Utilizar Media Querys para hacer responsive tu Tema de WordPress
En esta ocasión vamos a ver qué son y cómo utilizar Media Querys para hacer responsive tu Tema. Esta opción nos viene bien por si nuestro Tema es antiguo y no es responsive. También, aunque nuestro Tema sea responsive, pero queremos cambiar los puntos de cambio de vista para los distintos dispositivos, es decir, poder controlar las opciones de responsive por nosotros mismos.¿Qué es Responsive?
En primer lugar tenemos que saber qué es eso del responsive y tener claro para qué nos puede servir. Una Media Query es un medio con una consulta que limita las hojas de estilo utilizando características del medio… ¿Quéééé?… ¿Cómoooo? 🙁 En castellano: es un módulo CSS3 que permite adaptar la visualización del contenido teniendo en cuenta las características del contenido que lo muestra, es decir, la Media Query muestra el contenido en el dispositivo sin tener demasiado en cuenta el contenido en sí, más bien se centra en mostrar de la forma más adaptada posible, el contenido dentro del tamaño del contenedor. Técnicamente consiste en una Media Type que tiene una o más expresiones, que hacen referencia a características del medio. La respuesta de esa query o consulta, es verdadero, si el tipo de medio especificado en la misma, coincide con el dispositivo donde se está mostrando ese contenido. En este caso, se aplican los estilos que contiene esa query. De nuevo y en castellano: una Media Query es un bloque CSS que contiene un tamaño especificado y unas reglas de CSS que se aplicarán cuando el dispositivo que visiona esa página web, coincide con el tamaño especificado en la Media Query. ¿Te das cuenta de la potencia de todo lo que acabamos de decir?. Significa que podemos mostrar contenidos distintos (o al menos distintas formas de presentarlos), dependiendo de los dispositivos que visualizan nuestra página web. Gracias a esto, podemos ver distintas formas de presentar los contenidos dependiendo de si vemos las páginas web en un pc, un teléfono o una tablet.¿Y cuál es el código para este milagro?
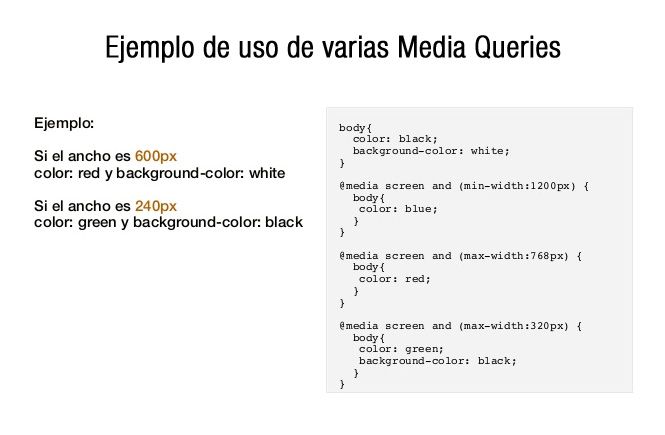
El código en sí es para generar los cambios de tamaño muy sencillo, lo más difícil puede ser saber cómo queremos mostrar esa información en los distintos dispositivos teniendo en cuenta los cambios de tamaño que nosotros especifiquemos. El código más sencillo que podemos utilizar, puede ser algo como esto:
Este contenido es exclusivo para los usuarios de pago de la web.
Si ya lo eres accede a tu cuenta, y si aún no te has suscrito, regístrate desde aquí.
¡Nos vemos dentro!

Y como siempre: ¿dónde ponemos el código de las Media Querys para hacer responsive nuestro Tema?
Ya sabemos que este código se puede pegar directamente en el Personalizador de WordPress (en el Escritorio de WordPress vamos al menú, Apariencia, Personalizar). También podemos pegarlo en el archivo functions.php de nuestro Tema activo, y por último, y como siempre te aconsejo, en tu plugin de funciones.Este artículo ha sido visitado: 12 veces
Obtén acceso a los secretos mejor guardados de WordPress con solo un clic
Suscríbete a la newsletter y recibe en tu correo electrónico 10 snippets de código exclusivos que nunca se han publicado en nuestra membresía y que nunca se publicarán.
Obtén la ventaja definitiva en WordPress y conviértete en un experto.

10 códigos para WordPress, Divi y WooCommerce, que nunca han sido publicados aquí, ni se publicarán
Deja que WordPress trabaje por ti, utiliza código.

