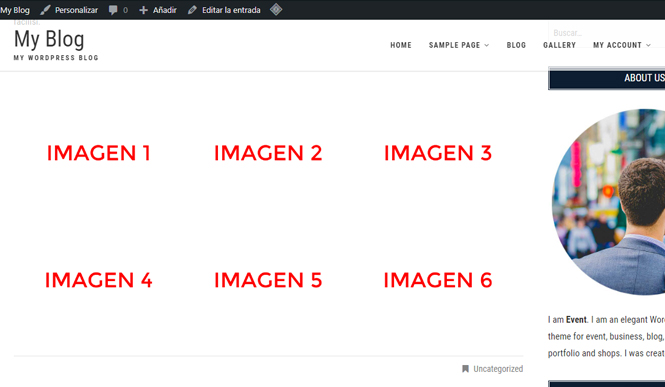
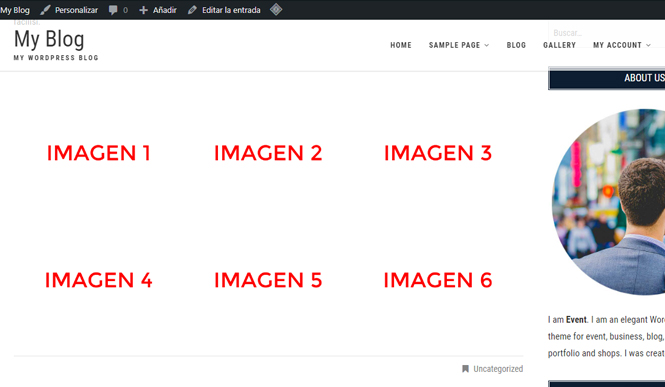
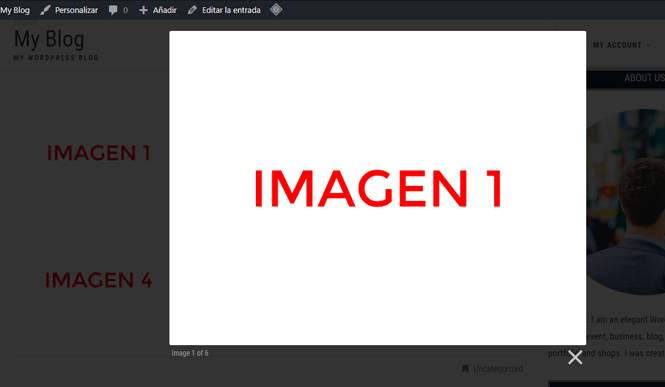
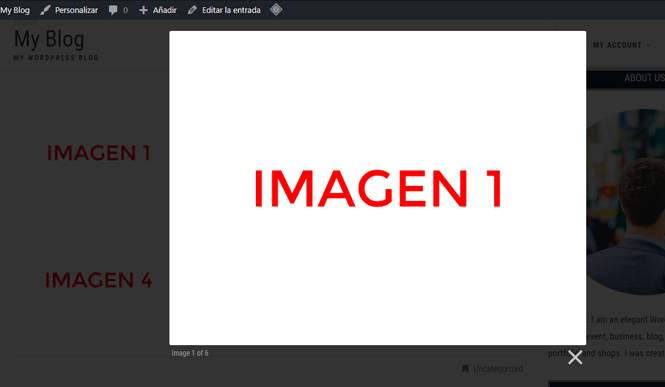
Esta semana vamos a crear un shortcode que genere una galería de imágenes, de 3 filas y 2 columnas y que sea responsive, y además de todo esto, que cargue la librería de lightbox Lightbox2, para que al hacer clic en cada imagen, se abra en un lightbox.
Además, vamos a crear también un código CSS para darle formato a la galería (crear 3 columnas, que al ponerse encima hagan un efecto zoom…).
Código que vamos a utilizar

Este contenido es exclusivo para los usuarios de pago de la web.
Si ya lo eres accede a tu cuenta, y si aún no te has suscrito, regístrate desde aquí.
¡Nos vemos dentro!
Cómo funciona este código
Este código crea un shortcode llamado [image_grid].
Pero el uso de este shortcode varía un poquito respecto a los shortcodes que hemos creado anteriormente. Debemos cargar las imágenes dentro de él.
Si te estabas preguntado ¿y dónde están las imágenes de esta galería, o cómo se cargan?. Pues esa es la respuesta.
Este shortcode tenemos que utilizarlo de la siguiente forma:
[image_grid images=»ruta/image1.jpg,ruta/image2.jpg,ruta/image3.jpg,ruta/image4.jpg,ruta/image5.jpg,ruta/image6.jpg»]
Es decir, tienes que darle la ruta de todas las imágenes que quieres que formen parte de esta galería.
En este caso trabajaremos con 6 imágenes, ya que hemos dicho al principio que íbamos a crear una galería de 3 columns por 2 filas.
¡Estupendo, vamos por buen camino!.
Ahora ya tenemos la galería creada y con su lightbox funcionando, pero aún tenemos que crear esas 3 columnas con sus dos filas. Para ello vamos a utilizar código CSS.
Código CSS que vamos a utilizar
Vamos a crear las filas y columnas con este código CSS:



Este contenido es exclusivo para los usuarios de pago de la web.
Si ya lo eres accede a tu cuenta, y si aún no te has suscrito, regístrate desde aquí.
¡Nos vemos dentro!
Cómo funciona este código CSS
Para que este código CSS haga lo que tiene que hacer, lo más sencillo es pegarlo en el apartado CSS adicional que se encuentra en el menú Apariencia, Personalizar, en el menú de WordPress.
¡Hecho, ya tienes tu galería funcionando!.
Dónde debemos poner este código
Yo te aconsejo hacerlo de esta forma: colócalos en tu plugin de snippets. Aunque también puedes ponerlos en tu plugin de funciones o en el archivo functions.php de tu tema hijo.
Resultado




Este artículo ha sido visitado: 198 veces
Obtén acceso a los secretos mejor guardados de WordPress con solo un clic
Suscríbete a la newsletter y recibe en tu correo electrónico 10 snippets de código exclusivos que nunca se han publicado en nuestra membresía y que nunca se publicarán.
Obtén la ventaja definitiva en WordPress y conviértete en un experto.


10 códigos para WordPress, Divi y WooCommerce, que nunca han sido publicados aquí, ni se publicarán
Deja que WordPress trabaje por ti, utiliza código.
