Cómo destacar textos en nuestra web
Esta semana vamos a ver cómo podemos crear textos destacados y llamadas a la acción (CTA) en nuestra página web hecha con WordPress.
Existen varios plugins que te permitirá crear llamadas a la acción, pero nosotros vamos a ahorrarnos el uso de plugins, y vamos a hacerlo mediante código.
¡Vamos a ello!.
Crear textos destacados en tu WordPress
En primer lugar, tenemos que saber qué uso podemos darle a lo que vamos a ver a continuación: podemos destacar un bloque de texto que sea importante, incluso podemos crear avisos personalizados para nuestros visitantes.
Por ejemplo, podemos crear una caja de texto en la que informaremos a nuestros lectores de que ese contenido es contenido premium y que deben registrase en el sistema para poder acceder a él.
Lo primero que vamos a hacer es crear una clase que contendrá los estilos que vamos a mostrar en esa cajita destacada. En mi caso el código para esta clase es el siguiente:

Este contenido es exclusivo para los usuarios de pago de la web.
Si ya lo eres accede a tu cuenta, y si aún no te has suscrito, regístrate desde aquí.
¡Nos vemos dentro!
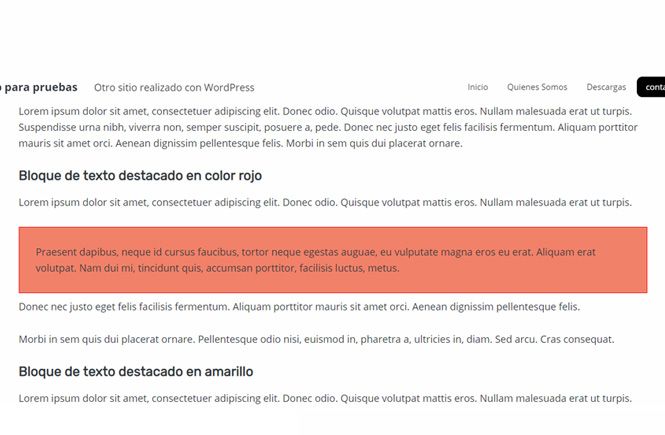
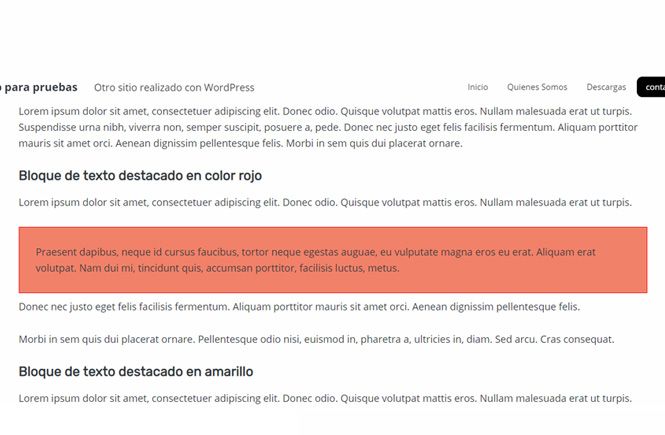
En este código hemos creado una clase llamada .texto-destacado, que le aplica un color de fondo rojo al texto al que le apliquemos esta clase. El resultado es el siguiente:


Crear más CTA’s para destacar más objetos de nuestro WordPress
En el caso en que necesitemos destacar de varios colores (o con otras opciones específicas), otros textos u objetos de nuestra web, siempre podemos crear más clases con sus correspondientes atributos, Lo único a lo que tendremos que prestar atención es a la clase que tenemos que aplicar a cada objeto.
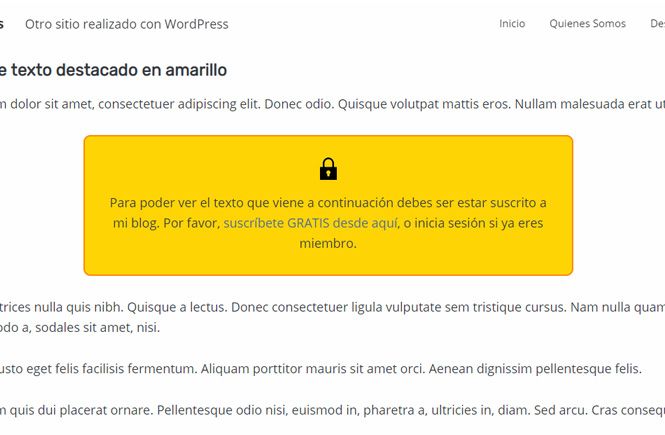
Ahora vamos a añadir otra clase que destaque textos dentro de una caja de color amarillo, en este caso puedes volverte loco con los estilos, añadiendo imágenes, grosores, bordes redondeados…
El código para nuestra caja amarilla sería el siguiente:





Este contenido es exclusivo para los usuarios de pago de la web.
Si ya lo eres accede a tu cuenta, y si aún no te has suscrito, regístrate desde aquí.
¡Nos vemos dentro!
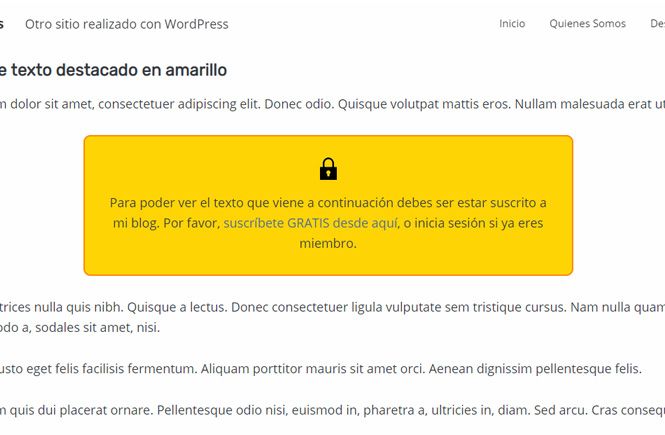
El resultado sería este:


Y como no, el código completo de las dos clases, sería el siguiente:





Este contenido es exclusivo para los usuarios de pago de la web.
Si ya lo eres accede a tu cuenta, y si aún no te has suscrito, regístrate desde aquí.
¡Nos vemos dentro!
Está de más decir que puedes cambiar los estilos para adaptar este código a los colores de tu empresa o del tema que estás utilizando.
Dónde debemos colocar este código
Y como siempre, tenemos que saber dónde y cómo debemos utilizar este código.
Lo primero, tenemos que saber que al estar utilizando una clase CSS, necesitamos un objeto que contenta todos los estilos que hemos creado. Normalmente se utilizan los contenedores <span>…texto…</span> o <div>…texto…</div>. En nuestro caso utilizaremos el contenedor <div>. Sería algo parecido a esto:





Este contenido es exclusivo para los usuarios de pago de la web.
Si ya lo eres accede a tu cuenta, y si aún no te has suscrito, regístrate desde aquí.
¡Nos vemos dentro!
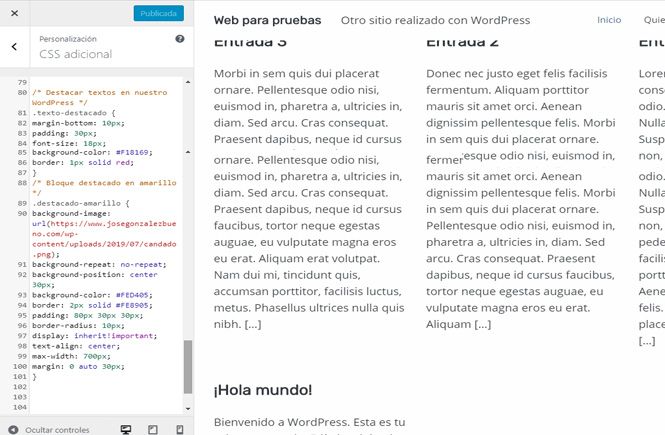
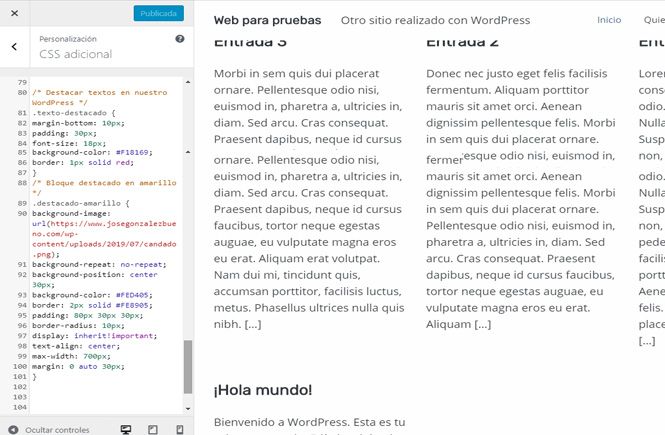
Y ahora debemos saber dónde tenemos que pegar el código de las clases: si tienes un plugin de funciones, deberás pegarlo ahí, y si no tienes este plugin de funciones, puedes pegarlo en el Personalizador de tu tema activo, para ello debes ir al Escritorio, menú Ajustes, opción Personalizar y pegarlo en el apartado CSS Adicional.


Este artículo ha sido visitado: 10 veces
Obtén acceso a los secretos mejor guardados de WordPress con solo un clic
Suscríbete a la newsletter y recibe en tu correo electrónico 10 snippets de código exclusivos que nunca se han publicado en nuestra membresía y que nunca se publicarán.
Obtén la ventaja definitiva en WordPress y conviértete en un experto.


10 códigos para WordPress, Divi y WooCommerce, que nunca han sido publicados aquí, ni se publicarán
Deja que WordPress trabaje por ti, utiliza código.