Pasos que debemos seguir para dejar fijo el menú de navegación al hacer scroll
- Lo primero que debemos tener en cuenta es qué queremos mantener fijo, es decir, por ejemplo si queremos que el logo acompañe al menú, o solo queremos mantener fijo el menú de navegación. Tomar esta decisión es vital, porque dependiendo de una u otra acción, tendremos que saber a qué clase vamos a añadirle el código.
- Dicho esto, necesitamos saber cual es la clase que afecta al objeto que queremos mantener fijo en la parte superior. Por lo general hay dos clases con las que podemos trabajar: masthead (si queremos mantener fija toda la cabecera el con el menú y el logo), o el site-navigation (para mantener fijo sólo el menú). Si queremos mantener fija toda la cabecera, también podemos usar la clase site-header.
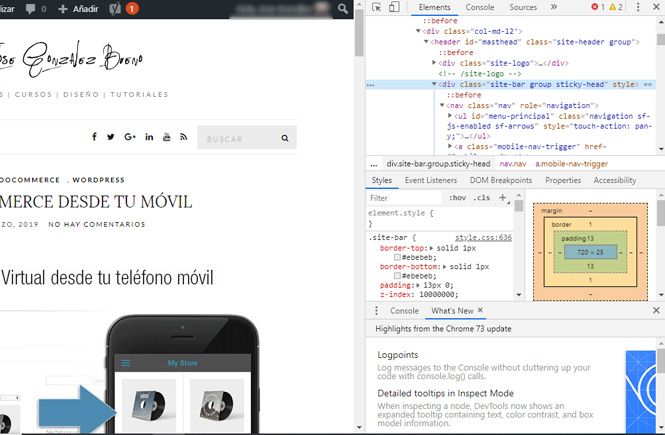
- Para saber el nombre de la clase CSS afecta al menú o a la zona superior de tu tema, debes situarte sobre esa zona, pulsar con el botón derecho de tu ratón y elegir la opción: inspeccionar.

- En este caso, también podríamos probar con masthead que es el identificador (el id) de toda la cabecera, en lugar de la clase site-header. Aunque también podemos probar con la clase site-header-main, así que lo mejor es ir probando cual es la clase o identificador que mejores resultados nos da. Una vez que hemos localizado nuestra clase o identificador, debemos utilizar el siguiente código:

Este contenido es exclusivo para los usuarios de pago de la web.
Si ya lo eres accede a tu cuenta, y si aún no te has suscrito, regístrate desde aquí.
¡Nos vemos dentro!
- A continuación, deberás probar si el resultado obtenido es lo que deseas, en nuestro caso que el menú y el logo se mantenga en la parte superior. Pero tenemos un inconveniente, y es que el aspecto no es atractivo, para ello tendremos que utilizar un poco de código CSS. Lo normal es utilizar padding por la izquierda para que el logo se meta un poquito hacia dentro del diseño y por la derecha para que así mismo el menú se meta hacia dentro y no toquen los márgenes del documento.
- Si nos fijamos en el código anterior, vemos que no tenemos ningún padding que afecte al objeto, la solución es añadir una línea más de código antes de la llave (}) del cierre final. Es decir, añadimos esta línea:




Este contenido es exclusivo para los usuarios de pago de la web.
Si ya lo eres accede a tu cuenta, y si aún no te has suscrito, regístrate desde aquí.
¡Nos vemos dentro!
Recuerda que estos valores dependen de tu Theme y de cómo quieres que se vea este sticky menu. En este ejemplo le hemos dado 0px de separación por la parte superior, 30px por la parte derecha, 90px por la parte inferior y 30px por la parte izquierda. Recuerda que estos valores se añaden siguiendo las agujas del reloj, es decir, el primer valor afecta al padding-top, el segundo al padding-right, el tercero al padding-bottom y el cuarto al padding-left.
Dicho todo esto, el código para mi diseño quedaría así:



Este contenido es exclusivo para los usuarios de pago de la web.
Si ya lo eres accede a tu cuenta, y si aún no te has suscrito, regístrate desde aquí.
¡Nos vemos dentro!
Conclusión
Has visto de qué forma tan sencilla hemos convertido un menú y su logo en un sticky menu, tan sólo recuerda inspeccionar tu tema para saber cual es el elemento que quieres dejar fijo, y también prueba con los valores de padding que mejor resulten para tu diseño. Y también recuerda que si lo tuyo no es el código, puedes hacer que tu menú sea sticky con el plugin WP Floating Menu.Este artículo ha sido visitado: 123 veces
Obtén acceso a los secretos mejor guardados de WordPress con solo un clic
Suscríbete a la newsletter y recibe en tu correo electrónico 10 snippets de código exclusivos que nunca se han publicado en nuestra membresía y que nunca se publicarán.
Obtén la ventaja definitiva en WordPress y conviértete en un experto.


10 códigos para WordPress, Divi y WooCommerce, que nunca han sido publicados aquí, ni se publicarán
Deja que WordPress trabaje por ti, utiliza código.

