Modificar las imágenes con CSS: su importancia en el Diseño Web
A estas alturas de la vida nadie duda de la importancia que tiene el uso de imágenes en nuestras páginas web, partiendo de esta premisa, lo que tenemos que tener en cuenta es cómo queremos mostrarlas a nuestros visitantes. Las imágenes no solo nos sirven para mostrar sin palabras un hecho, efecto o cualquier otra circunstancia importante en nuestro diseño, sino que también hacen que nuestra web sea más atractiva y estructurada. Para poder tener un control total sobre las imágenes que mostramos en nuestras webs, necesitamos conocer (y añadirles) un poco de código CSS.Alineaciones
Controlar la posición de nuestras imágenes, así como algún estilo más, puede hacer que el documento se vea más ordenado, e incluso más «moderno». Vamos a ver un ejemplo:
Este contenido es exclusivo para los usuarios de pago de la web.
Si ya lo eres accede a tu cuenta, y si aún no te has suscrito, regístrate desde aquí.
¡Nos vemos dentro!

Alineaciones por defecto en WordPress
No es necesario que creemos todas las clases para las alineaciones dentro de nuestra página web, ya que, por defecto, WordPress reconoce las siguientes clases para las alineaciones:- .aligncenter Alinea las imágenes en el centro del documento.
- .alignleft Alinea las imágenes en la parte izquierda del documento, es la alineación predeterminada.
- .alignright Alinea las imágenes en la parte derecha del documento.
- .alignnone Sin alineación dentro del documento.
Efectos de estilo simples para nuestras imágenes
Una vez que ya sabemos alinear nuestras imágenes, podemos aplicarles unos estilos simples utilizando estas clases:- background Permite que nuestra imagen funcione como fondo de un contenedor.
- border Le aplica un borde a nuestra imagen. Este borde debe tener un grosor, un tipo de borde y un color, como hemos visto en el primer ejemplo.
- float Le indica a nuestro navegador dónde debe alinear nuestra imagen. Por defecto utilizamos left, center y right.
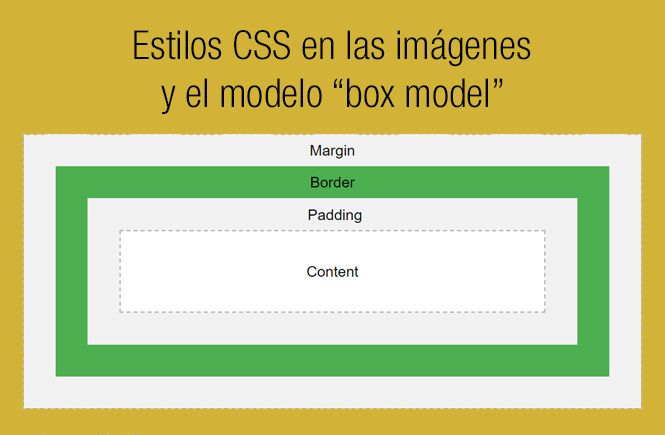
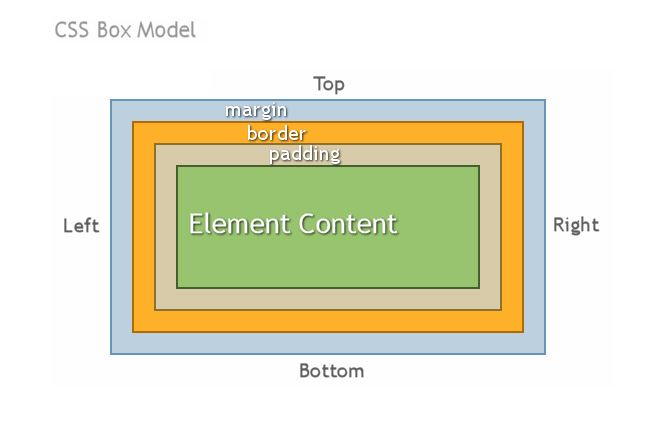
- margin Establece un margen para nuestra imagen, es decir, una distancia entre el contenedor y nuestra imagen.
- padding Aplica una distancia de separación al contenedor de la imagen con el resto de contenido.

Este artículo ha sido visitado: 8 veces
Obtén acceso a los secretos mejor guardados de WordPress con solo un clic
Suscríbete a la newsletter y recibe en tu correo electrónico 10 snippets de código exclusivos que nunca se han publicado en nuestra membresía y que nunca se publicarán.
Obtén la ventaja definitiva en WordPress y conviértete en un experto.

10 códigos para WordPress, Divi y WooCommerce, que nunca han sido publicados aquí, ni se publicarán
Deja que WordPress trabaje por ti, utiliza código.