Hoy veremos cómo podemos crear un efecto de fondo con ondas para nuestro WordPress. Seguramente habrás visto este efecto en innumerables ocasiones en páginas web hechas, sobre todo, con Divi o con Elementor.
En esta ocasión vamos a aprender a crear este efecto solamente con una imagen de unas ondas para el fondo y con un poco de código, sin utilizar ningún constructor.
¡Vamos a ello!.
Cómo crear un fondo con ondas: Introducción
Lo primero que tenemos que tener en cuenta es si queremos aplicarle este efecto a todo nuestro sitio o solo a unas páginas concretas. Quizás sea un poco recargado aplicárselo a todo el sitio, así que nosotros se lo aplicaremos a una página específica, para ello, podemos crear una página nueva que se llame prueba (o el nombre que le quieras dar).
Como hemos dicho anteriormente, vamos a crear este efecto usando una imagen de fondo con estas ondas, y después la integraremos con un degradado y colores de fondo.
Pasos a seguir para crear un fondo con ondas
Lo primero que vamos a hacer es subir la imagen a nuestro WordPress, ya que necesitaremos la URL para trabajar después con esta imagen.

Nota
Esta imagen debe tener un dibujo de unas ondas y el fondo debe ser transparente, para poder integrarse perfectamente en nuestra página.
Una vez que ya hemos subido la imagen que vamos a utilizar, tenemos que saber el ID de la página a la que queremos aplicarle este efecto.
Código que vamos a utilizar
El código que utilizaremos es el siguiente:

Este contenido es exclusivo para los usuarios de pago de la web.
Si ya lo eres accede a tu cuenta, y si aún no te has suscrito, regístrate desde aquí.
¡Nos vemos dentro!
Vamos a explicar un poquito este código:
- page-id -14433 hace referencia al id de la página donde vamos a crear este código. Debes cambiar este ID por el de la página que vas a utilizar dentro de tu WordPress.
- min-width: 100%; y min-height: 300px; se utilizan para hacer que la imagen cubra toda la sección horizontalmente y que tenga una altura de 300px (los mismos que mide la imagen de las ondas).
- padding: 1em; hace que el contenido no se pegue a los bordes del contenedor. Esta línea la utilizaremos solamente si le ponemos un color de fondo al contenedor, es decir, si sutilizamos la siguiente línea.
- background-color: #75489f; o background: linear-gradient(90deg, #f0027f, #75489f); es el color de fondo del contenedor, ya sea un color plano o degradado.
- Y lo más importante: background: url(https://snippetsdecodigo.com/wp-content/uploads/2019/11/ondas.png); que es la ruta de la imagen que contiene las ondas.
Ni que decir tiene que debes cambiar esta ruta por la ruta de tu imagen que has subido a tu web.
Este código tienes que copiarlo y pegarlo en el Personalizador, para ello vamos a Apariencia, Personalizar, y en el apartado CSS adicional pegamos este código.
Una vez que tenemos el código que vamos a utilizar, vamos a crear el contenedor que va a «contener» (valga la redundancia), la imagen de las ondas, que será la que cree este efecto.
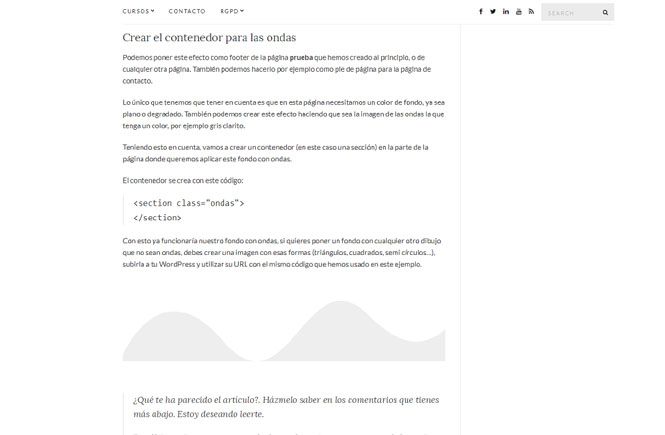
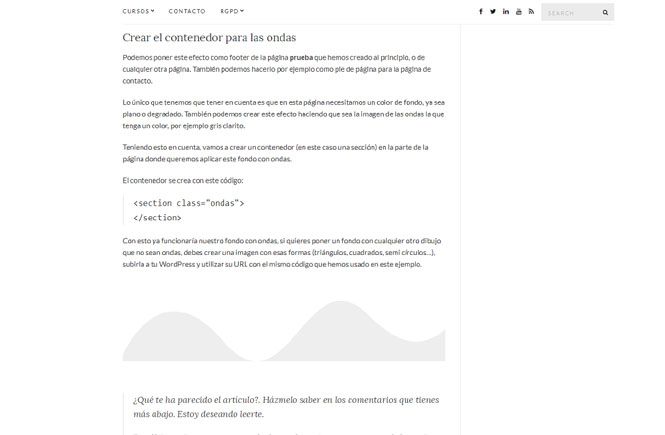
Crear el contenedor para las ondas
Podemos poner este efecto como footer de la página prueba que hemos creado al principio, o de cualquier otra página. También podemos hacerlo por ejemplo como pie de página para la página de contacto.
Lo único que tenemos que tener en cuenta es que en esta página necesitamos un color de fondo, ya sea plano o degradado. También podemos crear este efecto haciendo que sea la imagen de las ondas la que tenga un color, por ejemplo gris clarito.
Teniendo esto en cuenta, vamos a crear un contenedor (en este caso una sección) en la parte de la página donde queremos aplicar este fondo con ondas.
El contenedor se crea con este código:



Este contenido es exclusivo para los usuarios de pago de la web.
Si ya lo eres accede a tu cuenta, y si aún no te has suscrito, regístrate desde aquí.
¡Nos vemos dentro!
Con esto ya funcionaría nuestro fondo con ondas, si quieres poner un fondo con cualquier otro dibujo que no sean ondas, debes crear una imagen con esas formas (triángulos, cuadrados, semi círculos…), subirla a tu WordPress y utilizar su URL con el mismo código que hemos usado en este ejemplo.


Este artículo ha sido visitado: 9 veces
Obtén acceso a los secretos mejor guardados de WordPress con solo un clic
Suscríbete a la newsletter y recibe en tu correo electrónico 10 snippets de código exclusivos que nunca se han publicado en nuestra membresía y que nunca se publicarán.
Obtén la ventaja definitiva en WordPress y conviértete en un experto.


10 códigos para WordPress, Divi y WooCommerce, que nunca han sido publicados aquí, ni se publicarán
Deja que WordPress trabaje por ti, utiliza código.

