Emoticonos en las viñetas
Esta semana aprenderemos a poner emoticonos en las viñetas de nuestras listas. Hace unas semanas hemos visto cómo crear un efecto de línea de tiempo en nuestras listas, y en esta ocasión cambiaremos esos puntitos de nuestras listas por emoticonos.
Un efecto muy visual y simpático
Crearemos un código que sustituirá el típico puntito de las viñetas de nuestras listas, por el emoticono que quieres. Así podrás personalizar el aspecto de las listas que utilizas en tu web.
¡Vamos a ello!
Código que vamos a utilizar

Este contenido es exclusivo para los usuarios de pago de la web.
Si ya lo eres accede a tu cuenta, y si aún no te has suscrito, regístrate desde aquí.
¡Nos vemos dentro!
¿Qué hace este código?
Como puedes ver, este código es muy sencillo, y con él hacemos lo siguiente: en primer lugar le decimos a WordPress que cuando se cree una lista (<ul>) y un elemento de lista (<li>), le vamos a quitar el puntito (list-style: none!important).
A continuación le vamos a poner contenido antes del elemento (los <ul> y <li>) con el parámetro before (ul li::before). Por último le ponemos como contenido el emoticono que queremos utilizar.
Pero… ¿de dónde sacamos los emoticonos?, pues tan sencillo como buscar en Google por emoticonos, y en el segundo o tercer resultado encontramos la página emoji10, o ir directamente a páginas que tengan emoticonos, como por ejemplo getemoji. Aquí solo tienes que seleccionar una categoría de emoticonos y copiar y pegar el que más te guste dentro del código. En mi caso yo he elegido la calavera 💀
Problema y solución
Como ya habrás imaginado, este código añade emoticonos a todas las listas que tengamos en nuestra web, esto incluye también a los menús, a los widgets de pie de página…
Para solucionar esto y hacer que únicamente tengan emoticonos las listas que yo quiera, tenemos que crear una clase que aplicaremos a las listas deseadas. El código puede ser algo parecido a este:



Este contenido es exclusivo para los usuarios de pago de la web.
Si ya lo eres accede a tu cuenta, y si aún no te has suscrito, regístrate desde aquí.
¡Nos vemos dentro!
Con esto le decimos a WordPress que aplique la clase .milista a todos los elementos de lista que yo elija.
Lo último que necesitamos saber es dónde tenemos que colocar este código. Al ser un código CSS sencillo, podemos pegarlo directamente en Apariencia, Personalizar, CSS adicional.
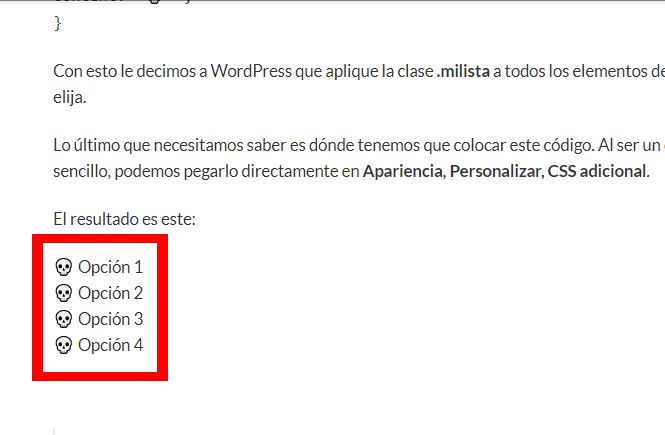
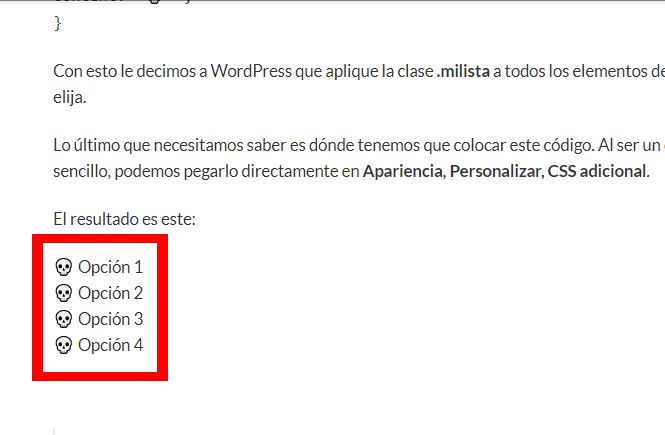
El resultado es este:


Este artículo ha sido visitado: 101 veces
Obtén acceso a los secretos mejor guardados de WordPress con solo un clic
Suscríbete a la newsletter y recibe en tu correo electrónico 10 snippets de código exclusivos que nunca se han publicado en nuestra membresía y que nunca se publicarán.
Obtén la ventaja definitiva en WordPress y conviértete en un experto.


10 códigos para WordPress, Divi y WooCommerce, que nunca han sido publicados aquí, ni se publicarán
Deja que WordPress trabaje por ti, utiliza código.
