En esta ocasión vamos a crear un plugin que nos permitirá crear tooltips.
Incluye un archivo CSS que da estilo a los tooltips, y un archivo JavaScript que agrega la funcionalidad de los mismos.
También registra ambos archivos en WordPress para que se carguen en tu sitio web, y así poder crear el efecto.
Códigos que vamos a utilizar
- 1. Un archivo .php que contiene el código principal del plugin.
- Un archivo .js que contiene el código JavaScript necesario para crear los tooltips.
- Un archivo .css que contiene los estilos visuales del tooltip.
¡Vamos a ello!.
Código para crear el archivo .php

Este contenido es exclusivo para los usuarios de pago de la web.
Si ya lo eres accede a tu cuenta, y si aún no te has suscrito, regístrate desde aquí.
¡Nos vemos dentro!
Código para crear el archivo .js
Ahora te voy a dar el código para el archivo .js, que es el que dará la interactividad al plugin.





Este contenido es exclusivo para los usuarios de pago de la web.
Si ya lo eres accede a tu cuenta, y si aún no te has suscrito, regístrate desde aquí.
¡Nos vemos dentro!
Código para crear el archivo .css
Y por último, te dejo el código para el archivo .css, que es el que dará el formato al plugin.





Este contenido es exclusivo para los usuarios de pago de la web.
Si ya lo eres accede a tu cuenta, y si aún no te has suscrito, regístrate desde aquí.
¡Nos vemos dentro!
Cómo funciona este Plugin
Para crear este plugin de tooltips en WordPress, tienes que seguir estos pasos:
- Crea una carpeta en el directorio wp-content/plugins/ con el nombre que quieras para tu plugin. Por ejemplo tooltips.
- Dentro de esa carpeta, crea un archivo llamado tooltips-plugin.php y pega el primer código que te he mostrado anteriormente. Este será el archivo principal de tu plugin.
- Crea una carpeta llamada js dentro de tu carpeta del plugin, y dentro de esta, crea un archivo llamado tooltips-script.js. Este archivo contendrá el código javascript necesario para agregar tooltips a tu sitio.
- Dentro del archivo tooltips-script.js, debes pegar el segundo código que te he mostrado anteriormente.
- Crea una carpeta llamada css también dentro de tu carpeta del plugin, y dentro de esta, crea un archivo llamado tooltips-style.css. Este archivo contendrá el código CSS necesario para formatear tus tooltips.
- Dentro del archivo tooltips-style.css, debes pegar el tercer código que te he mostrado anteriormente.
- Puedes personalizar el plugin a tus necesidades y requerimientos, y agregar más funcionalidades si así lo deseas.
- Recuerda que puedes modificar la cabecera de este plugin, añadiéndole tu información o la de tu cliente.
- Ahora, activa el plugin en tu sitio de WordPress y se activará la funcionalidad de los tooltips.
- Recuerda que puedes modificar la cabecera de este plugin, añadiéndole tu información o la de tus clientes.
Por último, y lo más importante
Para usar los tooltips, simplemente añade la clase tooltip a cualquier elemento HTML y agrega un atributo data-tooltip con el texto que deseas que aparezca en el tooltip.
Por ejemplo:





Este contenido es exclusivo para los usuarios de pago de la web.
Si ya lo eres accede a tu cuenta, y si aún no te has suscrito, regístrate desde aquí.
¡Nos vemos dentro!
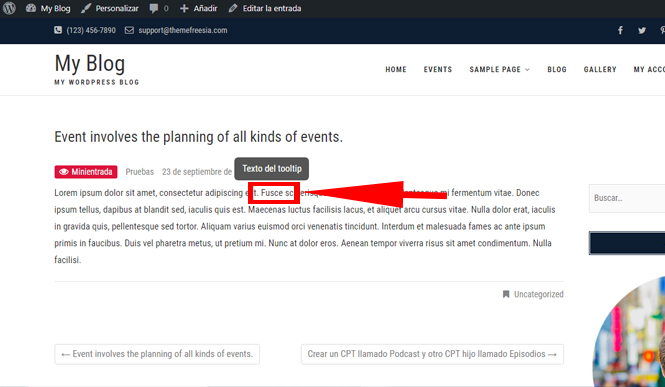
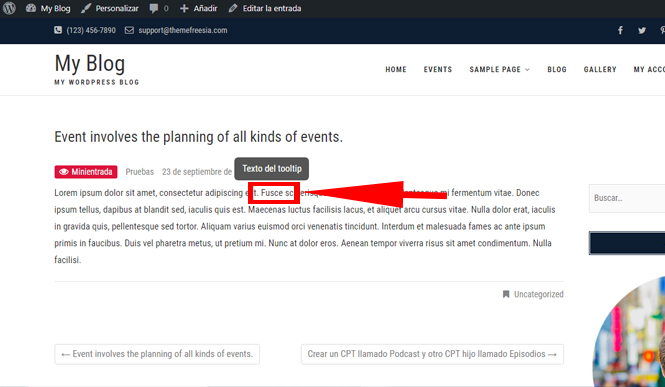
Resultado


Por último:
Ten en cuenta que este es un ejemplo básico, y puedes modificarlo a tu gusto, pero es importante que tengas conocimientos básicos de PHP para poder hacerlo.
Este artículo ha sido visitado: 135 veces
Obtén acceso a los secretos mejor guardados de WordPress con solo un clic
Suscríbete a la newsletter y recibe en tu correo electrónico 10 snippets de código exclusivos que nunca se han publicado en nuestra membresía y que nunca se publicarán.
Obtén la ventaja definitiva en WordPress y conviértete en un experto.


10 códigos para WordPress, Divi y WooCommerce, que nunca han sido publicados aquí, ni se publicarán
Deja que WordPress trabaje por ti, utiliza código.
