Aprende a crear popups con código
Hace unas semanas hemos visto cómo podemos crear un popup en WordPress para mostrar un formulario de correo electrónico. En esta ocasión vamos a aprender a crear popups por código.
Popups o ventanas emergentes
Pueden ser muchas las ocasiones en las que podemos necesitar abrir un popup, ya sea para mostrar una información concreta, o como en el caso anterior, mostrar un formulario emergente.
Como bien he dicho, un popup sirve para mostrar cierta información, que siendo importante, no es tan relevante que sea mostrada directamente en tu página web. Un ejemplo de esto puede ser abrir, mediante un botón o un link, una ventana que muestre los términos y condiciones de una web.
Pasos a seguir para crear popups con código: crear el JavaScript necesario para que se cree el popup
Lo primero que vamos a hacer es crear el código JavaScript para que se pueda crear el popup. Este código tenemos que pegarlo en la carpeta js de nuestro tema activo. Si no sabes cómo ni dónde pegarlo, puedes instalar el plugin Scripts n Styles, o cualquier otro que permita introducir código en cualquier página o post.
En nuestro ejemplo utilizaremos el siguiente código:

Este contenido es exclusivo para los usuarios de pago de la web.
Si ya lo eres accede a tu cuenta, y si aún no te has suscrito, regístrate desde aquí.
¡Nos vemos dentro!
Recuerda que si vas a utilizar el código directamente en un archivo .js, debes ponerle las etiquetas de inicio y de cierre del mismo:





Este contenido es exclusivo para los usuarios de pago de la web.
Si ya lo eres accede a tu cuenta, y si aún no te has suscrito, regístrate desde aquí.
¡Nos vemos dentro!
Pasos a seguir para crear popups con código: crear el objeto sobre el que hacer clic
A continuación vamos a crear un botón sobre el que tenemos que hacer clic para que se abra el popup. El código que vamos a utilizar para crear el botón es el siguiente:





Este contenido es exclusivo para los usuarios de pago de la web.
Si ya lo eres accede a tu cuenta, y si aún no te has suscrito, regístrate desde aquí.
¡Nos vemos dentro!
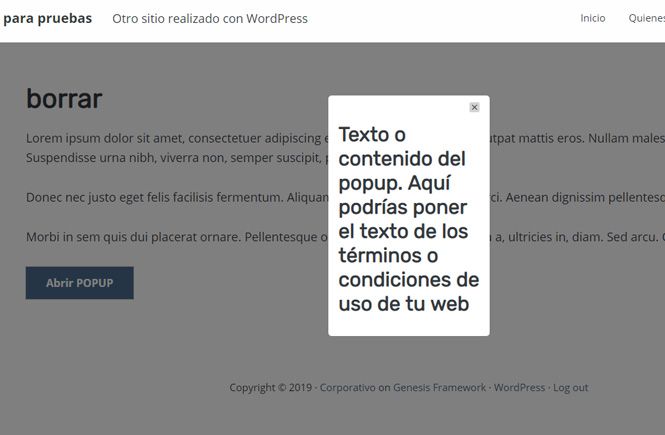
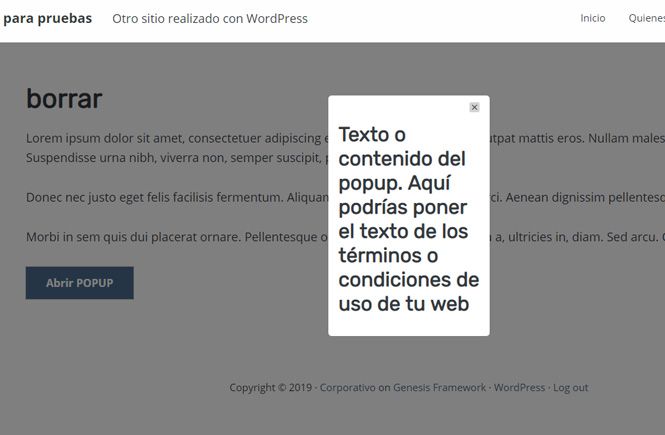
Con este sencillo código hemos creado un botón que al pulsarlo abrirá una ventanita con un contenido concreto. Este mismo código también ha creado la opción de cerrar el popup.
Una vez creado el popup, a continuación vamos a crear el código CSS para darle forma a la ventanita empergente, es decir, para ponerla bonita.
Pasos a seguir para crear popups con código: código CSS para hacer bonito el popup
Por defecto, el código no se va a adaptar a los estilos de nuestro tema activo, por lo que, siempre que trabajemos con código HTML propio, deberemos crear clases específicas para hacer que lo que haga ese código, se adapta en la medida de lo posible al estilo de nuestra web.
En esta ocasión vamos a utilizar el siguiente código:





Este contenido es exclusivo para los usuarios de pago de la web.
Si ya lo eres accede a tu cuenta, y si aún no te has suscrito, regístrate desde aquí.
¡Nos vemos dentro!
Este código podemos pegarlo en el apartado CSS Adicional del personalizador de nuestro tema activo (menú Apariencia, Personalizar, CSS Adicional).
Recuerda que en tu caso puedes cambiar los colores, tamaños o cualquier otra clase, para adaptarlo a la imagen corporativa de tu web. Para ello puedes cambiar las clases .ventana y .contenido-ventana.
El resultado sería este:


Este artículo ha sido visitado: 231 veces
Obtén acceso a los secretos mejor guardados de WordPress con solo un clic
Suscríbete a la newsletter y recibe en tu correo electrónico 10 snippets de código exclusivos que nunca se han publicado en nuestra membresía y que nunca se publicarán.
Obtén la ventaja definitiva en WordPress y conviértete en un experto.


10 códigos para WordPress, Divi y WooCommerce, que nunca han sido publicados aquí, ni se publicarán
Deja que WordPress trabaje por ti, utiliza código.