Testimonios por código en tu página web
En esta ocasión vamos a aprender a crear testimonios por código, para ello crearemos la estructura de los mismos con HTML y le daremos una apariencia bonita utilizando CSS.
Código que hemos utilizado
Como hemos dicho anteriormente, en primer lugar crearemos la estructura de los testimonios utilizando código HTML, y posteriormente lo pondremos bonito mediante código CSS.
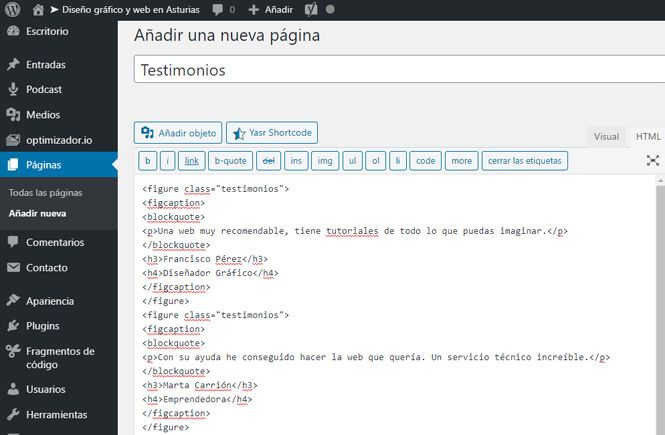
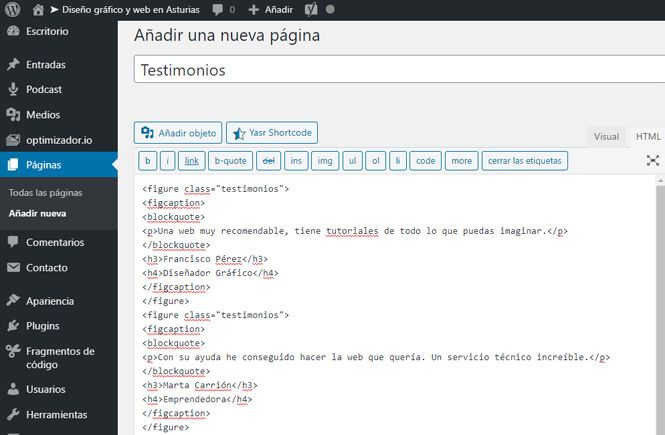
El código HTML que hemos utilizado es este:

Este contenido es exclusivo para los usuarios de pago de la web.
Si ya lo eres accede a tu cuenta, y si aún no te has suscrito, regístrate desde aquí.
¡Nos vemos dentro!
¿Qué es lo que hace este código?
Este código es muy sencillo de entender, simplemente creamos cajas contenedores (la clase testimonios), en las que, los comentarios de nuestros usuarios se escribirán formateados como blockquote (dependiendo del tema saldrán de una forma u otra, pero por lo general, se muestran en cursiva). Por último, se muestra el nombre del comentarista y la profesión del mismo.
Fíjate que creamos una caja por cada comentario que queremos mostrar.
¿Dónde ponemos este código?
Como son testimonios, solo tenemos que crear una página nueva llamada testimonios (o como tú quieras llamarla), y pegar el código en el modo HTML.


Código CSS que vamos a utilizar
Una vez que hemos creado los comentarios, ha llegado el momento de hacer que luzcan bonitos, para ello debemos utilizar código CSS.
En el ejemplo de hoy utilizaremos este código:



Este contenido es exclusivo para los usuarios de pago de la web.
Si ya lo eres accede a tu cuenta, y si aún no te has suscrito, regístrate desde aquí.
¡Nos vemos dentro!
¿Qué hace este código?
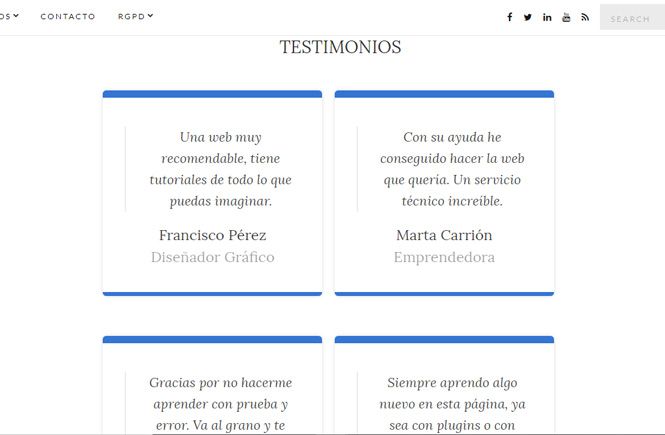
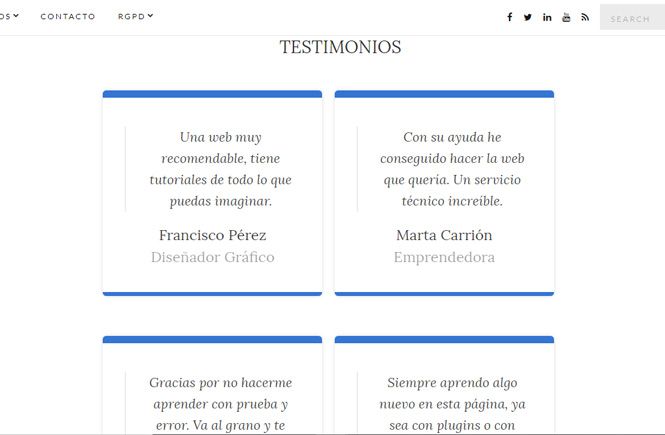
Lo primero que haremos es crear una caja contenedora para cada testimonio, esta caja tendrá una sombra, un borde de 1 pixel por los laterales, un borde azul de 10 píxeles en la parte superior y de 5 píxeles (también azul), en la parte inferior. El tamaño de la caja es de 300 por 250 píxeles, de color blanco de fondo y el texto centrado.
Después le aplicamos un efecto con unos estilos concretos, paddings para separar los textos de los bordes de la caja, tamaños y colores tanto para los nombres como para las profesiones y por último los estilos para la opinión en sí.
El resultado es el siguiente:


Este artículo ha sido visitado: 112 veces
Obtén acceso a los secretos mejor guardados de WordPress con solo un clic
Suscríbete a la newsletter y recibe en tu correo electrónico 10 snippets de código exclusivos que nunca se han publicado en nuestra membresía y que nunca se publicarán.
Obtén la ventaja definitiva en WordPress y conviértete en un experto.


10 códigos para WordPress, Divi y WooCommerce, que nunca han sido publicados aquí, ni se publicarán
Deja que WordPress trabaje por ti, utiliza código.

