Cómo crear un efecto de línea de tiempo en numeración y viñetas
Es posible que hayas visto el efecto de línea de tiempo en muchos sitios web. Por lo general, este tipo de efectos se lleva a cabo mediante el uso de plugins, en esta ocasión voy a mostrarte cómo podemos hacerlo mediante un sencillo código CSS.
¿Estás preparado para darle a tus numeraciones y viñetas un nuevo aspecto?, ¡pues vamos a ello!.
Antes de comenzar
Lo primero y antes que nada, tengo que advertirte que vamos a manipular la forma en la que WordPress (en realidad es el propio HTML), muestra las numeraciones y las viñetas. Esto significa, que TODAS las numeraciones y TODAS las viñetas que tengas en tu sitio web quedarán afectadas por este estilo y se verán como líneas de tiempo.
Pero no te preocupes, también te enseñaré una forma rápida y sencilla de que este efecto sólo afecte a aquellos <ol> o <ul> que tú decidas.
Códigos para hacer el efecto de línea de tiempo
Como siempre hacemos últimamente. vamos a trabajar con un código muy sencillo, es un simple código CSS, por lo que puedes ponerlo directamente en el Personalizador de tu sitio web. Ya sabes, en el menú Apariencia, Personalizar.
El código CSS que vamos a utilizar es el siguiente:

Este contenido es exclusivo para los usuarios de pago de la web.
Si ya lo eres accede a tu cuenta, y si aún no te has suscrito, regístrate desde aquí.
¡Nos vemos dentro!
Y ahora vamos a ver si funciona. Para ello debemos crear una lista ordenada (en este caso, pero también puedes crear listas desordenadas).
EL código HTML será el siguiente:





Este contenido es exclusivo para los usuarios de pago de la web.
Si ya lo eres accede a tu cuenta, y si aún no te has suscrito, regístrate desde aquí.
¡Nos vemos dentro!
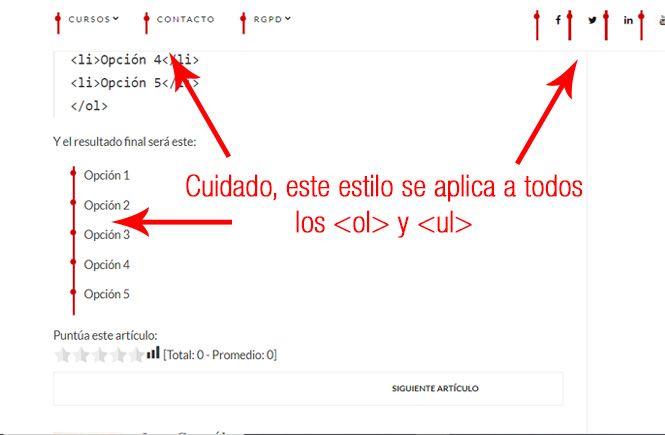
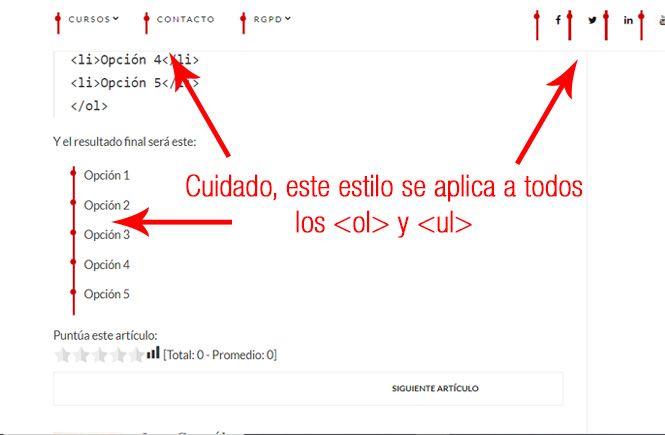
Nuestro efecto se verá así, pero no te preocupes, enseguida lo arreglamos.


¿Qué hace este código?
Como puedes ver en la primera línea, cada vez que se encuentre un elemento <ol> se le desactiva el tipo de lista para que no muestre la bolita. A continuación se posicionan los elementos de lista mediante los parámetros position, margin y padding. De nuevo vuelve a colocar los elementos de lista antes y después con un color rojo y le dibuja una línea.
En definitiva, cada elemento de la lista <li> tiene un antes (before) del pseudo-elemento que está vacío (content: ‘ ‘) en cuanto al contenido, pero está marcado como 3 píxeles de ancho, una separación de la bolita de 5 píxeles y un color de fondo rojo. Esto crea la línea antes de cada <li>.
Este código para el efecto de línea de tiempo afecta a TODOS los <ol>. Solución
Como hemos dicho anteriormente, este código afecta a TODOS los <ol> de tu sitio, para hacer que sólo afecte a aquellos que tú quieras, solo tenemos que crear una clase y aplicarle a ese <ol> la clase que hemos creado.
En mi caso, la clase se llama .efecto y la colocamos en los <li> del código anterior. posteriormente, tenemos que aplicarle la clase .efecto al <ol> general que contiene los elementos que queremos que tengan este efecto.
Al aplicarle la clase al <ol> nos evitamos tener que aplicársela a todos los elementos de lista, se lo aplicamos al contenedor y él se encarga de hacer que todos los elementos de lista que dependen de él, queden afectados por esta clase.
Es decir, el código CSS definitivo será este:





Este contenido es exclusivo para los usuarios de pago de la web.
Si ya lo eres accede a tu cuenta, y si aún no te has suscrito, regístrate desde aquí.
¡Nos vemos dentro!
Y el código HTML que vamos a utilizar será este:





Este contenido es exclusivo para los usuarios de pago de la web.
Si ya lo eres accede a tu cuenta, y si aún no te has suscrito, regístrate desde aquí.
¡Nos vemos dentro!
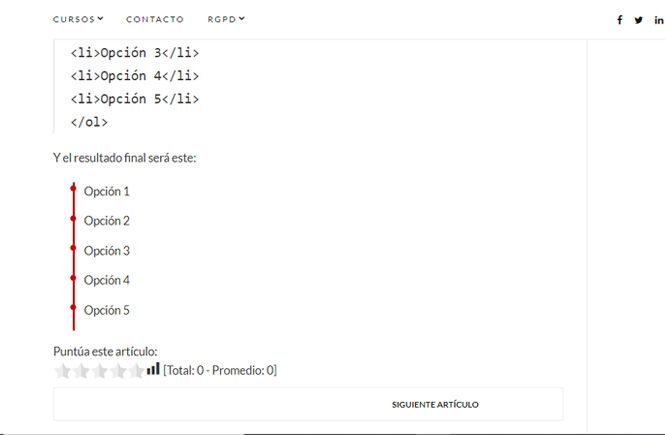
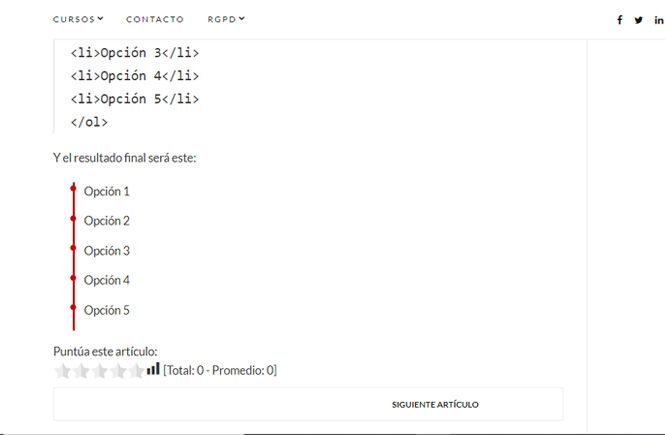
Y el resultado final será este:


Este artículo ha sido visitado: 103 veces
Obtén acceso a los secretos mejor guardados de WordPress con solo un clic
Suscríbete a la newsletter y recibe en tu correo electrónico 10 snippets de código exclusivos que nunca se han publicado en nuestra membresía y que nunca se publicarán.
Obtén la ventaja definitiva en WordPress y conviértete en un experto.


10 códigos para WordPress, Divi y WooCommerce, que nunca han sido publicados aquí, ni se publicarán
Deja que WordPress trabaje por ti, utiliza código.