Cómo podemos colocar imágenes de patrones como fondos
Esta semana vamos a ver cómo podemos insertar imágenes de patrón como fondos dentro de nuestro WordPress. Este artículo es una continuación de nuestra serie sobre insertar imágenes en nuestro WordPress, de la que ya hemos visto- Cómo impedir que se generen miniaturas
- Cómo poner una imagen de fondo a nuestra web
- También hemos visto cómo poner un vídeo
- Y por último: cómo añadir una imagen de fondo a cualquier sitio de nuestra web
¿Porqué crear patrones con imágenes SVG en lugar de utilizar otro formato?
Se está extendiendo el uso de imágenes SVG, ya sea como patrones (como fondos) e incluso como formato de imagen para logotipos por ser un formato de imagen super comprimido, además de poder ser modificadas por programas de tratamiento vectorial, como por ejemplo Adobe Illustrator.¿Dónde consigo patrones SVG gratuitos?
Existen varios sitios que nos ofrecen patrones de forma gratuita, entre ellos podemos nombrar:
Utilizar un fondo SVG en imagen, de cualquiera de las páginas anteriores
Si elegimos la opción de descargar una imagen, la forma de colocarla como imagen de fondo en nuestro diseño, es muy sencilla. Tan solo tenemos que hacerlo como lo hubiéramos hecho si seguimos cualquier artículo que hemos mencionado al principio:- Lo primero que tenemos que hacer es subir esa imagen a nuestro WordPress, ya sabes que lo hacemos desde el apartado Medios.
- A continuación nos situamos sobre el objeto (el contendedor) al que queremos aplicarle la imagen de fondo, y con el botón derecho elegimos la opción Inspeccionar, a continuación hacemos clic en el objeto al que le queremos aplicar este patrón: un div, un id, en el mismo body…
- Una vez que tenemos el nombre del contenedor, nos vamos a Apariencia, Personalizar, y en el apartado CSS adicional escribimos el nombre de la etiqueta del contenedor y dentro ponemos la etiqueta background-image con la URL (la ruta) de la imagen que hemos subido anteriormente.

Este contenido es exclusivo para los usuarios de pago de la web.
Si ya lo eres accede a tu cuenta, y si aún no te has suscrito, regístrate desde aquí.
¡Nos vemos dentro!
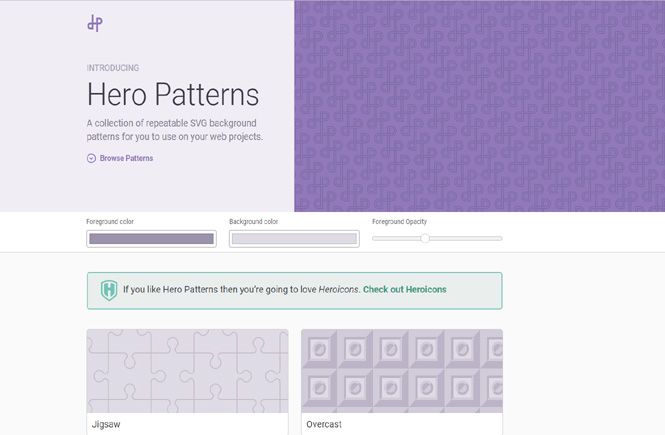
Utilizar un fondo SVG de Hero Patterns
Lo primero que tenemos que hacer es elegir los colores, tanto el color de fondo como el color para la forma del patrón, además de elegir la opacidad para el patrón. A continuación tenemos que elegir el patrón que vamos a utilizar. Al elegir el patrón aparece un pop up donde nos dá dos opciones para insertarlo en nuestra web:- Descargando el archivo SVG
- Copiando el código y pegándolo en nuestra web.
- Con el botón derecho y la opción Inspeccionar, elegimos el objeto al que le queremos aplicar este patrón: un div, un id, en el mismo body…
- A continuación, y una vez que sabemos el nombre del objeto al que le vamos a aplicar el patrón, nos vamos a Apariencia, Personalizar, y en el apartado CSS adicional escribimos el nombre de la etiqueta del contenedor y dentro pegamos el código que hemos copiado anteriormente.

Este artículo ha sido visitado: 205 veces
Obtén acceso a los secretos mejor guardados de WordPress con solo un clic
Suscríbete a la newsletter y recibe en tu correo electrónico 10 snippets de código exclusivos que nunca se han publicado en nuestra membresía y que nunca se publicarán.
Obtén la ventaja definitiva en WordPress y conviértete en un experto.

10 códigos para WordPress, Divi y WooCommerce, que nunca han sido publicados aquí, ni se publicarán
Deja que WordPress trabaje por ti, utiliza código.

