Cómo capitalizar la primera letra de un texto
Hoy vamos a ver cómo podemos capitalizar o destacar la primera letra de un párrafo usando un código de CSS muy sencillo.
Seguramente has visto este efecto en innumerables ocasiones, o incluso lo has hecho alguna vez cuando maquetas textos con Microsoft Word. Pues en esta ocasión vamos a aprender a hacerlo utilizando un poquito de código.
¡Vamos allá!
Código para destacar la primera letra del texto
Como te he comentado, utilizaremos un código muy sencillo, tan solo tenemos que utilizar la pseudoclase ::first-letter y aplicársela a nuestros párrafos, pero no adelantemos acontecimientos… primero vamos con el código.

Este contenido es exclusivo para los usuarios de pago de la web.
Si ya lo eres accede a tu cuenta, y si aún no te has suscrito, regístrate desde aquí.
¡Nos vemos dentro!
Ya ves que pequeño es el código, y su explicación también es cortita.
Lo primero que tenemos que saber es lo que hace la pseudoclase :first–child, pues bien, lo que hace es seleccionar al primer elemento dentro de otro elemento, por lo que seleccionará la primera letra de la primera palabra del párrafo.
A continuación, ::first–letter aplicará estilos a la primera letra dentro de la primera línea de un elemento de bloque, en este caso un párrafo.
Combinadas estas dos pseudoclases conseguimos que a la primera letra de la primera línea del texto, se le aplique un código CSS que en este caso convertirá dicha letra en una fuente Arial Black, negrita (bold) y con un tamaño de 30px.
Si quieres modificar este texto, puedes cambiar el tipo de letra, el tamaño o el grosor (el peso de la tipografía). Lo único que te aconsejo es que utilices una tipografía gruesa para destacar esa primer letra, pero esto lo dejo a tu gusto 🙂
Y como siempre, ¿dónde colocamos este texto?
Como es un código CSS muy sencillo, puedes pegarlo directamente en el personalizador de tu tema. para ello debes ir al menú Apariencia, Personalizar, CSS adicional y pegarlo ahí dentro.
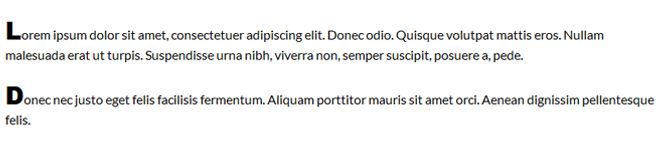
Sencillo, ¿verdad?, pues el resultado sería algo como esto:

Este artículo ha sido visitado: 107 veces
Obtén acceso a los secretos mejor guardados de WordPress con solo un clic
Suscríbete a la newsletter y recibe en tu correo electrónico 10 snippets de código exclusivos que nunca se han publicado en nuestra membresía y que nunca se publicarán.
Obtén la ventaja definitiva en WordPress y conviértete en un experto.

10 códigos para WordPress, Divi y WooCommerce, que nunca han sido publicados aquí, ni se publicarán
Deja que WordPress trabaje por ti, utiliza código.

