Continuamos aprendiendo a personalizar el escritorio para tu cliente
La semana pasada hemos visto una serie de códigos para personalizar el escritorio para tu cliente (haz clic aquí para leer este artículo). En realidad, lo que hemos visto es cómo restringir a tu cliente el acceso a los menús (CPT´s) del Escritorio para impedirle manipular cosas que no debe tocar.
Ahora nos toca añadir una serie de códigos más que nos permitirán cambiar el logo de la página de login, el texto del footer de WordPress y más cosas, ¡vamos a ello!.
Recuerda que estos códigos debes pegarlos en el archivo functions.php de tu tema activo.

Personalizar el escritorio para tu cliente: Cómo cambiar el logo de la página de Login
Como es lógico, para tu cliente es muy importante su imagen de marca, por lo que le gustará ver su logo en la página de login, en lugar ddel logo de WordPress. Para ello sólo tienes que copiar y pegar este código:

Este contenido es exclusivo para los usuarios de pago de la web.
Si ya lo eres accede a tu cuenta, y si aún no te has suscrito, regístrate desde aquí.
¡Nos vemos dentro!
Recuerda que debes cambiar /images/mi-logo.gif por la ruta y el nombre de archivo que tiene el logo del cliente.
Algo muy útil y muy indicado para clientes manazas: restringir el número de intentos de acceso en la pantalla de Login de WordPress
Cuando alguien intentar acceder al Escritorio de WordPress y falla, se muestra un mensaje de error. Este error puede resultar útil para usuarios registrados, también puedes dar una información muy valiosa a los atacantes, ya que este error les informará si han introducido el usuario o la contraseña de forma incorrecta.
Para evitar esto sólo tienes que copiar y pegar este código:






Este contenido es exclusivo para los usuarios de pago de la web.
Si ya lo eres accede a tu cuenta, y si aún no te has suscrito, regístrate desde aquí.
¡Nos vemos dentro!
Como has podido comprobar, no solo restringes el número de intentos de acceso, sino que además, en el mensaje de error no proporcionas más información de la estrictamente necesaria.
Cambiar el logo dentro del backend (Escritorio) de WordPress
Si tienes que desarrollar con WordPress una web para un cliente, quedará mucho más profesional que el cliente pueda ver su logo reflejado en todas las áreas de la plataforma, incluido el backend o Escritorio. Además, es una buena forma de potenciar su imagen de marca. haciendo que se sienta orgulloso de su web.
Para lograrlo solo tienes que copiar y pegar este código:






Este contenido es exclusivo para los usuarios de pago de la web.
Si ya lo eres accede a tu cuenta, y si aún no te has suscrito, regístrate desde aquí.
¡Nos vemos dentro!
De nuevo recuerda que debes cambiar /images/mi-logo.gif por la ruta y el nombre de archivo que tiene el logo del cliente que quieres poner en el Escritorio.
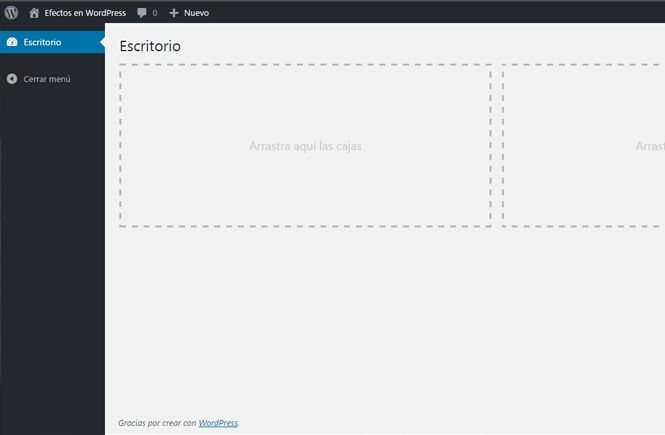
Personalizar el escritorio para tu cliente: Cómo cambiar el texto del pie de página del Escritorio
Por defecto, el pie de página del Escritorio muestra este texto: Gracias por crear con WordPress. Es el momento ideal para poner un texto personalizado, ya sea el nombre de la empresa de tu cliente o aprovechar esta zona para hacerte un poco de publicidad y mostrar que has sido tú quien ha realizado la página.
Para ello y como siempre, copia y pega este código:






Este contenido es exclusivo para los usuarios de pago de la web.
Si ya lo eres accede a tu cuenta, y si aún no te has suscrito, regístrate desde aquí.
¡Nos vemos dentro!
Y como siempre, recuerda cambiar el texto <a href=»https://snippetsdecodigo.com»>Jose González Bueno</a> por la URL y el nombre que quieras que se muestre.
Personalizar el escritorio para tu cliente: Cómo cambiar los colores del admin de WordPress
Seguramente alguna vez has pensado cambiar los colores y las fuentes del Escritorio de WordPress para hacerlo más corporativo, pero no te has atrevido a hacerlo porque no sabes mucho de código y no quieres estropear nada o porque estabas buscando un plugin que lo hiciera por ti.
En esta ocasión te muestro un código muy sencillo que puedes copiar y pegar sin ningún peligro. En este ejemplo cambiamos el color del header del gris predeterminado, por uno verde.
Si manejas código CSS puedes añadir tantos estilos como quieras, pero siempre dentro de las etiquetas <style></style>.






Este contenido es exclusivo para los usuarios de pago de la web.
Si ya lo eres accede a tu cuenta, y si aún no te has suscrito, regístrate desde aquí.
¡Nos vemos dentro!
Conclusión
Ya ves lo fácil que es hacerle cambios a la zona de administración de WordPress, tan sencillo como agregar unos cuantos códigos al archivo functions.php de tu tema, y lo que es mejor, sin utilizar ningún plugin.
Este artículo ha sido visitado: 12 veces
Obtén acceso a los secretos mejor guardados de WordPress con solo un clic
Suscríbete a la newsletter y recibe en tu correo electrónico 10 snippets de código exclusivos que nunca se han publicado en nuestra membresía y que nunca se publicarán.
Obtén la ventaja definitiva en WordPress y conviértete en un experto.


10 códigos para WordPress, Divi y WooCommerce, que nunca han sido publicados aquí, ni se publicarán
Deja que WordPress trabaje por ti, utiliza código.