Cómo mostrar siempre las cabeceras de las tablas
Esta semana vamos a ver cómo podemos mostrar siempre las cabeceras de las tablas. Un efecto muy interesante que he visto en css-tricks.com y que he querido compartir con vosotros, ya que me ha recordado a una opción muy interesante que podemos hacer en Word y en Excel 🙂
Importante
No he tenido tiempo para probar este tutorial, por lo que te recomiendo encarecidamente que antes de que tú lo pruebes, hagas una copia de seguridad de tu web.
Introducción
Seguramente, en más de una ocasión has necesitado mostrar las cabeceras de las tablas cuando trabajas con tablas muy grandes. Me explico, tienes una serie de datos tabulados en una tabla que contiene cabeceras para varias columnas, pero a medida que vas haciendo scroll, los datos van subiendo y llega un momento en que pierdes de vista las cabeceras de las columnas.
Esto es un engorro, ya que tienes que subir hasta que se vean las cabeceras de nuevo y así saber a qué corresponden los datos de cada columna.
Pues bien, hoy aprenderemos a hacer que esas cabeceras se mantengan fijas mientras hacemos scroll, con lo que siempre sabremos qué tipo de datos se nos muestra en cada columna.
Códigos que vamos a utilizar para mostrar siempre las cabeceras de las tablas
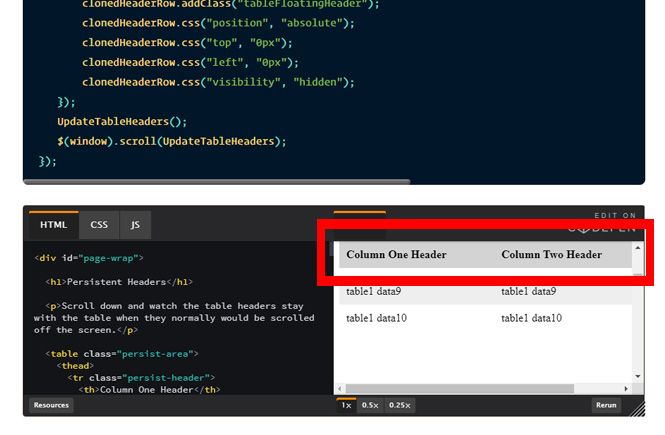
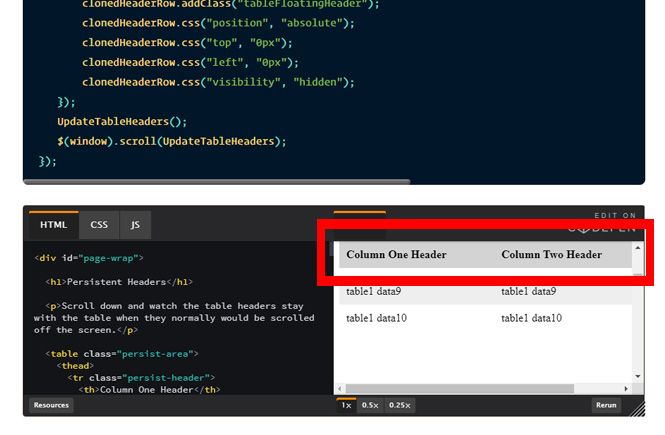
El código que vamos a utilizar para mostrar siempre las cabeceras de las tablas es el siguiente:

Este contenido es exclusivo para los usuarios de pago de la web.
Si ya lo eres accede a tu cuenta, y si aún no te has suscrito, regístrate desde aquí.
¡Nos vemos dentro!
Además de este código JavaScript, necesitamos un código CSS para formatear la tabla y, evidentemente, el código HTML de la tabla.
Código CSS:




Este contenido es exclusivo para los usuarios de pago de la web.
Si ya lo eres accede a tu cuenta, y si aún no te has suscrito, regístrate desde aquí.
¡Nos vemos dentro!
Y el código HTML (el de la tabla), puede ser este mismo:




Este contenido es exclusivo para los usuarios de pago de la web.
Si ya lo eres accede a tu cuenta, y si aún no te has suscrito, regístrate desde aquí.
¡Nos vemos dentro!
¿Qué hacen estos códigos?
Código JavaScript: Aunque sea un código complejo, ya podemos imaginarnos lo que hace. Crea una función llamada UpdateTableHeaders que dice que, cuando el scroll vaya hacia arriba como cuando vaya hacia abajo, la cabecera tendrá una visibilidad visible. A continuación se tomará esta función y se le aplicarán unos estilos CSS para formatear la tabla (el documento).
Código CSS: A grandes rasgos formatea la tabla. En este caso el formato aplicado es muy sencillo, sombrea de un color gris las cabeceras de las tablas y también las filas impares de la misma.
Código HTML: Es el código que muestra la tabla y el texto en usados en el ejemplo.
El resultado final puedes verlo en la misma página del tutorial, en la parte inferior.


Fuente: CSS-TRIKCS.COM
De nuevo, recuerda
Debes hacer una copia de seguridad de tu web antes de probar este efecto. Como te he dicho anteriormente. Yo no he probado el tutorial, aunque si es cierto que css-tricks es una de las webs más fiables a nivel mundial.
Este artículo ha sido visitado: 98 veces
Obtén acceso a los secretos mejor guardados de WordPress con solo un clic
Suscríbete a la newsletter y recibe en tu correo electrónico 10 snippets de código exclusivos que nunca se han publicado en nuestra membresía y que nunca se publicarán.
Obtén la ventaja definitiva en WordPress y conviértete en un experto.


10 códigos para WordPress, Divi y WooCommerce, que nunca han sido publicados aquí, ni se publicarán
Deja que WordPress trabaje por ti, utiliza código.

