Menú de navegación responsive con código
Hoy vamos a ver cómo podemos crear un menú de navegación responsive, es decir, que se adapte al tamaño de ventana del dispositivo que lo muestra. Este artículo complementa, en cierto sentido el artículo de la semana pasada, donde hemos visto cómo hacer una galería de imágenes responsive.
Lo cierto es que no es demasiado complicado hacerlo, pero el código que vamos a utilizar es un poquito extenso,. Pero como siempre, lo explicaremos para que sepas cómo funciona y qué cosas puedes cambiar para adaptarlo a tus necesidades.
Código que vamos a utilizar para hacer el menú de navegación responsive
En primer lugar, tenemos que saber un par de cosas antes de comenzar:
- El menú se mostrará mediante la etiqueta <ul> (una lista no ordenada).
- Cada ítem del menú se mostrará como un elemento de lista <li> de ese <ul>
- Utilizaremos una etiqueta viewport, que establecerá la escala inicial para visionar el menú, a 1.0.
El código que utilizaremos puede ser algo parecido a este:

Este contenido es exclusivo para los usuarios de pago de la web.
Si ya lo eres accede a tu cuenta, y si aún no te has suscrito, regístrate desde aquí.
¡Nos vemos dentro!
Como siempre, la explicación del código
En primer lugar, creamos una clase llamada topnav que nos servirá para crear el menú superior. Esa barra no mostrará desbordamiento y su color de fondo será gris oscuro (#333).
A continuación, estableceremos que todos los elementos de lista (<li>), se situarán a la izquierda, actuarán como bloques independientes. Cuando el cursor del ratón se sitúe sobre alguno de estos bloques, cambiará su color de fondo por un color casi negro (#111). Además, cuando el ítem del menú esté activo, es decir, cuando se haga clic en él, su color de fondo cambiará a un color azul (#3f51b5).
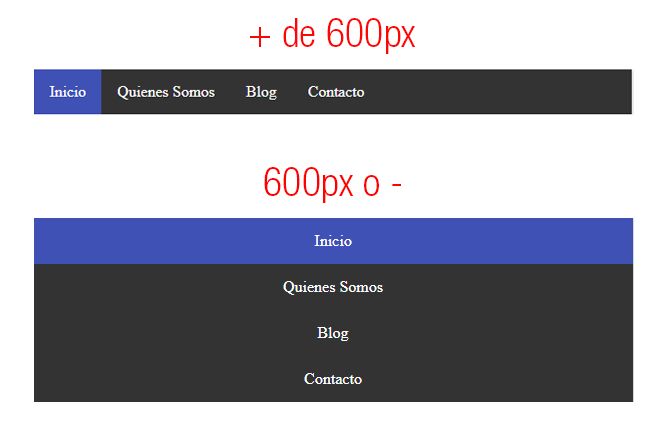
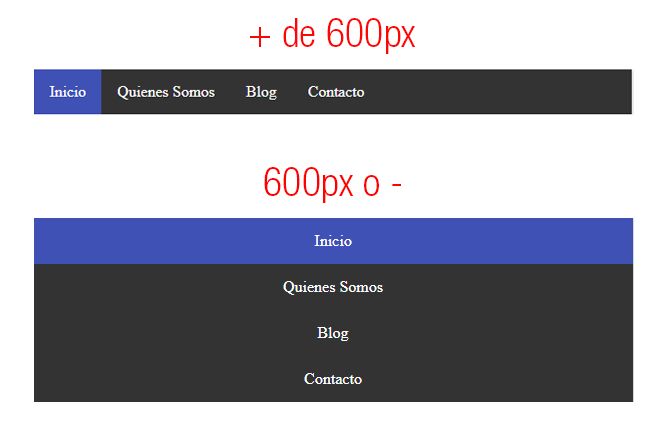
Por otro lado, establecemos el salto en los 600 píxeles o menos, con lo que, la llegar a esa longitud, los bloques pasarán a situarse uno debajo del otro.
Código HTML para crear el menú de navegación responsive
Lo último que nos falta ahora es crear el menú de navegación en sí. Para ello podemos utilizar un código similar a este:



Este contenido es exclusivo para los usuarios de pago de la web.
Si ya lo eres accede a tu cuenta, y si aún no te has suscrito, regístrate desde aquí.
¡Nos vemos dentro!
Aquí lo que hacemos es crear una lista desordenada (como hemos dicho antes), que contenga los ítems de navegación del menú y los vínculos hacia donde apunta cada uno.
El resultado será este:


Este artículo ha sido visitado: 131 veces
Obtén acceso a los secretos mejor guardados de WordPress con solo un clic
Suscríbete a la newsletter y recibe en tu correo electrónico 10 snippets de código exclusivos que nunca se han publicado en nuestra membresía y que nunca se publicarán.
Obtén la ventaja definitiva en WordPress y conviértete en un experto.


10 códigos para WordPress, Divi y WooCommerce, que nunca han sido publicados aquí, ni se publicarán
Deja que WordPress trabaje por ti, utiliza código.