Convertir un ítem del menú de navegación en un botón
Hoy vamos a ver cómo podemos agregar un botón en el menú de navegación de nuestro WordPress. Una opción muy interesante para destacar elementos del menú, como puede ser la Tienda (si vendemos productos) o el Contacto (si vendemos servicio técnico o similar).Precauciones iniciales
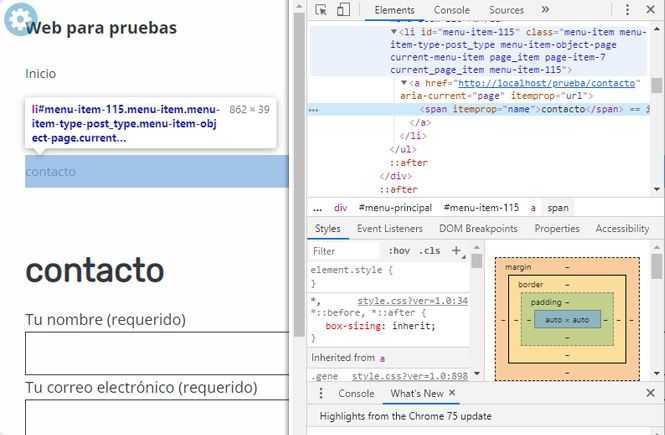
Algo que tenemos que tener muy presente es que necesitamos saber exactamente cual es la clase que afecta al ítem que queremos convertir en botón, ya que si utilizamos la clase del menú global (.main_navigation), convertiremos en botón todos los ítems de ese menú. Para saber cual es la clase que afecta a ese ítem en concreto nos posicionamos sobre él, y con el botón derecho elegimos la opción Inspeccionar.
Código para crear un botón en el menú de navegación
Una vez que ya sabemos la clase que afecta al ítem del menú que queremos convertir en botón (en mi caso el ítem 115), vamos al personalizador de nuestros tema activo (también podemos agregarlo en nuestra hoja de estilos). Aquí tenemos que pegar este código:
Este contenido es exclusivo para los usuarios de pago de la web.
Si ya lo eres accede a tu cuenta, y si aún no te has suscrito, regístrate desde aquí.
¡Nos vemos dentro!

Conclusión
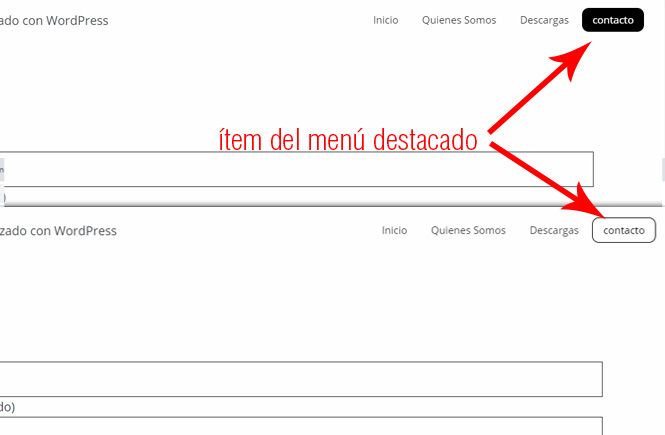
En mi caso, el botón es de color negro con el texto blanco, un borde sólido de 1px de color negro y un radio de borde de 10px. Al pasar el ratón por encima, los colores se invierten. Como siempre, en tu caso debes adaptar este código a tus colores corporativos. Para ello puedes cambiar el color de fondo del botón (background-color), el color del texto (color), el radio del borde (border-radius) y todas sus respectivas opciones en el hover (al pasar el ratón por encima de ese botón).Este artículo ha sido visitado: 7 veces
Obtén acceso a los secretos mejor guardados de WordPress con solo un clic
Suscríbete a la newsletter y recibe en tu correo electrónico 10 snippets de código exclusivos que nunca se han publicado en nuestra membresía y que nunca se publicarán.
Obtén la ventaja definitiva en WordPress y conviértete en un experto.

10 códigos para WordPress, Divi y WooCommerce, que nunca han sido publicados aquí, ni se publicarán
Deja que WordPress trabaje por ti, utiliza código.