Cómo distribuir contenido en columnas
Todos hemos necesitado alguna vez distribuir contenido en columnas, por ejemplo, tener una imagen y un texto a su lado. Si trabajas con el editor Gutenberg no tendrás problema, simplemente creas varias columnas (las que necesites) y les insertas un bloque de texto.
El problema viene si trabajas con el Editor Clásico, ya que esa opción no está contemplada. Siempre puedes utilizar un plugin del tipo Column Shortcodes, pero si eres de los que prefiere hacer lo con código y así ahorrarte un plugin (plugin a plugin, todo cuenta), aquí te presento una buena solución para lograrlo.
Código que vamos a utilizar
Como siempre, en primer lugar te muestro el código que utilizaremos y después te explicaré qué es lo que hace realmente y te diré cómo puedes adaptarlo a tus necesidades.
En este caso vamos a utilizar código CSS para lograrlo, con lo cual puedes copiarlo y pegarlo directamente en el Personalizador de tu tema activo. El código que vamos a utilizar es el siguiente:

Este contenido es exclusivo para los usuarios de pago de la web.
Si ya lo eres accede a tu cuenta, y si aún no te has suscrito, regístrate desde aquí.
¡Nos vemos dentro!
Este código crea una clase llamada columnar, que sirve precisamente para eso, para columnar tu contenido. Este clase le dice al contenido que debe alinearse a la izquierda y que su tamaño será del 49.9%.
Si te fijas, podríamos haberle puesto directamente un 50%, pero no lo hacemos precisamente para que el contenido tenga algo de aire, que respire. Imagínate que en una de las columnas utilizas cualquier otro código que afecte al contenido (por ejemplo un margin o un padding), en estos casos, es posible que dicho contenido se desborde y se salga fuera de la columna. Pues con esta medida, evitamos eso, de todas formas, te aconsejo que cambies el tamaño de columna y que vayas probando hasta que tus columnas se vean bien en tu web.
Si quieres dividir tu contenido en tres columnas, debes poner un width, por ejemplo, de un 33.3% (ya sabes, que lo más cerca del 100% sin llegar a él, para evitar los desbordamientos).
¿Eres usuario de Microsoft Word?, entonces sabrás que aún no hemos terminado
Como bien dice el título de este apartado, si eres usuario de Microsoft Word, sabrás que, cuando columnamos contenido, tenemos que dejar un intro para separar el contenido columnado en dos o tres columnas (o las que utilices), del contenido normal (a una sola columna).
Este intro es fundamental, ya que lo que hace es separar secciones. Secciones con un número de columnas concretas, de secciones con otro número de columnas. Pues con este código en CSS también tenemos que decirle a WordPress (y al navegador), que vamos a dejar de escribir contenido en varias columnas y que volvemos a escribir en una sola.
Para lograr esto, utilizaremos el siguiente código:





Este contenido es exclusivo para los usuarios de pago de la web.
Si ya lo eres accede a tu cuenta, y si aún no te has suscrito, regístrate desde aquí.
¡Nos vemos dentro!
Este código lo que hace es borrar después de las columnas (clearfix:: after;) y formatear el siguiente contenido en una línea aparte del contenido anterior, de las columnas (clear: both;).
En realidad, clear:both; lo que hace es indicar que el elemento (el siguiente texto), no debe envolver a ningún contenido flotante (en este caso el anterior float: left;). Por último, both le indica que no lo debe hacer ni a la izquierda ni a la derecha.
Con todo esto, el código completo que vamos a utilizar, es el siguiente:





Este contenido es exclusivo para los usuarios de pago de la web.
Si ya lo eres accede a tu cuenta, y si aún no te has suscrito, regístrate desde aquí.
¡Nos vemos dentro!
¿Qué hacemos a continuación?, pues evidentemente probar si funciona 🙂
Esto es muy sencillo, escribimos tres textos: dos para las dos columnas que queremos crear, y uno para el contenido que irá después de las columnas.
Título de la Columna 1
Contenido de la columna 1
Título de la Columna 2
Contenido de la columna 2
Texto que se mostrará a continuación de las columnas.
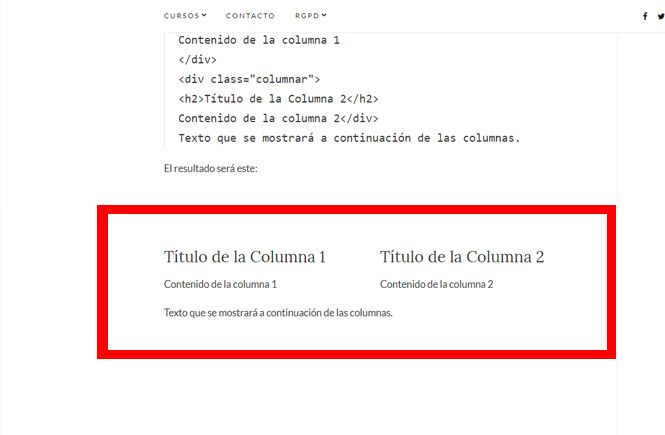
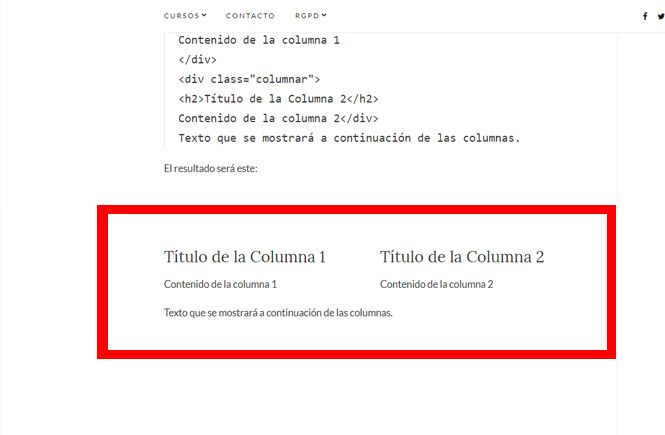
A continuación, a este texto le aplicamos la clase creada para las columnas (columnar), y el clearfix y nos quedará algo como esto:





Este contenido es exclusivo para los usuarios de pago de la web.
Si ya lo eres accede a tu cuenta, y si aún no te has suscrito, regístrate desde aquí.
¡Nos vemos dentro!
El resultado será este:


Sencillo, ¿verdad?.
Este artículo ha sido visitado: 10 veces
Obtén acceso a los secretos mejor guardados de WordPress con solo un clic
Suscríbete a la newsletter y recibe en tu correo electrónico 10 snippets de código exclusivos que nunca se han publicado en nuestra membresía y que nunca se publicarán.
Obtén la ventaja definitiva en WordPress y conviértete en un experto.


10 códigos para WordPress, Divi y WooCommerce, que nunca han sido publicados aquí, ni se publicarán
Deja que WordPress trabaje por ti, utiliza código.