Aprende a crear tus propios avisos en la zona de administración
Hoy aprenderás a crear tus propios avisos en la zona de administración, al igual que lo hace WordPress, para mostrar cierta información. Esta opción es de gran utilidad si tienes una web en la que trabajan más gente (por ejemplo un blog), o simplemente quieres mostrar un aviso en la zona de administración. Ten en cuenta que este artículo trata sobre cómo crear tus propios avisos en la zona de administración, no tiene nada que ver con otros artículos en los que veíamos cómo crear avisos para los visitantes de tu web. Anteriormente hemos visto cosas como por ejemplo mostrar notificaciones cuando se vende un producto o también cómo crear una barra de notificaciones, y otros artículos más…Tipos de notificaciones que podemos utilizar en WordPress
Antes de aprender a crear avisos o notificaciones en nuestro WordPress, es aconsejable saber qué tipo de notificaciones podemos crear, ya que existen varios tipos:- Error. Este tipo de notificación se genera cuando se produce un error en nuestro WordPress. Por ejemplo, un tema o plugin no se ha actualizado correctamente.
- Warning. Nos alerta de alguna situación a la que tenemos que prestar especial atención.
- Success. Nos avisa de que algo se ha llevado a cabo correctamente. Por ejemplo, cuando se han guardado satisfactoriamente los cambios efectuados en una entrada o una página.
- Info. Muestra información, así de simple 🙂
Cómo crear tus propios avisos
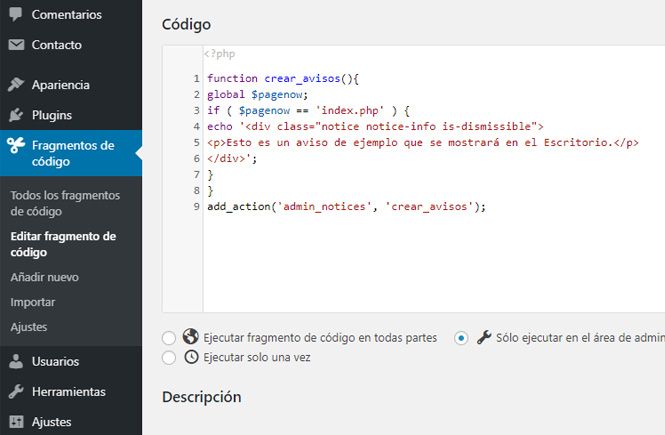
Como siempre, este código puedes pegarlo directamente en el archivo functions.php de tu tema activo, aunque ya sabes que siempre te aconsejo, en tu plugin de funciones. Lo primero que tenemos que hacer es insertar el código php que nos permitirá generar los avisos, y posteriormente, insertaremos el código para mostrar el aviso. El código que nos permite generar avisos es el siguiente:
Este contenido es exclusivo para los usuarios de pago de la web.
Si ya lo eres accede a tu cuenta, y si aún no te has suscrito, regístrate desde aquí.
¡Nos vemos dentro!

Adaptar el código a tus necesidades
Además, le hemos dicho a nuestro WordPress que será un aviso de tipo warning (amarillo) y descartable (is-dismissible). Si quiere cambiar el tipo de aviso sólo tienes que cambiar notice-warning, y si quieres que no sea descartable, solo tienes que eliminar is-dismissible. Por ejemplo, si quieres crear un aviso cuando ingresemos a la sección Ajustes, Generales, deberás poner options-general,php en el valor de la variable $pagenow. Para saber el nombre de la página donde quieres insertar el aviso, tienes que abrirla y fijarte en el título que muestra en la barra de direcciones de tu navegador, concretamente será lo que se muestre a continuación de wp-admin, es decir, https://tusitioweb.com/wp-admin/xxxxxx.php. Por último, si quieres cambiar entre los distintos tipos de avisos, solo debes cambiar notice-warning por notice-success, notice- error o notice-info (notice-information no tiene color, ya que la sintaxis no es correcta).Muy importante: recuerda los tipos de avisos que podemos mostrar
Es muy importante que sepas cuales son los 4 tipos de avisos que maneja WordPress, así podrás personalizarlos según tus necesidades.- Success. De color verde, se muestra cuando sucede algo bueno, como configuraciones actualizadas correctamente
- Error. De color rojo, se muestra cuando ocurre un error o algo ha salido mal.
- Warning. De color naranja, se muestra cuando se debe advertir al usuario de algo.
- Info. De color azul, Se muestra para comunicar información al usuario.
Este artículo ha sido visitado: 6 veces
Obtén acceso a los secretos mejor guardados de WordPress con solo un clic
Suscríbete a la newsletter y recibe en tu correo electrónico 10 snippets de código exclusivos que nunca se han publicado en nuestra membresía y que nunca se publicarán.
Obtén la ventaja definitiva en WordPress y conviértete en un experto.

10 códigos para WordPress, Divi y WooCommerce, que nunca han sido publicados aquí, ni se publicarán
Deja que WordPress trabaje por ti, utiliza código.