Cómo destacar los comentarios del autor de la entrada
Esta semana aprenderemos a destacar los comentarios del autor de la entrada, una opción muy interesante y visual que te servirá para distinguir de un vistazo tus comentarios de los comentarios del resto de usuarios de tu web.
Un aspecto visual que, a mi juicio, no se ha tenido en cuenta en WordPress, es la forma en la que visualmente se muestran los comentarios. Me refiero a que lo único que se ha hecho, en cuanto a diseño de este tipo de información se refiere, es colocar las respuestas con un padding izquierdo, lo que hace que visualmente sepamos cual es un comentario y cual es una respuesta al mismo.
Código para destacar los comentarios del autor de la entrada del resto de comentarios
Afortunadamente, siempre podemos contar con un poco de CSS para hacer que las cosas destaquen y tengan un aspecto más agradable y acorde al estilo gráfico de nuestra web.
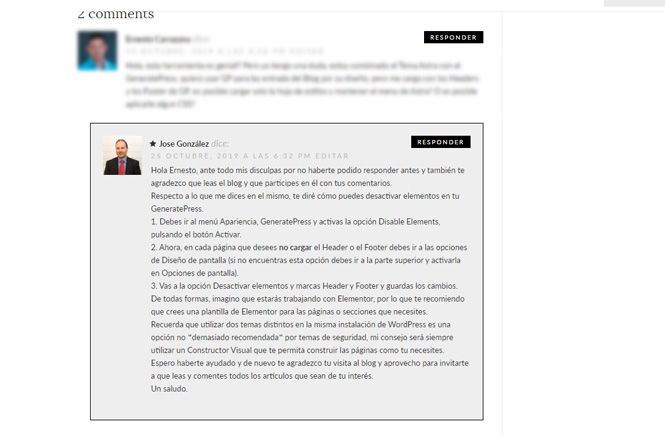
Este ejemplo es muy sencillo, en principio lo que vamos a hacer es destacar nuestros propios comentarios como autores de la entrada. Esto significa que cuando una de nuestras entradas tenga un comentario, nosotros podemos comentar a su vez ese comentario. Pues bien, a respuesta que nosotros publiquemos, destaque sobre el resto de comentarios.
Esto que parece un poco lioso, es más simple de lo que parece: cuando nosotros escribamos un comentario, este destacará sobre el resto. ¡Así de sencillo!.
¿Y cómo conseguimos esto?. Pues con este código tan simple:

Este contenido es exclusivo para los usuarios de pago de la web.
Si ya lo eres accede a tu cuenta, y si aún no te has suscrito, regístrate desde aquí.
¡Nos vemos dentro!
Este código afecta a una clase llamada .bypostauthor, que como podemos imaginar, formatea los comentarios del autor del post o entrada.
Con este código le decimos a WordPress, que cuando el autor de una entrada, ponga esa información en un cuadro gris con borde negro, con un padding de 20 píxeles y un margen inferior de 40 píxeles para que no se pegue al siguiente comentario. Ni que decir tiene que puedes cambiar los valores a tus necesidades o gustos.
¿Dónde ponemos este código?
Al ser un código muy sencillito y muy ligero, podemos ponerlo directamente en el Personalizador de WordPress. Para ello debes ir Apariencia, Personalizar y pegarlo en el apartado CSS Adicional.
El resultado es muy vistoso.

Este artículo ha sido visitado: 7 veces
Obtén acceso a los secretos mejor guardados de WordPress con solo un clic
Suscríbete a la newsletter y recibe en tu correo electrónico 10 snippets de código exclusivos que nunca se han publicado en nuestra membresía y que nunca se publicarán.
Obtén la ventaja definitiva en WordPress y conviértete en un experto.

10 códigos para WordPress, Divi y WooCommerce, que nunca han sido publicados aquí, ni se publicarán
Deja que WordPress trabaje por ti, utiliza código.

