Crear efecto 3d en imágenes para tu web
Hoy vamos a ver un efecto 3d que puedes hacer con imágenes para utilizar en tu web, Llevamos unas semanas haciendo varios efectos en imágenes, y hoy vamos a continuar con un efecto 3d muy sencillo que puede darle un toque original a tu página web.
Este ejemplo es muy vistoso, pero su código no tiene demasiada complicación, así que podremos seguirlo sea cual sea nuestro nivel de código HTML y CSS.
¡Vamos a ello!
Código que vamos a utilizar
Antes de nada, tenemos que saber que, cuando se trata de efectos de este tipo, siempre se necesitan dos tipos de código: el código CSS que es el encargado de darle forma (colores, tamaños y otros estilos), al código HTML que por lo general es el encargado de crear los contenedores necesarios para que los efectos puedan llevarse a cabo.
Como hemos dicho, el código no es excesivamente difícil de entender, pero como siempre hacemos, primero lo escribimos y después lo comentamos.
EL Código CSS que vamos a utilizar es este:

Este contenido es exclusivo para los usuarios de pago de la web.
Si ya lo eres accede a tu cuenta, y si aún no te has suscrito, regístrate desde aquí.
¡Nos vemos dentro!
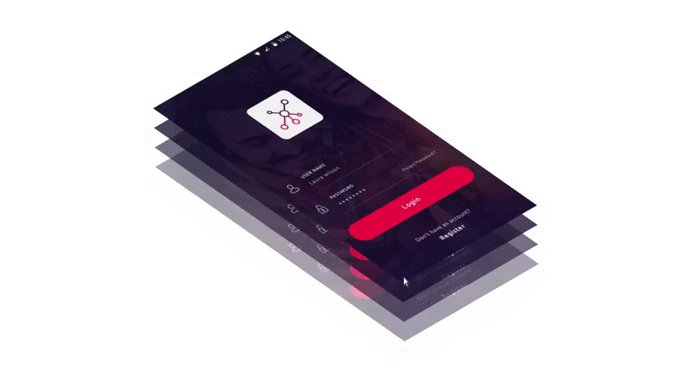
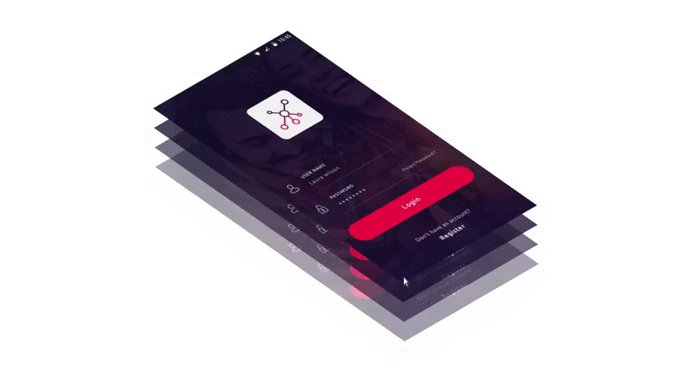
Este código hace lo siguiente: en primer lugar, crea un contenedor (.container) que será el encargado de contener el efecto. A continuación cargamos la imagen, y le decimos que cuando se ponga el ratón sobre la imagen (hover) se creen 4 copias o instancias de esa imagen (img:nth-child), las cuales se irán colocando hacia abajo y hacia la izquierda y con distintas opacidades (1, 0.8, 0.6 y 0.4 respectivamente).
Una vez que ya tenemos las distintas imágenes creadas, hay que crear el contenedor en el que se mostrarán. Para ello utilizaremos código HTML, y sería algo parecido a este:



Este contenido es exclusivo para los usuarios de pago de la web.
Si ya lo eres accede a tu cuenta, y si aún no te has suscrito, regístrate desde aquí.
¡Nos vemos dentro!
Y como ya sabrás, de este código solo tienes que cambiar la ruta de la imagen sobre la que quieres realizar el efecto.
El resultado del efecto es este:


Este artículo ha sido visitado: 7 veces
Obtén acceso a los secretos mejor guardados de WordPress con solo un clic
Suscríbete a la newsletter y recibe en tu correo electrónico 10 snippets de código exclusivos que nunca se han publicado en nuestra membresía y que nunca se publicarán.
Obtén la ventaja definitiva en WordPress y conviértete en un experto.


10 códigos para WordPress, Divi y WooCommerce, que nunca han sido publicados aquí, ni se publicarán
Deja que WordPress trabaje por ti, utiliza código.

