Usar shortcodes en los widgets de nuestro WordPress
En este artículo vamos a aprender a usar shortcodes en los widgets de nuestra web. Esta opción es muy útil si queremos utilizar shortcodes generados por tu tema o plugins. Por ejemplo, si quieres poner en un widget alguna opción de tu tema, una llamada a la acción, un botón para comprar un producto, un formulario para que se suscriban a tu newsletter, etc. Las posibilidades son infinitas, si sabes utilizar code snippets o sabes crear shortcodes.Habilitar el uso de shortcodes en los widgets de texto
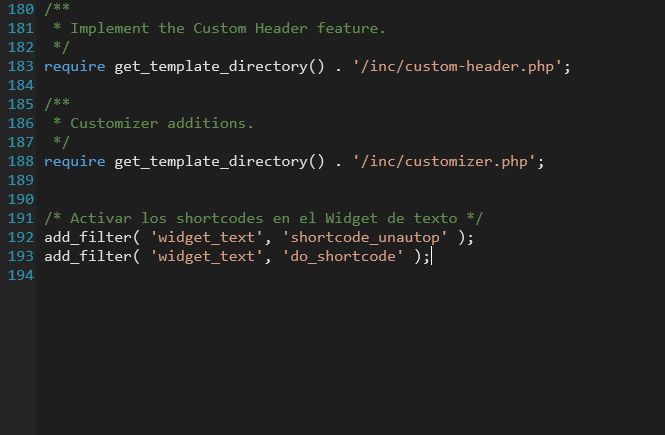
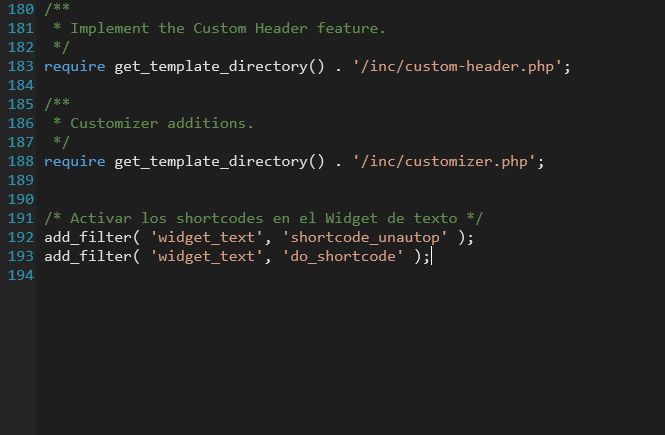
Para poder permitir la utilización de los shortcodes en los wirdgets, por ejemplo en el widget de texto de nuestro WordPress, tenemos que utilizar el siguiente código.
Este contenido es exclusivo para los usuarios de pago de la web.
Si ya lo eres accede a tu cuenta, y si aún no te has suscrito, regístrate desde aquí.
¡Nos vemos dentro!


Utilizar un shortcode
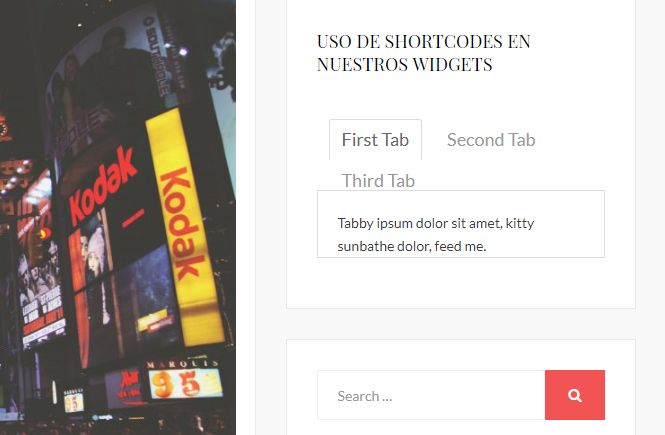
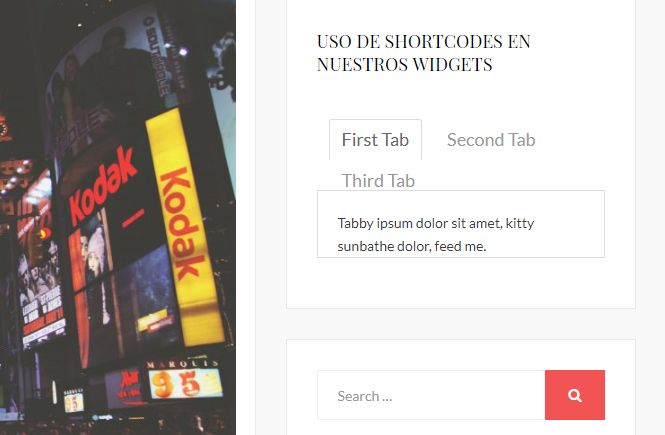
Lo último que tenemos que hacer es utilizar un shortcode, ya sea con el tema activo utilizando alguno de los que tenga implementados, o un plugin que funcione con shortcodes. Vamos a utilizar la forma más rápida de ver este código en acción, y es instalando y utilizando un plugin que utilice shortcodes. Para ello vamos a usar el plugin Tabby Responsive Tabs, un plugin que genera fichas o tabs para ordenar nuestros contenidos. Una vez instalado y activado Tabby Responsive Tabs, vamos a utilizarlo en nuestra barra lateral, en un widget de texto. Según su página web, el código de ejemplo que utilizan para generar esas tabs es el siguiente:


Este contenido es exclusivo para los usuarios de pago de la web.
Si ya lo eres accede a tu cuenta, y si aún no te has suscrito, regístrate desde aquí.
¡Nos vemos dentro!


Este artículo ha sido visitado: 114 veces
Obtén acceso a los secretos mejor guardados de WordPress con solo un clic
Suscríbete a la newsletter y recibe en tu correo electrónico 10 snippets de código exclusivos que nunca se han publicado en nuestra membresía y que nunca se publicarán.
Obtén la ventaja definitiva en WordPress y conviértete en un experto.


10 códigos para WordPress, Divi y WooCommerce, que nunca han sido publicados aquí, ni se publicarán
Deja que WordPress trabaje por ti, utiliza código.

