Cómo valorar con estrellitas un artículo, una mención, un producto…
Muchas veces te gustaría valorar con estrellitas algo dentro de tu web, ya sea un artículo, un testimonio, incluso un producto que quieras promocionar.
Existen varias formas de hacerlo, unas muy simples y otras más complejas. En este artículo te voy a enseñar la forma más sencilla de hacerlo mediante una línea de código.
De dónde sacamos las estrellitas
Lo primero que tenemos que saber es cómo y de dónde obtenemos las estrellitas. Para responder a esta cuestión, debemos saber que hay tipografías que no son puramente letras y números, sino que son símbolos. Si manejas Microsoft Word seguramente conocerás las tipografía Webdings y las tres versiones de la tipografía Wingdings. Si no las conocías, te animo a que entres en Word, escribas un texto y le cambies el tipo de letra a cualquiera de las que te he dicho 🙂
Teniendo en cuenta que ya sabemos que existen tipografías que son símbolos, tenemos que hablar de un tipo de codificación que se llama unicode, que convierte las tipografías, y sobretodo los caracteres llamados «raros» en código que los navegadores pueden reconocer. Por ejemplo, el espacio en blanco » «, en unicode se representa por los símbolos «%20» –> ; evidentemente sin las comillas en ninguno de los dos casos.
Ya que la codificación unicode es reconocida por los navegadores, si buscamos el símbolo de las estrellitas y lo pegamos a continuación en un artículo, producto, recomendación, etc, ya tendríamos este efecto hecho. Posteriormente podemos añadirle estilos CSS para adaptarlas a nuestro tema o dejarlas con el color negro de la escritura por defecto.
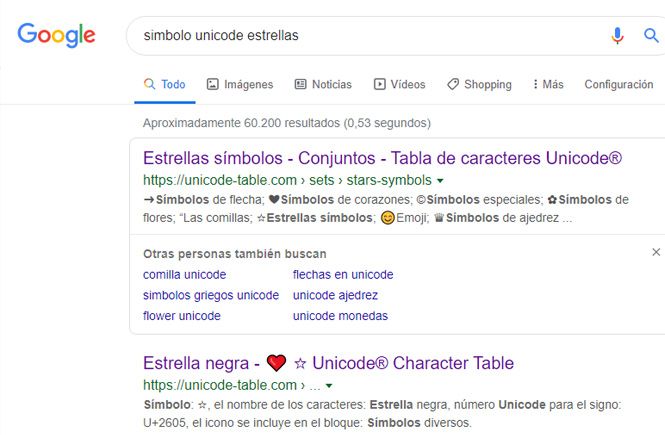
Para saber el símbolo de las estrellitas, buscamos en Google simbolo unicode estrellas, el primer resultado que nos arroja es justamente el que necesitamos; la página de la Tabla de Caracteres Unicode.

Justamente las dos primeras estrellitas que vemos son las que podemos necesitar: la estrellita negra (rellena) y la estrellita blanca (vacía). Ahora tan solo tenemos que hacer clic en cada una de ellas, copiarla y pegarla para poder usarla.
Nota
A modo de curiosidad, la estrella negra en unicode se escribe con el texto: U+2605, y la estrella blanca con el texto: U+2606.
Cómo usar las estrellitas que hemos copiado
Este es el paso más sencillo, tan solo tenemos que pegarlas tantas veces como queramos puntuar ese artículo, es decir, si queremos dar una puntuación de 5 sobre 5 estrellas, utilizaremos este código:

Este contenido es exclusivo para los usuarios de pago de la web.
Si ya lo eres accede a tu cuenta, y si aún no te has suscrito, regístrate desde aquí.
¡Nos vemos dentro!
Si quieres dar una puntuación de 1 estrella sobre 5, deberás utilizar este otro:





Este contenido es exclusivo para los usuarios de pago de la web.
Si ya lo eres accede a tu cuenta, y si aún no te has suscrito, regístrate desde aquí.
¡Nos vemos dentro!
Demasiado fácil, ¿verdad?.
En este código he creado una clase llamada estrellitas, por si quieres darle algún color o tamaño concreto para adaptarlo a la imagen de tu tema.





Este contenido es exclusivo para los usuarios de pago de la web.
Si ya lo eres accede a tu cuenta, y si aún no te has suscrito, regístrate desde aquí.
¡Nos vemos dentro!
Personalizar las estrellitas
Si has decidido modificar las estrellitas y adaptarlas a los colores y tamaños de tu tema, deberás crear la clase estrelitas y aplicarle los estilos que necesites. Por ejemplo puedes hacer algo así:





Este contenido es exclusivo para los usuarios de pago de la web.
Si ya lo eres accede a tu cuenta, y si aún no te has suscrito, regístrate desde aquí.
¡Nos vemos dentro!
Esta clase creará unas estrellitas amarillas, centradas y de tamaño 16px.
Ten en cuenta que mediante este método, serás tú quien puntúe tus artículos, no podrán ser tus visitantes, ya que este es un código de copiar y pegar.
Si este método te parece demasiado simple para tus necesidades (ya te he advertido de que era muy sencillo), y quieres que sean tus propios visitantes quienes te puntúen, puedes utilizar un plugin como Yasr – Yet Another Stars Rating, que tiene muchas más opciones y también puedes poner medias estrellitas en las puntuaciones.
Este artículo ha sido visitado: 9 veces
Obtén acceso a los secretos mejor guardados de WordPress con solo un clic
Suscríbete a la newsletter y recibe en tu correo electrónico 10 snippets de código exclusivos que nunca se han publicado en nuestra membresía y que nunca se publicarán.
Obtén la ventaja definitiva en WordPress y conviértete en un experto.


10 códigos para WordPress, Divi y WooCommerce, que nunca han sido publicados aquí, ni se publicarán
Deja que WordPress trabaje por ti, utiliza código.

