Cómo crear secciones numeradas con CSS
En esta ocasión veremos como podemos numerar secciones y subsecciones utilizando código CSS. Ya sabemos hacerla mediante el editor, pero en esta ocasión aprenderemos a hacerlo mediante código. El resultado será algo parecido a lo que conseguimos utilizando Microsoft Word, pero en WordPress.
Crear una lista numerada siempre es interesante para nuestros artículos, pero imagínate que se cree de forma automática a medida que vayas formateando los textos utilizando por ejemplo <h1> y <h2>.
¡Vamos a ello!.
Código que vamos a utilizar para numerar secciones y subsecciones
Como hemos dicho antes, la idea es que a medida que vayamos dand0 formato a nuestro texto, se vayan creando de forma automática estas numeraciones.
Para lograrlo, utilizaremos el siguiente código CSS:

Este contenido es exclusivo para los usuarios de pago de la web.
Si ya lo eres accede a tu cuenta, y si aún no te has suscrito, regístrate desde aquí.
¡Nos vemos dentro!
¿Y qué hace este código?
En primer lugar, le decimos a la etiqueta body que se van a utilizar secciones con numeraciones, a continuación le decimos a los <h1> y <h2> que comenzarán una subsección y se resetearán cuando encuentren otro <h1> y <h2>. Esto hará que cuando haya <h1> y <h2> anidados, el sistema reiniciará el contador y lo pondrá como dependiente de la anterior etiqueta <h1> y <h2>.
No sé si me he explicado, pero creo que si…
Código HTML que vamos a utilizar para numerar secciones y subsecciones
Lógicamente, necesitamos un código HTML que muestre el efecto. Pues este código podría ser algo parecido a este:



Este contenido es exclusivo para los usuarios de pago de la web.
Si ya lo eres accede a tu cuenta, y si aún no te has suscrito, regístrate desde aquí.
¡Nos vemos dentro!
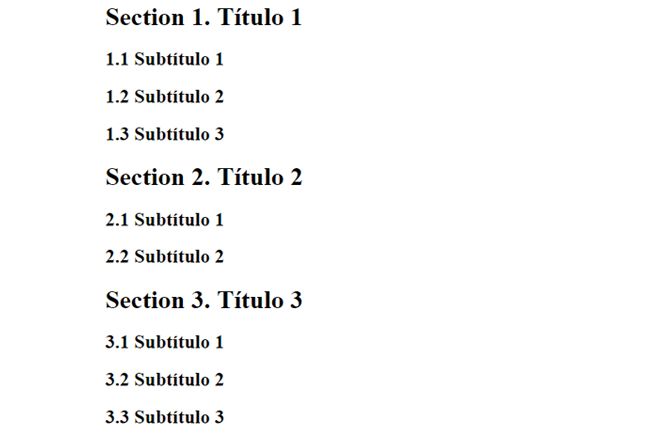
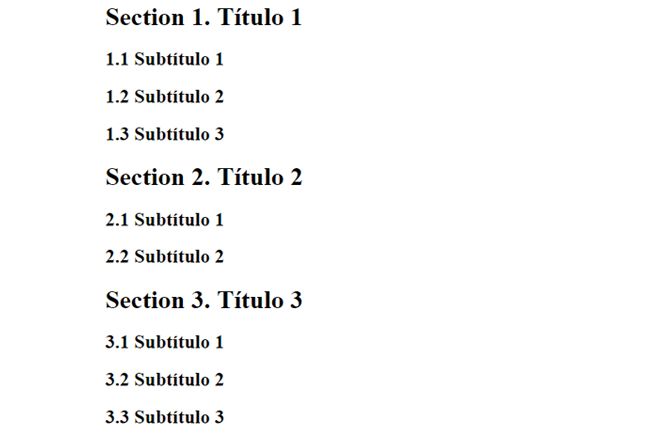
Con este código creamos una estructura de títulos y subtítulos, y el resultado será este:


Este artículo ha sido visitado: 193 veces
Obtén acceso a los secretos mejor guardados de WordPress con solo un clic
Suscríbete a la newsletter y recibe en tu correo electrónico 10 snippets de código exclusivos que nunca se han publicado en nuestra membresía y que nunca se publicarán.
Obtén la ventaja definitiva en WordPress y conviértete en un experto.


10 códigos para WordPress, Divi y WooCommerce, que nunca han sido publicados aquí, ni se publicarán
Deja que WordPress trabaje por ti, utiliza código.

