Esta semana vamos a crear un plugin que nos genere una barra de progreso de lectura para nuestros artículos.
¡Pero ojo!, solo debe activarse en los artículos, no en las páginas ni otros custom post types.
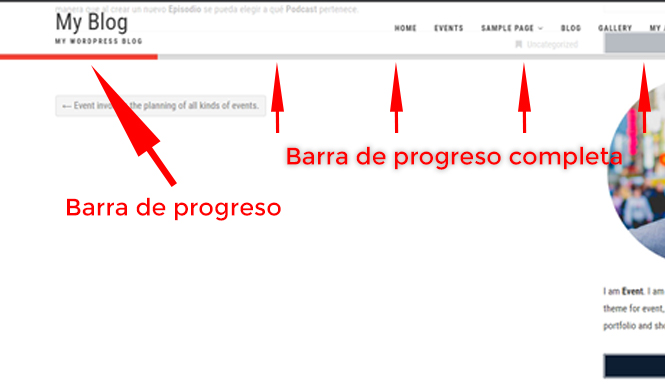
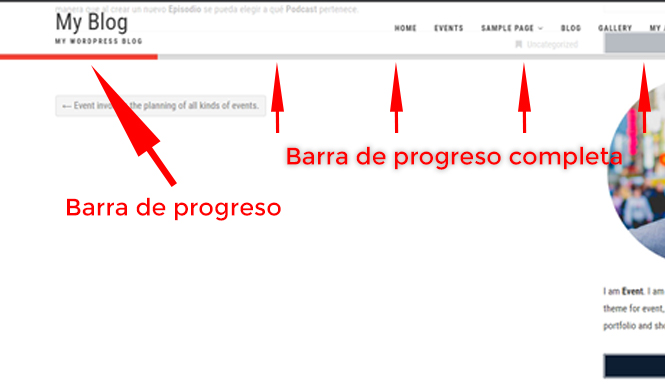
Lógicamente, la barrita de progreso se debe mostrar en la parte superior de la pantalla. Lo ideal sería que se mostrara justo debajo del menú de navegación.
¡Vamos a ver cómo podemos hacerlo!
Código que vamos a utilizar
A continuación te muestro el código que vamos a utilizar para este plugin.

Este contenido es exclusivo para los usuarios de pago de la web.
Si ya lo eres accede a tu cuenta, y si aún no te has suscrito, regístrate desde aquí.
¡Nos vemos dentro!
Cómo funciona este Plugin
Para crear este plugin de progreso de lectura para tus artículos tienes que seguir estos pasos:
- Crea un archivo en el directorio wp-content/plugins/ con el nombre que quieras para tu plugin. Por ejemplo barra-progreso.php.
- Dentro del archivo barra-progreso.php, debes pegar el código que te dejado anteriormente.
- Ahora, activa el plugin para activar la barra de progreso en tus artículos.
- Recuerda que puedes modificar la cabecera de este plugin, añadiéndole tu información o la de tus clientes.
Cómo hacer cambios en la barra
En este ejemplo, yo he creado una barra de 10px de grosor, de color rojo y a una distancia superior de 50px. Es más que probable que necesites cambiar estos valores para que se ajuste al diseño de tu web.
Si necesitas cambiar el grosor, el color, o lo que es más probable, la posición respecto a la parte superior, para colocarla justo debajo del menú de navegación, debes cambiar estos valores:



Este contenido es exclusivo para los usuarios de pago de la web.
Si ya lo eres accede a tu cuenta, y si aún no te has suscrito, regístrate desde aquí.
¡Nos vemos dentro!
Si te has dado cuenta, en realidad este efecto no muestra el progreso de lectura del artículo. En realidad muestra el desplazamiento vertical de la ventana, es una forma de «engañar» al usuario, pero bueno, este engaño no es tan grave, ¿verdad?… 🙁
Resultado


Por último:
Ten en cuenta que este es un ejemplo básico, y puedes modificarlo a tu gusto, pero es importante que tengas conocimientos básicos de PHP para poder hacerlo.
Este artículo ha sido visitado: 218 veces
Obtén acceso a los secretos mejor guardados de WordPress con solo un clic
Suscríbete a la newsletter y recibe en tu correo electrónico 10 snippets de código exclusivos que nunca se han publicado en nuestra membresía y que nunca se publicarán.
Obtén la ventaja definitiva en WordPress y conviértete en un experto.


10 códigos para WordPress, Divi y WooCommerce, que nunca han sido publicados aquí, ni se publicarán
Deja que WordPress trabaje por ti, utiliza código.
