Como podemos crear una zona de administración personalizada con CSS
En esta ocasión aprenderemos a crear una zona de administración personalizada con CSS, es decir, vamos a crear un Escritorio a medida, ya sea para ti mismo o para tus clientes. Hace algún tiempo hemos visto cómo cambiar el Escritorio utilizando código y plugins (el fantástico plugin de Francisco Aguilera). pero en esta ocasión vamos a aprender a hacerlo mediante estilos CSS. Ya sabes que cuantos más plugins te ahorres, mucho mejor para el rendimiento de tu WorPress 🙂¿Porqué código CSS en lugar de PHP?
Es una buena pregunta, y la respuesta tiene que ver con la sencillez que buscamos: si eres de aquellos a los que no se le da bien el código PHP (como a mí). o si simplemente quieres cambiar el aspecto visual de tu Escritorio, necesitarás utilizar estilos CSS. Lo que pretendemos no es esconder, modificar, borrar o añadir secciones en el Escritorio, simplemente queremos hacerlo más acorde a la imagen corporativa de nuestro cliente, y no utilizar los distintos esquemas de colores que trae WordPress por defecto.Primeros pasos para crear una zona de administración personalizada con CSS
Lo primero que tenemos que hacer es crear un código PHP que nos permita a su vez utilizar estilos CSS de una hoja de estilos que vamos a crear nosotros mismos. Si volvemos a leer el párrafo anterior, nos damos cuenta de que vamos a utilizar un código PHP (que colocaremos como siempre en nuestro archivo functions.php del tema activo, o en nuestro plugin de funciones). Este código PHP hará una llamada a una hoja de estilos CSS en la que pondremos todos esos estilos que harán que nuestro Escritorio cambie su aspecto. ¡Vamos a ello!.Código PHP que hará la llamada a la hoja de estilos CSS
Utilizaremos un código parecido a este:
Este contenido es exclusivo para los usuarios de pago de la web.
Si ya lo eres accede a tu cuenta, y si aún no te has suscrito, regístrate desde aquí.
¡Nos vemos dentro!
Crear la hoja de estilos CSS que personalizará el Escritorio de nuestro WordPress
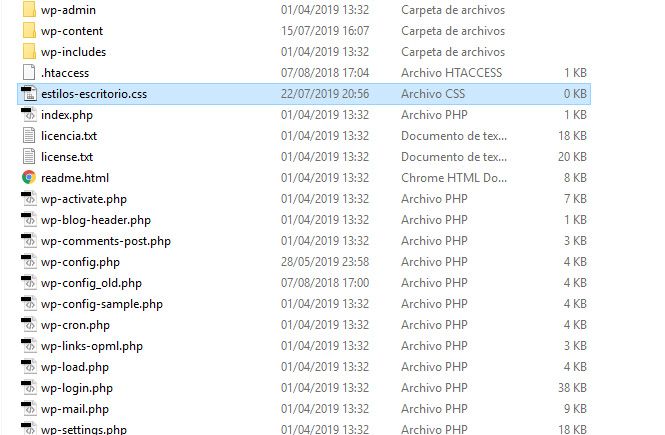
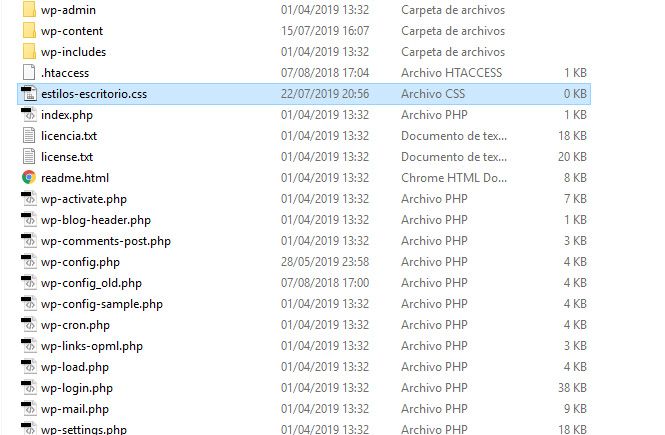
Para hacerlo, vamos al directorio raiz del tema que tenemos activo y creamos un documento llamado estilos-escritorio.css, y dentro de él, creamos los estilos CSS que va a modificar el aspecto visual de nuestro Escritorio. Por hacer algo sencillo, podemos utilizar este código de ejemplo:


Este contenido es exclusivo para los usuarios de pago de la web.
Si ya lo eres accede a tu cuenta, y si aún no te has suscrito, regístrate desde aquí.
¡Nos vemos dentro!




Este artículo ha sido visitado: 11 veces
Obtén acceso a los secretos mejor guardados de WordPress con solo un clic
Suscríbete a la newsletter y recibe en tu correo electrónico 10 snippets de código exclusivos que nunca se han publicado en nuestra membresía y que nunca se publicarán.
Obtén la ventaja definitiva en WordPress y conviértete en un experto.


10 códigos para WordPress, Divi y WooCommerce, que nunca han sido publicados aquí, ni se publicarán
Deja que WordPress trabaje por ti, utiliza código.

