Hoy vamos a crear algo bastante simpático: un shortcode que te salude, dependiendo de la hora a la que te conectes.
Código que vamos a utilizar
Podemos lograr este efecto, utilizando el siguiente código:

Este contenido es exclusivo para los usuarios de pago de la web.
Si ya lo eres accede a tu cuenta, y si aún no te has suscrito, regístrate desde aquí.
¡Nos vemos dentro!
Cómo funciona este código
Este código es bastante simple en su funcionamiento:
- Te saluda con un ¡Buenos días!, si la hora a la que te conectas está entre las 5 de la mañana y las 12 del mediodía.
- Si te conectas entre las 12 del mediodía y las 19, te saludará con un ¡Buenas tardes!.
- Y por último, si te conectas entre las 19 y las 5 de la mañana te saluda con un ¡Buenas noches!.
Para terminar, el código genera un shortcode llamado [saludo], el cual puedes utilizar en el lugar donde quieras mostrar esa información: en una página, en un artículo o en la sidebar, añadiéndolo como un widget de tipo shortcode, desde la opción Apariencia, Widgets.
Evidentemente, puedes cambiar los saludos y las horas por las que tú quieras.
También podemos rizar el rizo
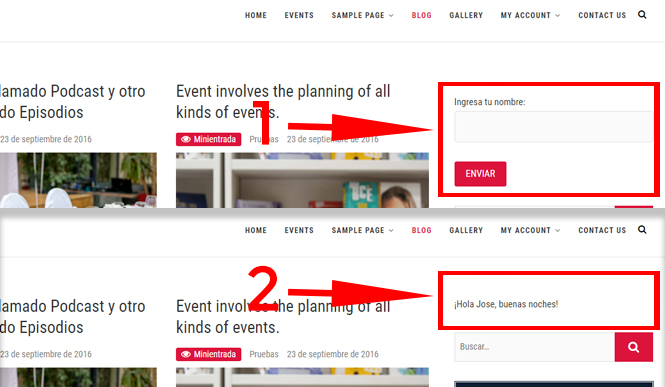
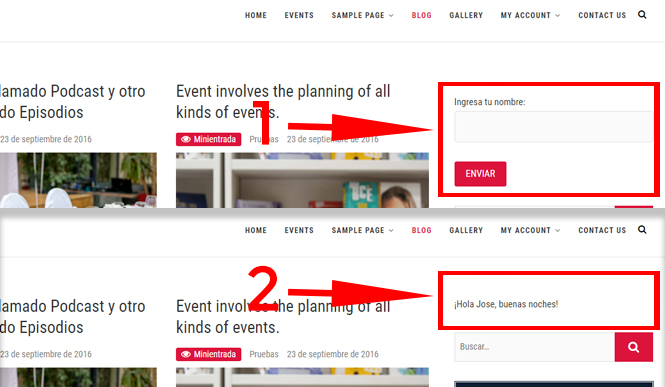
Utilizando el ejemplo anterior, crearemos un shortcode que te pida tu nombre, mediante un campo y un botón.
Una vez introducido tu nombre y pulsado el botón, te saludará con el formato:
Hola xxx, yyy
Donde xxx es el nombre de usuario e yyy es buenos días, buenas tardes o buenas noches.
Y además de todo, que borre el campo y el botón, para que no se muestren y no ensucien así este efecto.
Lo puedes ver en la imagen, el 1 es como se ve antes de aplicarle el código, y el 2 sería después de aplicarle el código.
El nuevo código que vamos a utilizar es el siguiente:



Este contenido es exclusivo para los usuarios de pago de la web.
Si ya lo eres accede a tu cuenta, y si aún no te has suscrito, regístrate desde aquí.
¡Nos vemos dentro!
Ni que decir tiene, que al igual que con el primer código, también puedes cambiar los saludos y las horas.
Dónde debemos poner este código
Yo te aconsejo hacerlo de una forma: colocarlo en tu plugin de snippets. Pero también puedes colocarlo en tu plugin de funciones o en el archivo functions.php de tu tema hijo.
Resultado


Este artículo ha sido visitado: 7 veces
Obtén acceso a los secretos mejor guardados de WordPress con solo un clic
Suscríbete a la newsletter y recibe en tu correo electrónico 10 snippets de código exclusivos que nunca se han publicado en nuestra membresía y que nunca se publicarán.
Obtén la ventaja definitiva en WordPress y conviértete en un experto.


10 códigos para WordPress, Divi y WooCommerce, que nunca han sido publicados aquí, ni se publicarán
Deja que WordPress trabaje por ti, utiliza código.
