¡Hola de nuevo!.
Una semana más y un código más 😀
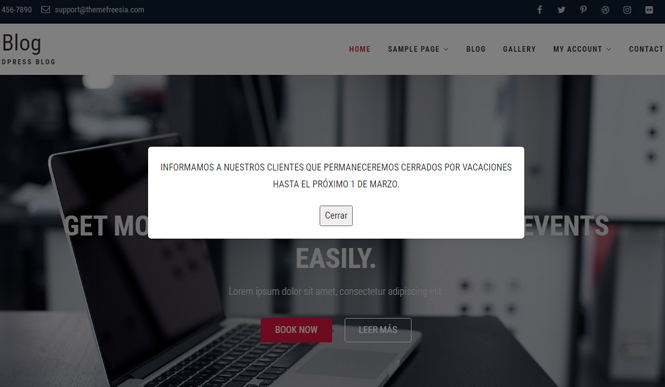
Hoy vamos a crear un plugin que nos muestre un texto en un lightbox, a los tres segundos de cargarse.
Este plugin te puede venir bien para mostrar información a tus visitantes.
En el ejemplo, mostraremos un texto en el que informamos que estaremos de vacaciones hasta el 1 de marzo.
- Crea un archivo nuevo en la carpeta wp-content/plugins de tu WordPress, y llámalo, por ejemplo, popup-lightbox.php.
- Abre este archivo y agrega el código que te muestro a continuación.
- Lo último que tienes que hacer es activar el plugin.
- Recuerda que puedes modificar la cabecera de este plugin, añadiéndole tu información o la de tus clientes.
Código que vamos a utilizar
Este es el código que vamos a utilizar para este plugin.

Este contenido es exclusivo para los usuarios de pago de la web.
Si ya lo eres accede a tu cuenta, y si aún no te has suscrito, regístrate desde aquí.
¡Nos vemos dentro!
Cómo funciona este Plugin
Para adaptar este plugin a tus necesidades, debes seguir estos pasos:
En primer lugar, tienes que cambiar el texto del ejemplo (línea 17) por el que tú necesites.
En el ejemplo mostramos el siguiente texto en el poup:
INFORMAMOS A NUESTROS CLIENTES QUE PERMANECEREMOS CERRADOS POR VACACIONES<br>HASTA EL PRÓXIMO 1 DE MARZO.
Después, activa el plugin y verás aparecer el popup a los 3 segundos.
Resultado

Por último:
Ten en cuenta que este es un ejemplo básico, y puedes modificarlo a tu gusto, pero es importante que tengas conocimientos básicos de PHP para poder hacerlo.
Este artículo ha sido visitado: 124 veces
Obtén acceso a los secretos mejor guardados de WordPress con solo un clic
Suscríbete a la newsletter y recibe en tu correo electrónico 10 snippets de código exclusivos que nunca se han publicado en nuestra membresía y que nunca se publicarán.
Obtén la ventaja definitiva en WordPress y conviértete en un experto.

10 códigos para WordPress, Divi y WooCommerce, que nunca han sido publicados aquí, ni se publicarán
Deja que WordPress trabaje por ti, utiliza código.
