Cómo podemos crear una Price Table con Gutenberg
En esta ocasión vamos a crear una Price Table con Gutenberg (o Tabla de Precios), para hacerla, utilizaremos los bloques que Gutenberg tiene por defecto y un poco de código. El resultado, como no puede ser de otra forma es muy vistoso y espectacular, y lo mejor de todo, nos ahorramos un plugin, que nunca viene mal 🙂 ¡Vamos a ello!.Crear una Price Table con Gutenberg
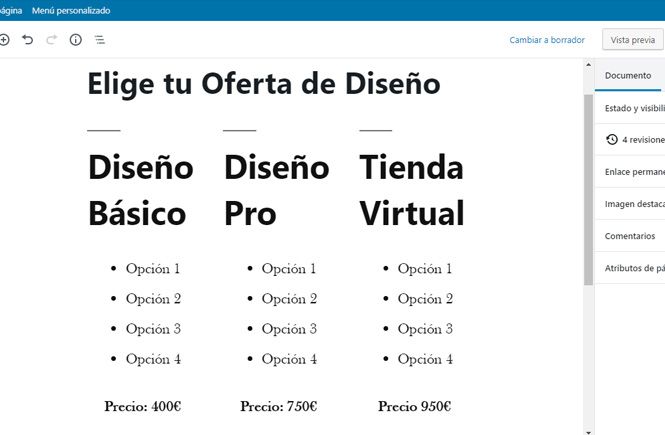
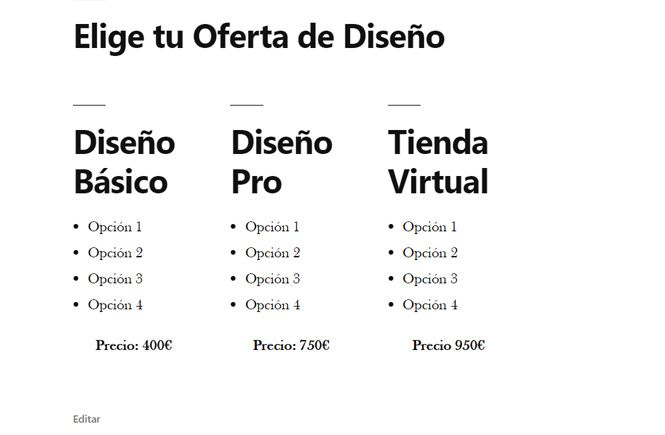
Lo primero que vamos a hacer es crear una página nueva que se llame Tabla de Precios (o el nombre que tú quieras darle). También podemos crear la Tabla de Precios en una sección de cualquier página que ya exista en tu web, por ejemplo, si tienes una página llamada Precios, y quieres poner la Tabla de Precios en algún lado de esta página. A continuación vamos a crear una estructura parecida a esta:
- En el bloque que dice Añadir título, añadimos un título 🙂
- En el apartado que dice Empieza a escribir o teclea una barra inclinada hacia adelante para elegir un bloque, hacemos clic en el símbolo + y Elegimos la opción Elementos de diseño, Columnas. A continuación tenemos un regulador en la parte derecha donde podemos establecer el número de columnas: elegimos 3 columnas. Justo debajo del número de columnas, tenemos una opción llamada Avanzado, la desplegamos y en el campo Clase CSS le damos el nombre de precios. Si quieres ponerle otro nombre, tendrás que retocar el código que encontrarás más abajo.
- Ahora vamos a asignarle una clase a cada columna, para ello hacemos clic dentro de ellas y en la misma zona derecha, en el apartado Avanzado, ponemos el nombre de la clase que va a afectar a las columnas. En este caso la clase se llama precio-unico.
- Para cada columna, vamos a ponerle un título y un contenido. La forma más sencilla es ponernos dentro del contenido de la primera columna (que debe estar vacía), escribimos el título , lo seleccionamos y en el primer icono que nos aparece en una cajita flotante, elegimos la opción Encabezado. A continuación pulsamos Intro y escribimos el contenido para esta opción, en nuestro caso el texto Opción 1, Opción 2… Seleccionamos todas estas opciones y de nuevo, en el primer icono nos aparece en la cajita flotante, elegimos la opción Lista.
- Para escribir el precio (y poder salir de la lista), pulsamos dos veces la tecla Intro (igual que hacemos en Microsoft Word) y escribimos la palabra Precio seguido del precio que le vamos a poner a esta opción.
- Rellenamos el resto de columnas con sus contenidos.


Este contenido es exclusivo para los usuarios de pago de la web.
Si ya lo eres accede a tu cuenta, y si aún no te has suscrito, regístrate desde aquí.
¡Nos vemos dentro!

Este artículo ha sido visitado: 8 veces
Obtén acceso a los secretos mejor guardados de WordPress con solo un clic
Suscríbete a la newsletter y recibe en tu correo electrónico 10 snippets de código exclusivos que nunca se han publicado en nuestra membresía y que nunca se publicarán.
Obtén la ventaja definitiva en WordPress y conviértete en un experto.

10 códigos para WordPress, Divi y WooCommerce, que nunca han sido publicados aquí, ni se publicarán
Deja que WordPress trabaje por ti, utiliza código.

