicarán
Deja que WordPress trabaje por ti, utiliza código.