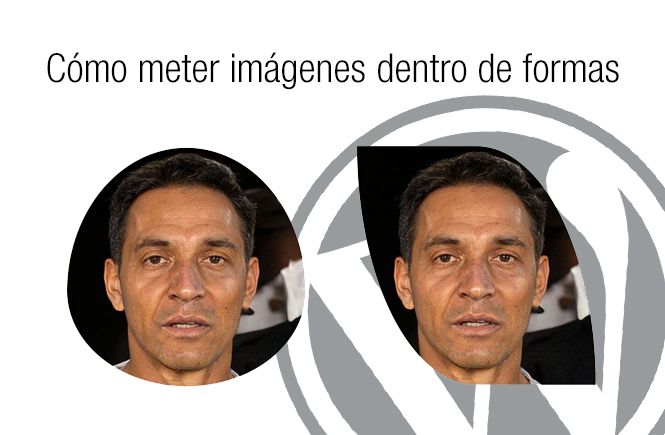
Cómo meter imágenes dentro de formas
En este artículo vamos a ver cómo podemos meter imágenes dentro de formas. Un efecto que complementa al artículo de hace unas semanas, en el que aprendimos a crear bordes circulares en nuestras imágenes.
Como siempre, utilizaremos código CSS secillo, que como siempre, explicaremos su funcionamiento para que puedas adaptarlo a tus necesidades.
¿Vamos a ello!.
Código que vamos a utilizar
Como llevamos haciendo en todos estos artículos dedicados a las imágenes, utilizamos código CSS más o menos simple, pues en esta ocasión no vamos a menos.
Utilizaremos este código:

Este contenido es exclusivo para los usuarios de pago de la web.
Si ya lo eres accede a tu cuenta, y si aún no te has suscrito, regístrate desde aquí.
¡Nos vemos dentro!
Y ahora una forma poligonal:



Este contenido es exclusivo para los usuarios de pago de la web.
Si ya lo eres accede a tu cuenta, y si aún no te has suscrito, regístrate desde aquí.
¡Nos vemos dentro!
Como puedes observar, hemos creado 2 clases, la primera (forma1) crea una forma de huevo con la imagen, y la segunda clase (forma2), crea una forma poligonal con la imagen, en forma de pentágono.
¿Qué hace este código?
Al igual que en el artículo en el que hacíamos las imágenes circulares, creamos una clase llamada forma1, que nos servirá para aplicársela a aquellas imágenes que queremos convertirlas en imágenes con formas especiales. Si no creáramos esta clase, los estilos se aplicarían a todas las imágenes de nuestra web, con lo que convertiríamos todas las imágenes de nuestra web.
Para evitar esto, utilizamos dos valores de width y height de 50vmin. Este valor hace que tome el valor del 50% de anchura y altura, del área que se vea de esta imagen. Al tomar el valor de 50% tanto de ancho como de alto, lo que hacemos es enmarcar dicha imagen, con lo que el resto de ancho o alto que exceda de la otra medida, no lo tendrá en cuenta.
El efecto realmente se produce en la última línea, que es la que le aplica la forma poligonal a la imagen: border-radius: 37% 63% 74% 26% / 30% 30% 70% 70%;.
Cómo se verían estos efectos
La primera imagen crea una imagen con forma de huevo:


La segunda clase (forma2), crea una imagen con distintos radios de esquina con la imagen dentro:


Este artículo ha sido visitado: 125 veces
Obtén acceso a los secretos mejor guardados de WordPress con solo un clic
Suscríbete a la newsletter y recibe en tu correo electrónico 10 snippets de código exclusivos que nunca se han publicado en nuestra membresía y que nunca se publicarán.
Obtén la ventaja definitiva en WordPress y conviértete en un experto.


10 códigos para WordPress, Divi y WooCommerce, que nunca han sido publicados aquí, ni se publicarán
Deja que WordPress trabaje por ti, utiliza código.