Qué hacer cuando no se carga el CSS
En esta ocasión vamos a ver qué podemos hacer cuando no se carga el CSS de tu página web.
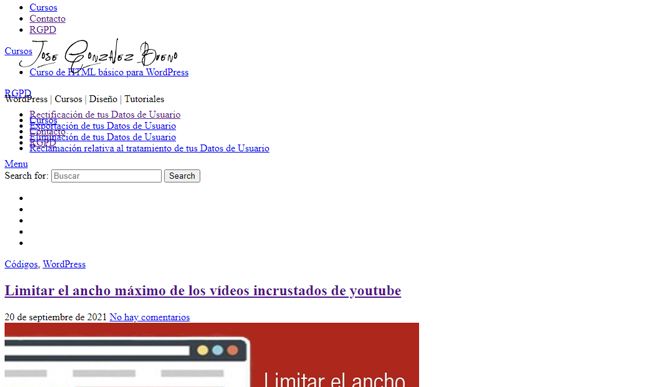
Este es un error bastante común en WordPress, que no se cargue el CSS de tu página web y ésta se ve fea, sin estilos y se vería tal que así:

Por qué ocurre esto
Este tipo de fallos ocurren normalmente si utilizas plugins de caché o incluso si utilizas CloudFlare, cuando su uso genera una doble carga de archivos .js, al tener activadas las opciones de minimizar CSS y JS.
Por suerte tenemos una solución muy sencilla que no se suele tener en cuenta como primera opción, y es la siguiente: añadir una única línea de código a tu archivo wp-config.php.
¿Cuál es la solución?
La línea que tenemos que añadir es la siguiente:

Este contenido es exclusivo para los usuarios de pago de la web.
Si ya lo eres accede a tu cuenta, y si aún no te has suscrito, regístrate desde aquí.
¡Nos vemos dentro!
Una vez que hayas añadido el código y guardado los cambios, puedes regresar al navegador para ver que tu página web ya funciona perfectamente, y también podrás loguearte y entrar en el Escritorio de tu página web.
Este artículo ha sido visitado: 109 veces
Obtén acceso a los secretos mejor guardados de WordPress con solo un clic
Suscríbete a la newsletter y recibe en tu correo electrónico 10 snippets de código exclusivos que nunca se han publicado en nuestra membresía y que nunca se publicarán.
Obtén la ventaja definitiva en WordPress y conviértete en un experto.

10 códigos para WordPress, Divi y WooCommerce, que nunca han sido publicados aquí, ni se publicarán
Deja que WordPress trabaje por ti, utiliza código.