Cómo conectar WordPress y WhatsApp con html y css
Esta semana vamos a aprender a conectar WordPress y WhatsApp con html y css. La semana pasada hemos aprendido dos formas de conectar WhatsApp con WordPress, pero en esta ocasión vamos a ver cómo podemos hacerlo sin necesidad de utilizar plugins.
Lo que vamos a hacer es crear un botón para comenzar una conversación o chat, ya sea desde nuestro teléfono o desde el pc. Detectar si estamos en nuestro teléfono o en nuestro pc lo haremos mediante JavaScript, por lo tanto, será el propio dispositivo que estemos utilizando en este momento el encargado de saber si ejecuta la opción para teléfono o para pc.
¡Vamos a ello!.
Conectar WordPress y WhatsApp con html y css desde el teléfono
Existe un código que nos permite enlazar nuestro teléfono directamente con WhatsApp, y es el siguiente:

Este contenido es exclusivo para los usuarios de pago de la web.
Si ya lo eres accede a tu cuenta, y si aún no te has suscrito, regístrate desde aquí.
¡Nos vemos dentro!
Este código tiene poca explicación, donde dice: tunumerodetelefono debes escribir el número de teléfono al que quieres enviar el mensaje, pero cuidado, no pongas caracteres «raros» ni espacios. Es decir, olvídate de poner 34 600 00 00 00, ni tampoco, +34600000000, la forma correcta de escribirlo sería: 34600000000.
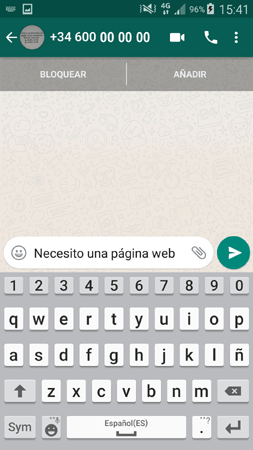
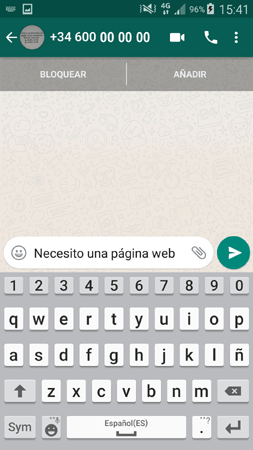
Ahora vamos al mensaje que deseamos mostrar. Donde dice: textodelmensajequesevaamostrar escribiremos exactamente eso, el texto del mensaje que queremos que se vea, por ejemplo: Necesito una página web, Quiero realizar un pedido, o simplemente: Solicito más información.
Pero ojo, no es tan sencillo, al igual que con el número de teléfono, aquí también tenemos reglas, y la regla es que este texto debe ir codificado en unicode, es decir hay que escribir la sintaxis de los espacios en blanco, de las tildes, de los símbolos de interrogación o de exclamación…
No es tan difícil como parece, si tu mensaje es sencillo, es decir, contiene espacios entre palabras y alguna que otra tilde, con esta sintaxis te puedes arreglar:







Este contenido es exclusivo para los usuarios de pago de la web.
Si ya lo eres accede a tu cuenta, y si aún no te has suscrito, regístrate desde aquí.
¡Nos vemos dentro!
En resumen
Para los ejemplos anteriores, el resultado sería:
Necesito una página web –> Necesito%20una%20p%C3%A1gina%20web.
Quiero realizar un pedido –> Quiero%20realizar%20un%20pedido
Solicito más información –> Solicito%20m%C3%A1s%20informaci%C3%B3n
Puedes buscar en Internet algún servicio de codificación para crear tu propio mensaje personalizado.
Conclusión
Una vez que ya tenemos claro que el teléfono no debe llevar espacios en blanco ni símbolos raros, y que el mensaje debe estar codificado, la sintaxis final del enlace para acceder a WhatsApp, sería:







Este contenido es exclusivo para los usuarios de pago de la web.
Si ya lo eres accede a tu cuenta, y si aún no te has suscrito, regístrate desde aquí.
¡Nos vemos dentro!
Este código creará este enlace:
Y se vería así:


Conectar WordPress y WhatsApp con html y css desde el pc
Además del código que hemos visto antes para conectar nuestro teléfono con WhatsApp, también existe un código para conectar con WhatsApp desde nuestro pc, y es el siguiente:







Este contenido es exclusivo para los usuarios de pago de la web.
Si ya lo eres accede a tu cuenta, y si aún no te has suscrito, regístrate desde aquí.
¡Nos vemos dentro!
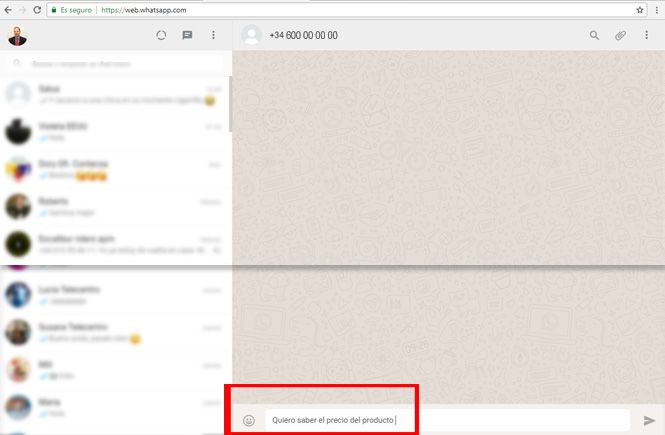
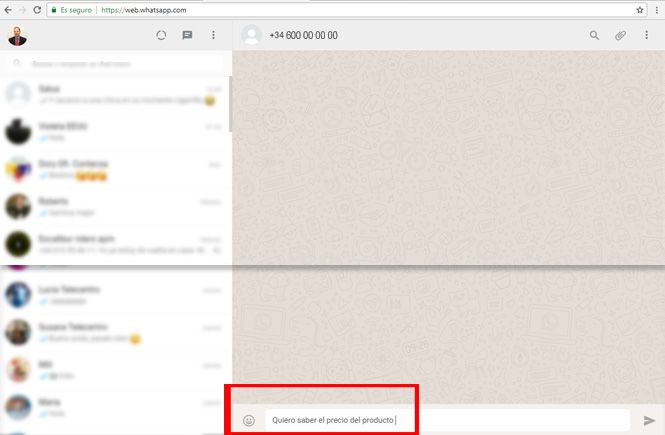
Al igual que en el ejemplo anterior, debemos cambiar tunumerodetelefono y textodelmensajequesevaamostrar por los datos que sean necesarios. El resultado será algo parecido a esto:







Este contenido es exclusivo para los usuarios de pago de la web.
Si ya lo eres accede a tu cuenta, y si aún no te has suscrito, regístrate desde aquí.
¡Nos vemos dentro!
Esto generará un vínculo con el texto: Preguntar por WhatsApp, el cual nos solicitará abrir el servicio WhatsApp Web para enviar este mensaje.


Mostrar y ocultar los mensajes para conectar WordPress y WhatsApp con html y css
Por último, lo que debemos hacer es mostrar el mensaje si estamos en el teléfono y ocultar el mensaje del pc, y viceversa, es decir, debemos hacer que se reconozca el dispositivo desde el que se quiere enviar el mensaje para mostrar la opción correcta.
Esto lo haremos con un poco de CSS:







Este contenido es exclusivo para los usuarios de pago de la web.
Si ya lo eres accede a tu cuenta, y si aún no te has suscrito, regístrate desde aquí.
¡Nos vemos dentro!
Este código hace lo siguiente: en la primera @media se analiza si el tamaño máximo de la ventana es como máximo de 768px, entonces mostrará el mensaje del teléfono y ocultará el mensaje del pc.
La segunda @media hace justo lo contrario, analiza si el tamaño de la ventana del dispositivo es mayo a 768px y entonces ocultará el mensaje en el teléfono y mostrará el mensaje del pc.
Además, como todo el proceso lo hacemos con código html y css, siempre puedes sustituir el link por una imagen que funcione a modo de botón, así el resultado será más vistoso y amigable para el usuario.


Este artículo ha sido visitado: 135 veces
Obtén acceso a los secretos mejor guardados de WordPress con solo un clic
Suscríbete a la newsletter y recibe en tu correo electrónico 10 snippets de código exclusivos que nunca se han publicado en nuestra membresía y que nunca se publicarán.
Obtén la ventaja definitiva en WordPress y conviértete en un experto.


10 códigos para WordPress, Divi y WooCommerce, que nunca han sido publicados aquí, ni se publicarán
Deja que WordPress trabaje por ti, utiliza código.

