Cómo poner texto vertical en WordPress
Hoy vamos a ver un efecto bastante llamativo, se trata de poner texto vertical en WordPress. Crearemos un efecto simpático, por ejemplo, para tus cajas de contenido.
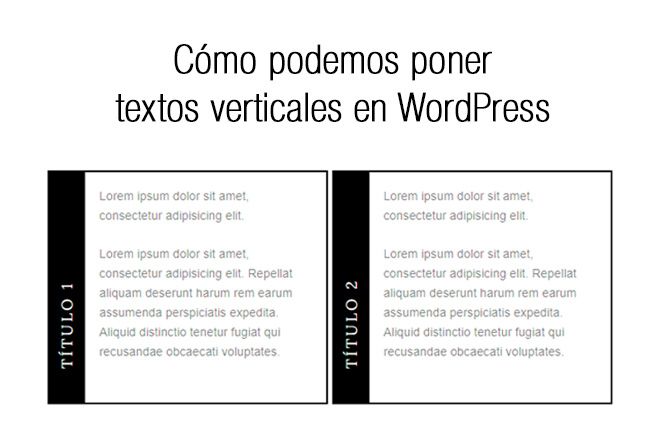
Imagínate que tienes contenidos en divs pero ya estás aburrido de las cabeceras para poner los títulos a esos contenidos. Pues bien, a continuación te mostraré cómo poner los títulos de estas cajas en la parte lateral izquierda, y además con un efecto de rotación de 90 grados.
¿Curioso, verdad?. Vamos a ver cómo podemos hacerlo.
Código que vamos a utilizar
Lo que vamos a hacer es utilizar código CSS para hacerlo más sencillo. Cuando necesitemos hacer algún efecto ya sea en tipografías o en imágenes, seguramente podamos hacerlo con código CSS, si lo que estamos buscando hacer un efecto de rotación sencillo, podemos rotar elementos 90 grados en sentido anti horario.
El código que vamos a utilizar en este ejemplo es el siguiente:

Este contenido es exclusivo para los usuarios de pago de la web.
Si ya lo eres accede a tu cuenta, y si aún no te has suscrito, regístrate desde aquí.
¡Nos vemos dentro!
Al ser un código CSS, puedes pegarlo directamente en el Personalizador de tu WordPress, para ello debes ir a Ajustes, Personalizar, CSS adicional. Y como siempre, puedes ajustar los parámetros a tus necesidades.
¿Qué hace este código?
Básicamente este código crea una caja de color negro, con un tamaño de 610 píxeles de longitud, a continuación formatea el texto con una tipografía, un tamaño y un color concretos, por último, crea un encabezado <h3> para el título, que lo transforma en mayúscula y lo gira 270 grados.
Ahora creamos las cajas para el contenido
A continuación, lo que tenemos que hacer es crear las cajas con el contenido y el título que hemos rotado. Puedes utilziar un código HTML como este:



Este contenido es exclusivo para los usuarios de pago de la web.
Si ya lo eres accede a tu cuenta, y si aún no te has suscrito, regístrate desde aquí.
¡Nos vemos dentro!
Recuerda que al ser código HTML, deberás pegarlo en el modo HTML del Editor 😉
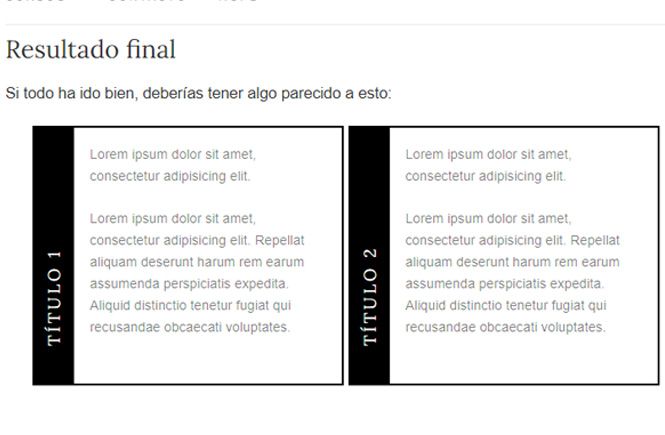
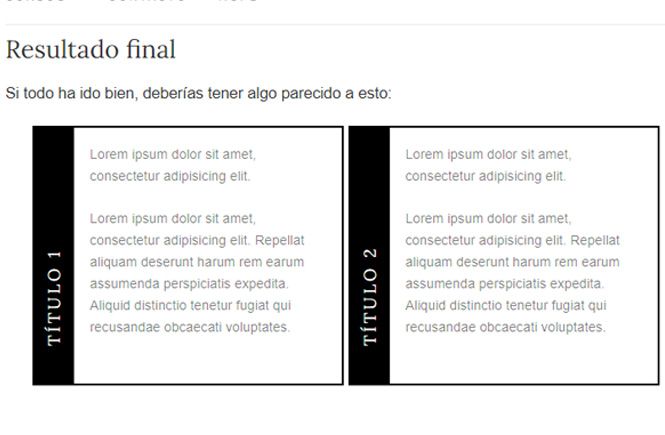
Resultado final
Si todo ha ido bien, deberías tener algo parecido a esto:


Este artículo ha sido visitado: 105 veces
Obtén acceso a los secretos mejor guardados de WordPress con solo un clic
Suscríbete a la newsletter y recibe en tu correo electrónico 10 snippets de código exclusivos que nunca se han publicado en nuestra membresía y que nunca se publicarán.
Obtén la ventaja definitiva en WordPress y conviértete en un experto.


10 códigos para WordPress, Divi y WooCommerce, que nunca han sido publicados aquí, ni se publicarán
Deja que WordPress trabaje por ti, utiliza código.