Hacer scroll con desplazamiento retardado y suave en nuestros vínculos internos
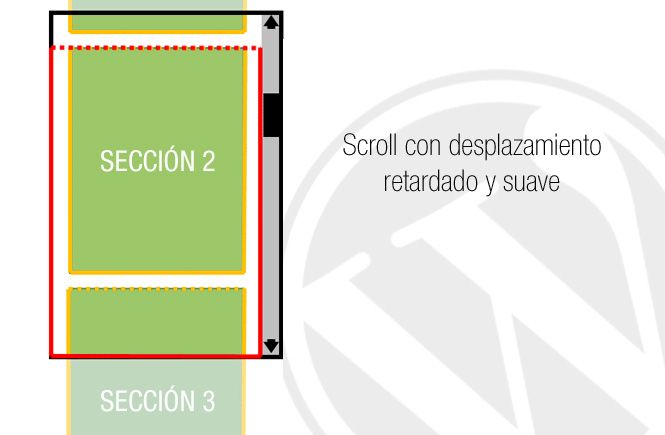
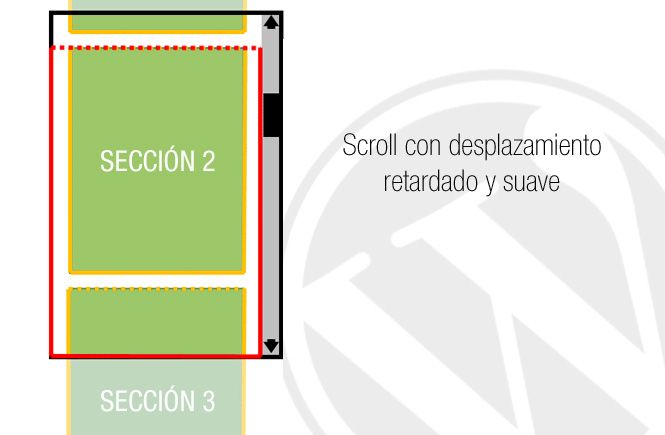
En este artículo vamos a aprender a crear scroll con desplazamiento retardado y suave para nuestros marcadores. La mayoría de nosotros ha trabajado en mayor o menor medida con marcadores, y te habrás dado cuenta de que el movimiento es demasiado brusco. Hoy veremos cómo podemos hacer que ese movimiento sea más suave y armonioso.
Qué son los marcadores y cuando necesitamos utilizarlos
Los marcadores, también llamados puntos de fijación con nombre, son unos vínculos especiales que nos llevan a ciertas partes de la misma página o sección web.
Podemos ver marcadores en funcionamiento cuando vemos índices en ciertos post o artículos. También en las denominadas páginas web onepage, páginas web con una sola página en la que al hacer clic en cualquier elemento del menú, nos lleva a la sección correspondiente.
Para poder crear este efecto, en primer lugar necesitamos crear el punto de fijación con nombre (el sitio de la web hacia dónde queremos ir) y posteriormente el vínculo que apunta a ese punto de fijación o marcador.
Los puntos de fijación se crean con la sintaxis:

Este contenido es exclusivo para los usuarios de pago de la web.
Si ya lo eres accede a tu cuenta, y si aún no te has suscrito, regístrate desde aquí.
¡Nos vemos dentro!
También podemos hacerlo mediante identificadores:





Este contenido es exclusivo para los usuarios de pago de la web.
Si ya lo eres accede a tu cuenta, y si aún no te has suscrito, regístrate desde aquí.
¡Nos vemos dentro!
Mientras que el vínculo que apunta a ese marcador se crea con esta sintaxis:





Este contenido es exclusivo para los usuarios de pago de la web.
Si ya lo eres accede a tu cuenta, y si aún no te has suscrito, regístrate desde aquí.
¡Nos vemos dentro!


Código para hacer el scroll con desplazamiento retardado y suave
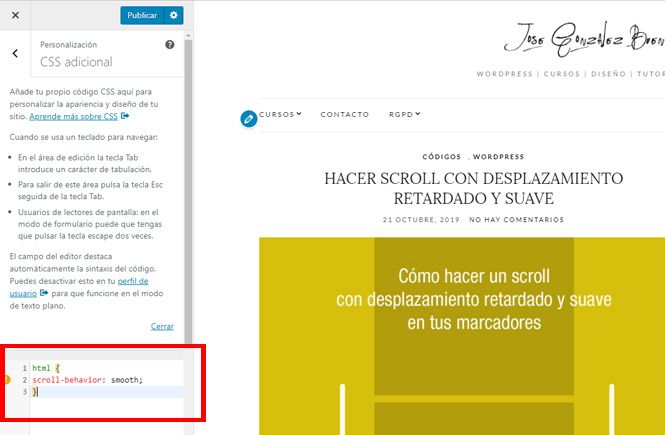
El código que vamos a utilizar para hacer el desplazamiento retardado y suave entre los marcadores es tan simple como este:





Este contenido es exclusivo para los usuarios de pago de la web.
Si ya lo eres accede a tu cuenta, y si aún no te has suscrito, regístrate desde aquí.
¡Nos vemos dentro!
Sencillo, ¿verdad?.
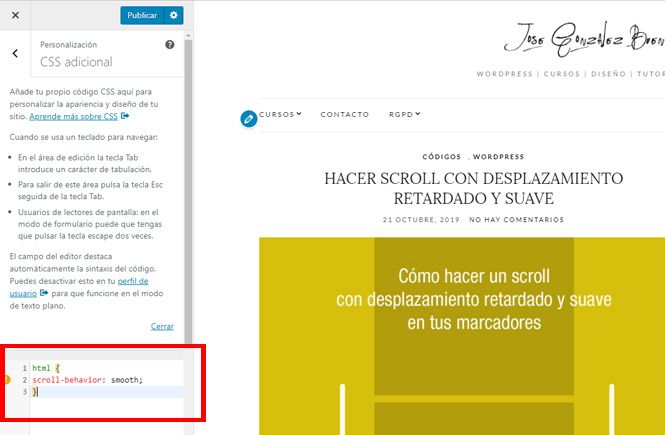
Dónde debemos colocar este código para hacer scroll con desplazamiento retardado y suave
Como siempre, necesitamos saber dónde poner este código. En este caso vamos a ponerlo en el Personalizador de código de nuestro WordPress, ya que es una opción que tiene que afectar a toda nuestra página web.


Conclusión
Hay que tener en cuenta que la propiedad scroll-behavior es relativamente nueva y sólo está reconocida en las versiones más actuales de los navegadores Opera y Chrome y en los navegadores para Android. Sin embargo, no estaría soportada por Internet Explorer y Safari, aunque sí funcionaría con Edge.
Esto no significa que en estos navegadores no funcionen los marcadores, lo que ocurrirá es que no llegaremos a ver será ese desplazamiento suave entre el vínculo y el marcador.
Este artículo ha sido visitado: 118 veces
Obtén acceso a los secretos mejor guardados de WordPress con solo un clic
Suscríbete a la newsletter y recibe en tu correo electrónico 10 snippets de código exclusivos que nunca se han publicado en nuestra membresía y que nunca se publicarán.
Obtén la ventaja definitiva en WordPress y conviértete en un experto.


10 códigos para WordPress, Divi y WooCommerce, que nunca han sido publicados aquí, ni se publicarán
Deja que WordPress trabaje por ti, utiliza código.